- 分析ツールを使ってサイトを改善したい
- お金をかけずに分析をしたい
- 分析ツールを導入したけど、結局どうしていいかわからない
- 初心者でも使いこなせる分析ツールが知りたい
こんなお悩みを抱えていませんか?
一つでも当てはまったら、最後まで読んでみてください。
私はウェブ解析士資格を取得し、さまざまな分析ツールを使ってきました。
運営しているこのサイトにもそのツールを導入し、実際に改善を繰り返しています。
- 無料で使える
- ツールの学習時間が少ない
- 自己完結で分析から改善の方法が思いつく
- 誰もが知っている有名な企業が開発している
そんな分析ツールをご紹介します。
お客さんの行動が動画で見れるツールとは?
行動が動画で見れるツールは『Microsoftが開発したClarity(クラリティ)』です。
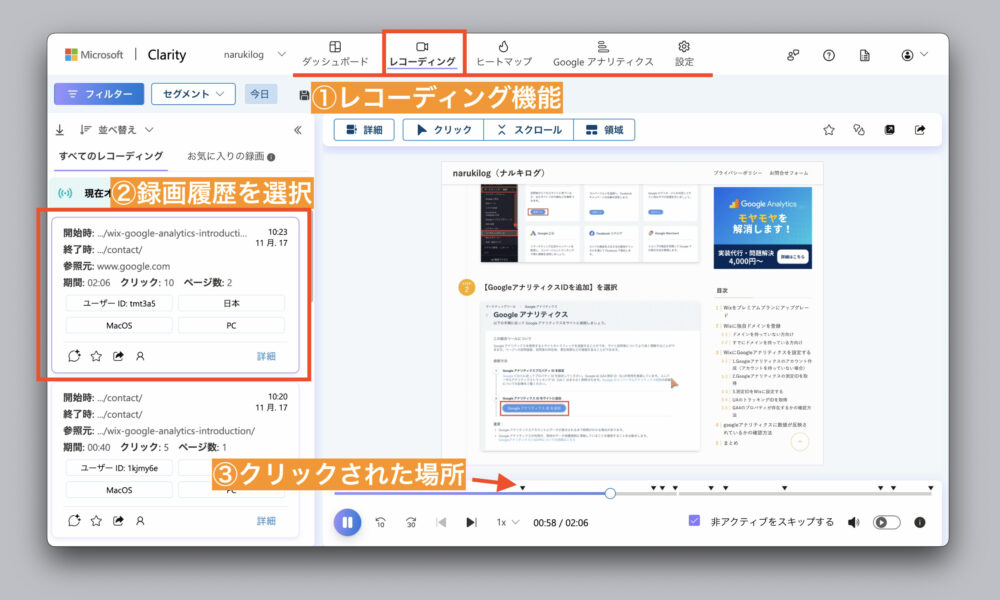
実際にClarityの画面を撮影したものを下記から確認できます。
今回撮影した内容
・お客さんがこのナルキログにアクセス
・記事を途中まで閲覧
・フォームからのお問い合わせを完了
このようなお客さんの行動を動画として見れるのがClarityです。
画面に表示されている機能を一部紹介します。
①レコーディング機能を選択(他にもダッシュボードやヒートマップなどがある)
②見たい録画履歴を選択
③お客さんがサイト上でクリックしたポイントが表示されている

なぜこのClarityを分析ツールとしておすすめするのか?
その答えは、とにかく簡単だからです。
ほとんどの人が導入している、または導入を考えている分析ツール
・Googleアナリティクス
・ワードプレスのプラグインなどにある分析ツール
・すでにサイトに実装されている分析ツール
なぜ、上記のような分析ツールがおすすめではないのか?
それは初心者には難しく、分析をしてサイトの改善方法を考えることにたどり着きにくいからです。
この手の分析ツールを導入はしたけど、ややこしくて結局使っていない人が大半です。
私のところにもGoogleアナリティクスが難しいからと使い方を教えてほしいという人が後を絶ちません。
どうして、よくある分析ツールが難しいのか?
それは、
- 専門用語が使われていて数値の意味が理解しづらい(セッション・ユーザーなど)
- 数値やグラフを見ても、それをどう活かせばいいのかわからない
- 使いこなそうとすると膨大な学習時間が必要
- 本格的に使うとなると追加の実装や他のツールと連携させる必要が出てくる
などの理由があるからです。
私のような分析ツールオタクであれば、学習に膨大な時間を使い活用していくことができます。
でも、ほとんどの人はそこに時間を使うほど暇ではないと考えています。
 お悩みさん
お悩みさん自社サイトにはできる限りお金と時間をかけずに片手間で分析ツールを使いたい。



自分のブログ記事を作ることに専念して分析ツールを使ったり勉強したりする時間は勿体無い。
ここでもう少し、よくある分析ツールとClarityのどこが違うのかをわかりやすい例えで解説したいと思います。
あなたは町の小さなスーパーを経営しています。
お客さん一人当たりの売上を上げたいと考えたときに、次のAとBの分析方法を思いつきます。
記録されているデータから売上を上げるために分析するぞ!
