目次:クリックで移動
Lightningのスライドショー画像サイズの推奨は1900×600
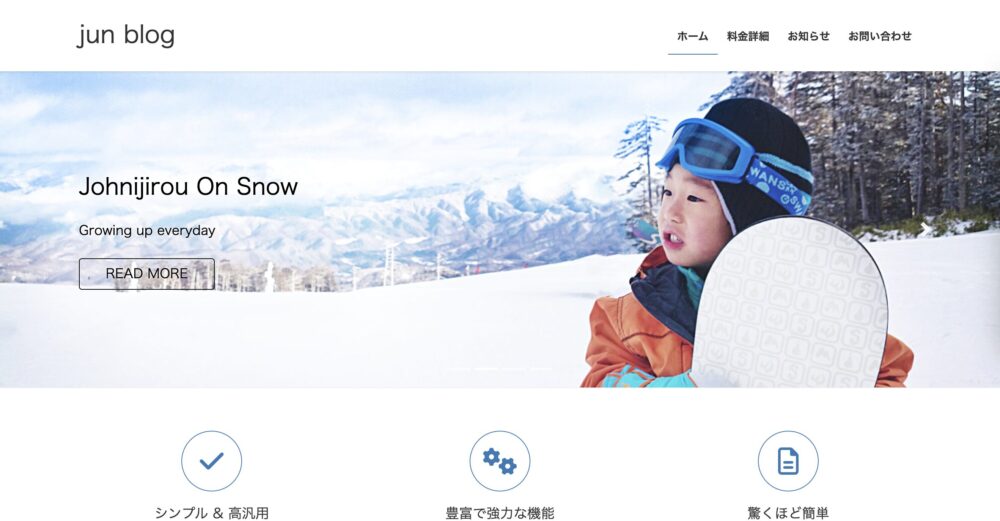
下記の画像は推奨サイズの1900×600の画像をPCで表示したものです。

画像の横幅を1900px以外にすると表示が崩れる可能性があります。
画像の高さを変更することは可能です。
下記に画像の高さを変更した場合の参考画像を解説しています。
PC表示で推奨以外のサイズを設定した場合を解説
画像サイズ1900×400
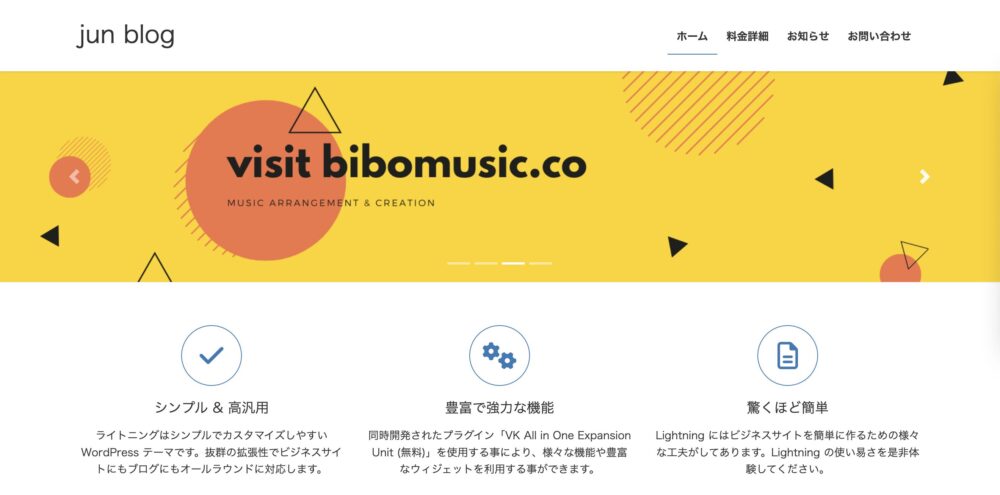
下記の画像は1900×400の画像をPC表示したものです。
推奨サイズの高さより200px小さいためスライドショーの下のコンテンツの領域が広く見えます。

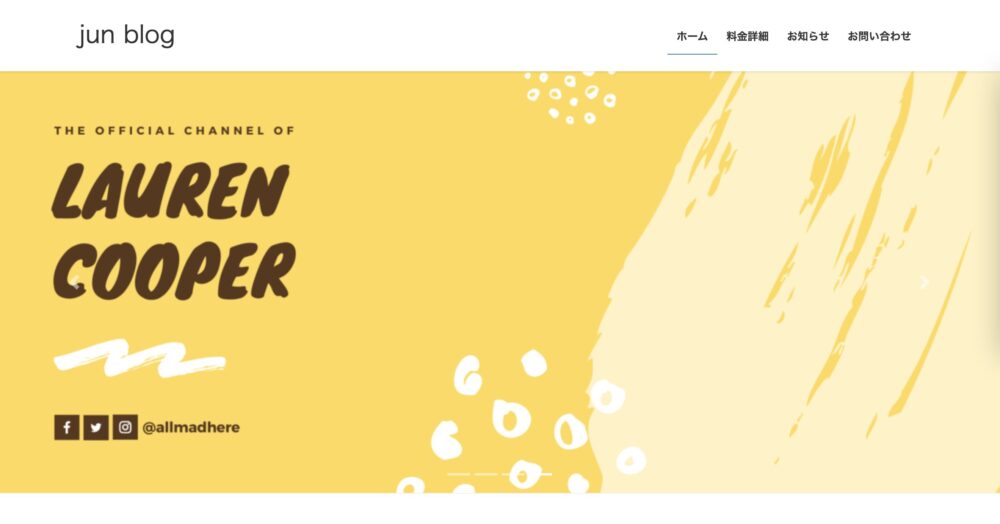
下記の画像は1900×800の画像をPC表示したものです。
推奨サイズの高さより200px大きいためスライドショー下のコンテンツが隠れてしまいます。
コンテンツが隠れてしまうとスクロールせずに離脱されてしまう可能性が高まるデメリットがあります。