・どんなタイプの人が来ているか
・何人が来店しているか
・どんな商品が売れたのか 、見られたのか
・1日ごとのお客さんのデータをグラフで確認
監視カメラに記録された動画を見てお客さんを分析するぞ!
・どこの棚の商品を見たか
・どのようにお店を回ったのか
・一番売りたい商品は見られたか、手に取ったか
・どんな商品が気になっているのか
・どのくらいの商品をかごに入れたのか
・お会計を済ませてすぐにお店を出たのか
この場合Bの方が一人当たりのデータを見るのに時間はかかるのものの、次々とどのように改善していこうか思いつくと思います。
そして改善したい内容を一つずつ実験していき、また動画に記録されたデータから上手くいったのか確認することができます。
Clarityは他にも役立つデータを見ることができる
大きく4つの機能に分けて見れるデータを解説していきます。
基本的なデータ
Clarityではよくある分析ツールにも実装されているデータも見ることができます。
- セッション数(サイトへのアクセス数)
- スクロールの奥行き(どこまでスクロールされているのか)
- アクティブ時間(サイトに滞在した時間)
- 新規なのかリピーターなのか
- アクセスしたユーザーの国・デバイス・ブラウザ
- どこからサイトに訪れたのか(Google検索・SNS)
- イライラしたクリック(リンクと勘違いしたクリックを検知)
レコーディング
Clarity最大の特徴とも言えるユーザーの行動を動画で見れる機能。
表示される内容は下記になります。
- お客さんの行動を動画形式で録画したデータ
- 発生したクリック数
- 何ページ見られたか
- アクセスしたユーザーの国・デバイス・ブラウザ
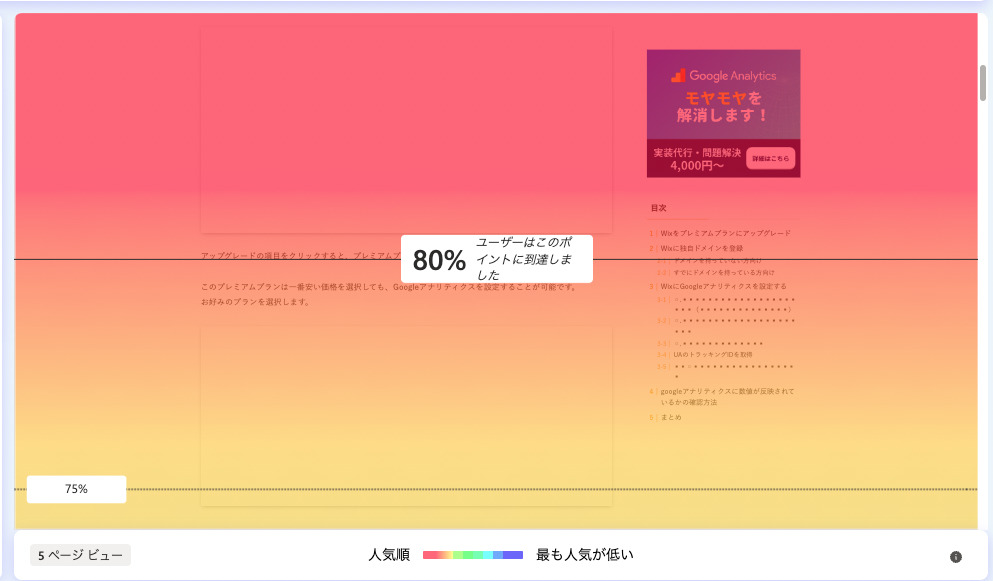
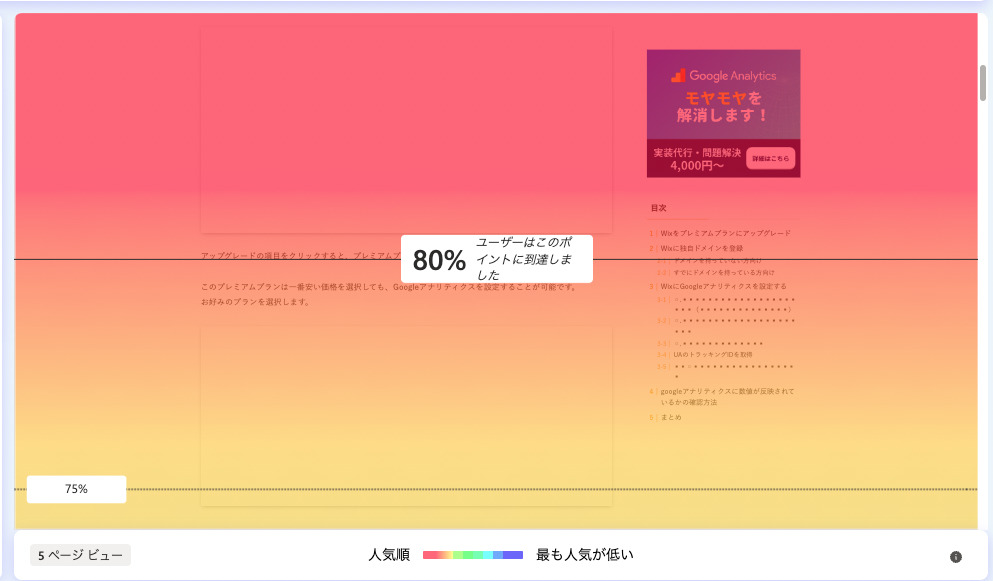
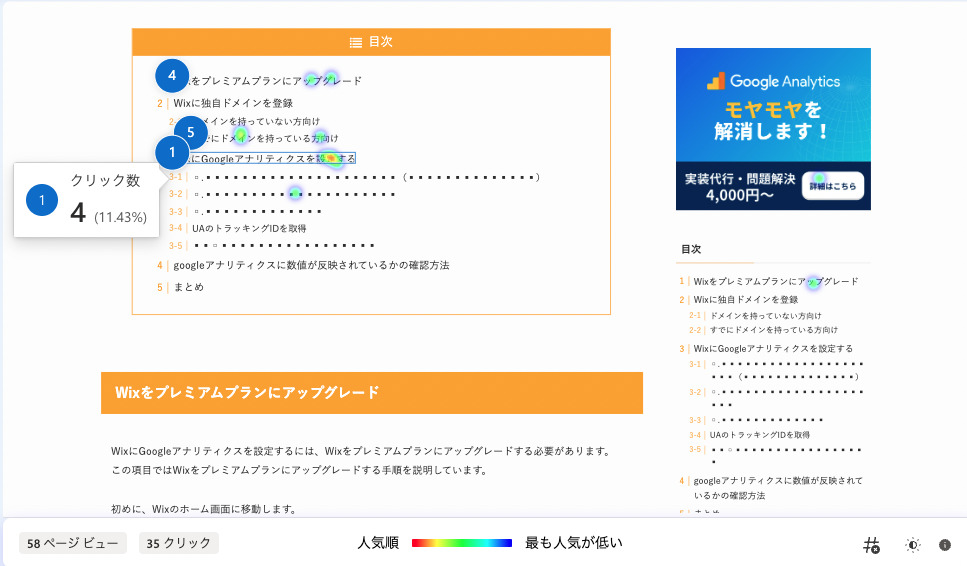
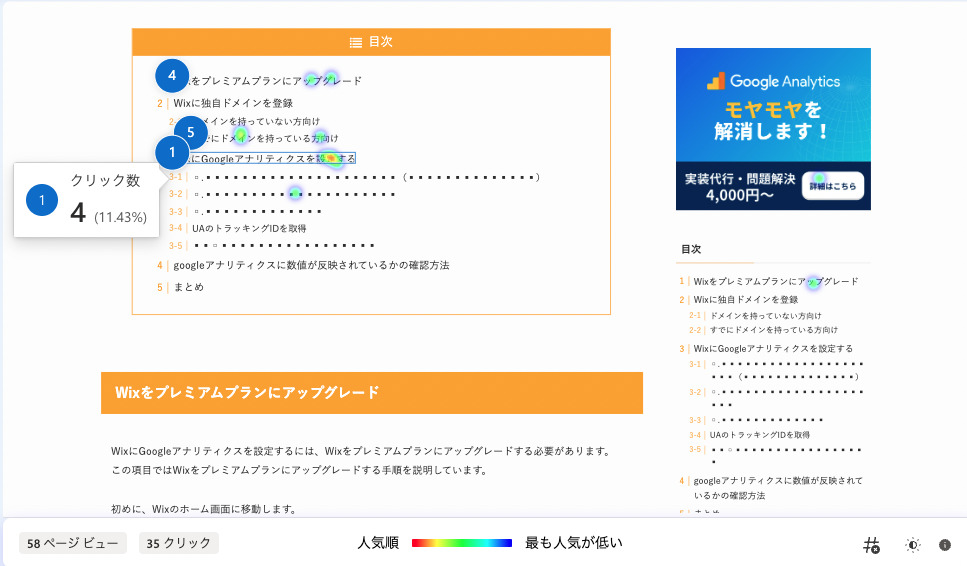
ヒートマップ
ヒートマップとは、お客さんがどこまでページをスクロールしたのかを確認できる機能です。
例えば、
多くのお客さんはページの半分までは見ているが、それ以降はほとんど離脱して見られていない
などという情報を知ることができます。
このヒートマップの機能を有料で提供しているサービスもあるくらい分析には必要な機能です。
(Googleアナリティクスや一般的に無料で使える分析ツールにはほとんど実装されていません。)


このヒートマップにはスクロールされたデータだけでなく、ページのどこをクリックされたのかを見る機能も実装されています。


この機能を使うことで、クリックしてほしくて実装したものが実際にクリックされているのか検証することができます。
Googleアナリティクスと連携できる
Clarityの画面上でGoogleアナリティクスのデータを一部確認することができます。
この機能はClarityに実装されているデータで補えるので、現状はあまり使うことはありません。
今後のアップデートでGoogleアナリティクスでしか見れないデータが追加される可能性もあるので、一応実装しておくくらいで大丈夫です。
これだけ使えて無料は最強です。
特にレコーディングやヒートマップの機能を無料で使えるのは、本来ならあり得ないことです。
調べるとたくさん出てきますが、ヒートマップの機能に月額数千円〜数万円払って他のツールを使っている方もいるほどです。
Clarityのメリット・デメリット
- 誰もが知るMicrosoftが提供している安心感
- 無料でヒートマップやレコーディング機能が使える
- 基本的なデータも見ることができる
- 初心者でも少しの勉強で使いこなせる
- サイトへの実装が複雑
- Clarityの情報がネット上に多くない
Clarityのおすすめ運用方法
メインで使う分析ツールはClarity
サブでGoogleアナリティクスとGoogleサーチコンソール
を導入しておく。
どんなツールにも言えることですが、ツールの改悪やサービス停止などはあり得ます。
(Microsoftが提供している、且つ公式サイトには『永遠に無料です』と記載がありますが、100%安心とは言い切れません。)
そのため、Googleアナリティクスも導入しておき、いざという時のためにデータを記録しておくことは大切です。
では、Googleサーチコンソールをなぜ入れておくのか?
答えは単純で、Clarityでは取得できないデータが見れるからです。
サーチコンソールでは主に下記のデータを確認することができます。
- Google検索に表示されているか
- どんなキーワードで表示されているか
- そのキーワードで実際にクリックされているか
- 各ページがGoogle検索の何番目に表示されているか
- 各ページがGoogleに登録されているか
分析ツールをたくさん使ってきた私が1年以上この方法で運用しています。
とにかく分析ツールにはお金を使わず、できる限りツールの学習時間を減らしつつ、必要なデータは手に入れる。