スマホ表示で推奨以外のサイズを設定した場合を解説
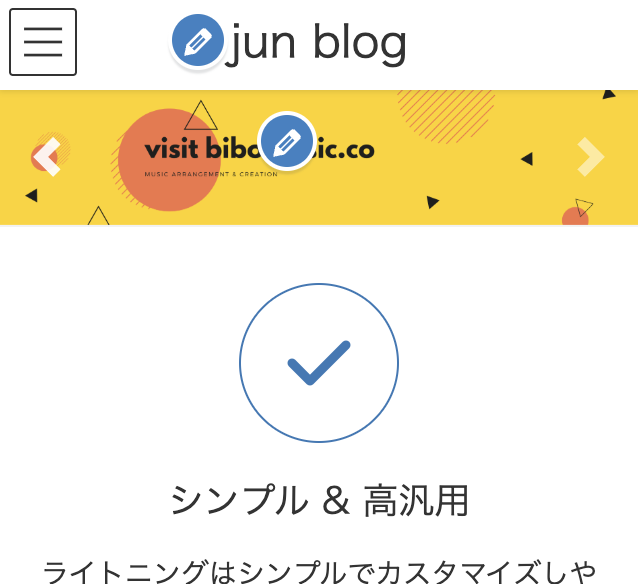
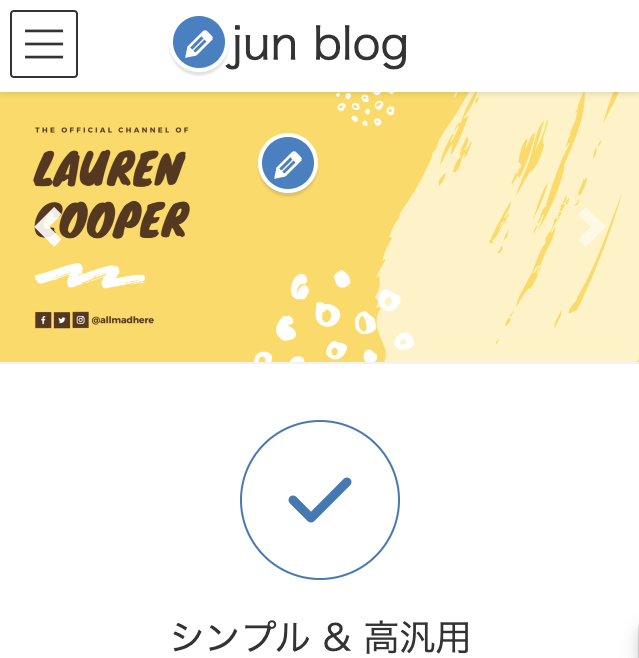
下記の画像は1900×400の画像をスマホ表示したものです。
1900×400をスマホ側で確認すると、かなり細いスライダー画像になってしまいます。
そのため、PC側で高さ400PCの画像を使いたい場合は、スマホ側の画像の高さを調節する必要があります。

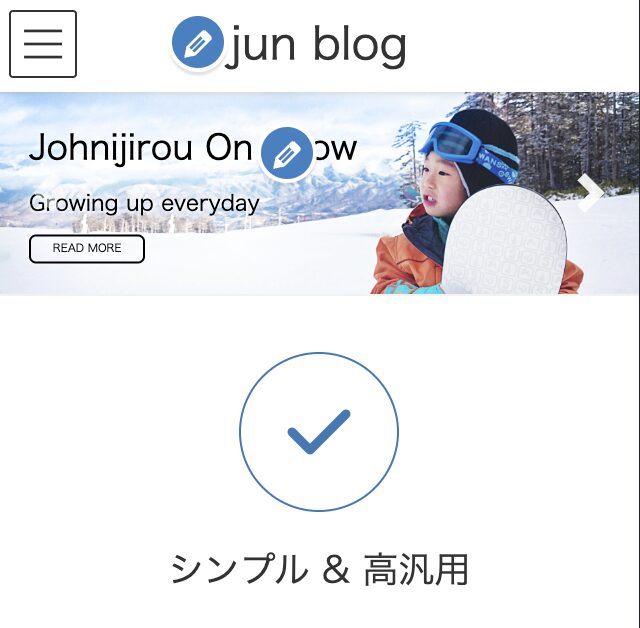
下記の画像は1900×800の画像をスマホ表示したものです。
1900×800をスマホ側で確認すると、スライダー画像の幅も十分あり、下のコンテンツも見えます。

下記の画像は1900×600の推奨サイズをスマホ表示したものです。
推奨サイズの1900×600だとスライダー画像が少し細い印象になります。

おすすめの画像サイズ
PC側とスマホ側でそれぞれ画像サイズを分けることをおすすめします。
PC側の画像サイズは推奨の1900×600。
スマホ側の画像サイズは1900×800。
スライダー画像はサイトのTOPに表示されるものです。
読者はサイトに訪れた第一印象によってはすぐに離脱してしまうので、最適な画像サイズでスライダーを作成しましょう。