そんなことを考えながらツールを選択した結果、
『メインはClarity、サブでGoogleアナリティクスとGoogleサーチコンソールを確認する。』
にたどり着きました。
デメリットにも記載した”実装が複雑”について
Clarityは便利なツールですが一つだけ欠点があります。
それは、サイトによって実装する方法変わってくるところです。
例えば、
・Clarityが生成するコードを直接サイトに書き込むのか
・Googleタグマネージャーを経由して実装するのか
など、運用しているサイトによってまちまちです。
運用しているサイトがClarityに対応していない場合もあります。
私がココナラというサービスで提供している『分析ツールの実装代行』に実装方法がわからない
とお問い合わせをいただくことがとても多いです。
そのため、低価格でClarityの実装代行サービスの提供をすることに決めました。
すでにココナラでは数十件の依頼をいただき、評価は星が5のうち4.9という高評価をいただいております。
もし自分のサイトでもClarityを導入したいと思っていただけたら、下記のお問い合わせ方法をご確認ください。
お問い合わせ方法
お問い合わせは、
- ココナラにアクセスし、”メッセージを送る”を選択
- テンプレートをコピーし、メッセージを送信
この2ステップで完了します。
手順を詳しく解説していきます。
下記のリンクをクリックしてココナラに移動する。
アクセスした後は、右下にある『メッセージを送る』をクリック


初めてココナラを使う方は会員登録(無料)が必要です。
手順に沿って登録するだけなので、簡単に1分ほどで完了します。
初回会員登録の方限定で300円引きクーポンが発行される特典もあります。
下記の内容をコピーしてお使いください。
また、〇〇となっている部分には書き込みをお願いします。
(わからない場合はそのままでもOK!)
Clarityの実装を希望しています。
当サイトがClarityに対応しているか確認してください。
↓サイトURLを記入
http://〇〇
運用しているサイトは〇〇で作られています。
(WordPressのテーマ名・Wix・Shopifyなどとご記入ください)
入力が完了したら、下記画像のように『メッセージを送信する』をクリック。


お問い合わせ完了後は、Clarityがあなたのサイトに対応しているかをお調べし、返信をいたします。
そこから実際にClarityを実装するかの検討をしていただきます。