この記事では実際の画面をキャプチャーし解説しているので、
初心者の方でも設置完了まで心配なく進められます!
目次:クリックで移動
Clarityのアカウントを作成する(持っている方は読み飛ばしてね)
STEP
Clarityの公式サイトにアクセスする
Clarityの公式サイトにアクセスする。
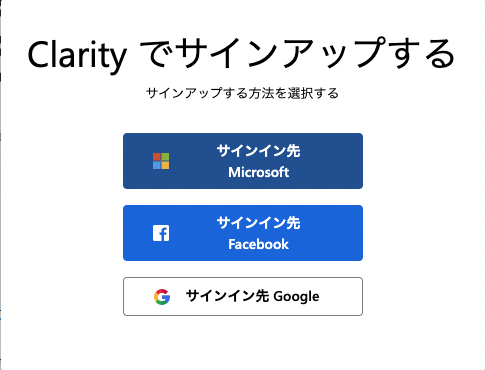
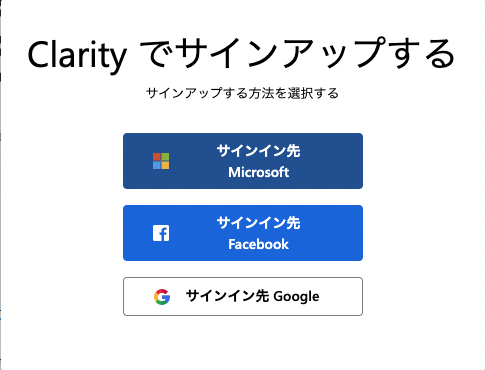
「サインアップを」クリックしてアカウントを作成する。


すでに持っているアカウントでログインする方法を選択する。
おすすめはGoogleアナリティクスと同じGoogleアカウントです。
STEP
Clarityにサインアップする


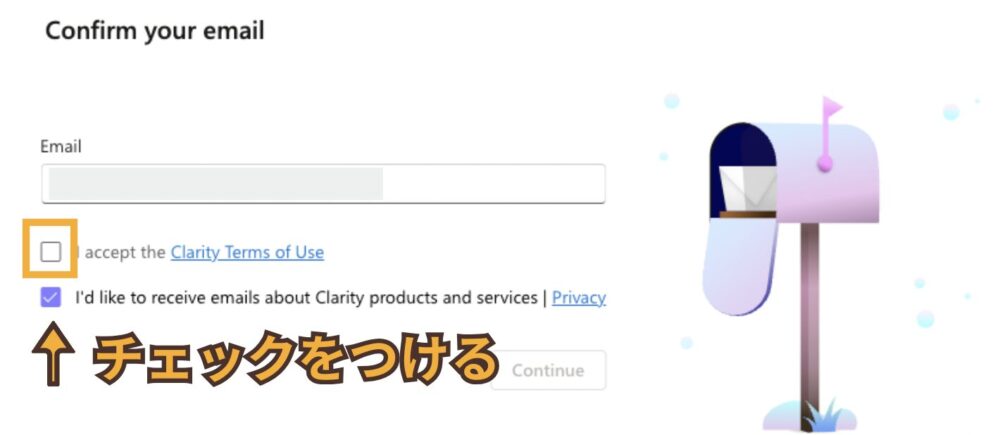
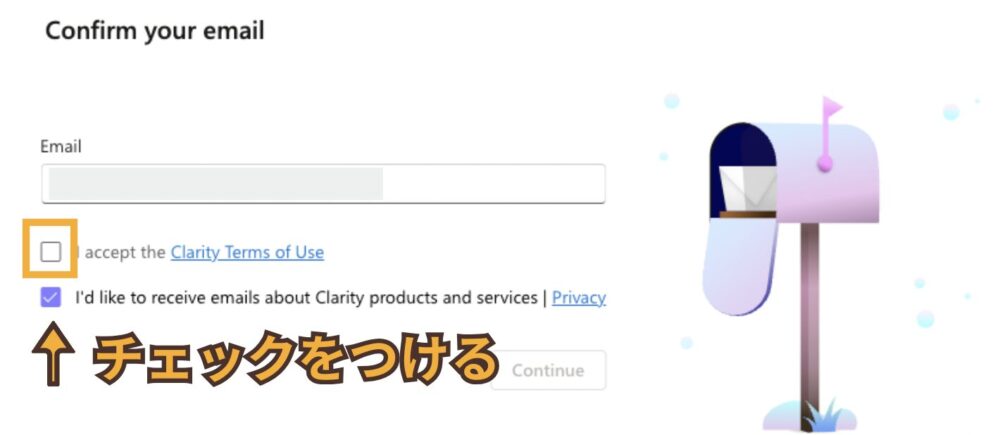
①Eメールアドレスが入力されているかを確認する。
②利用規約のチェックボックスにチェックをつける。
「Continue」のボタンをクリック。


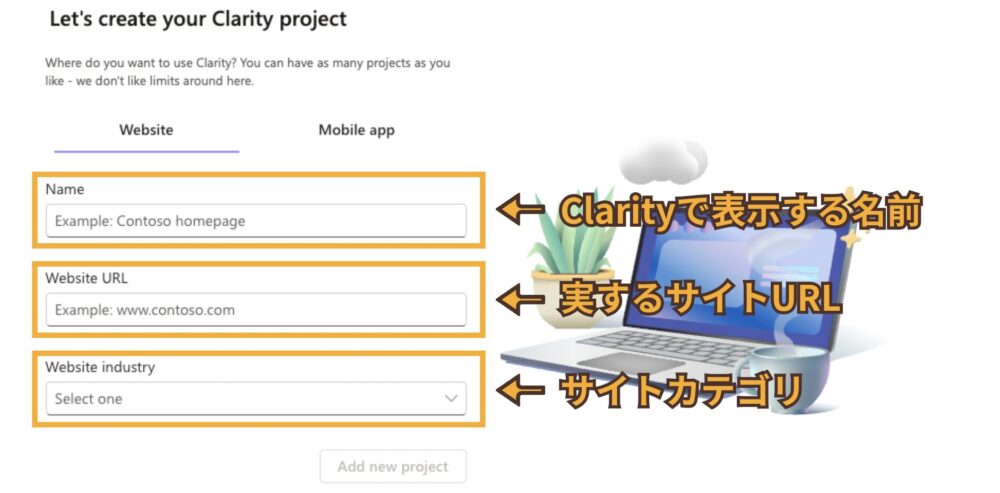
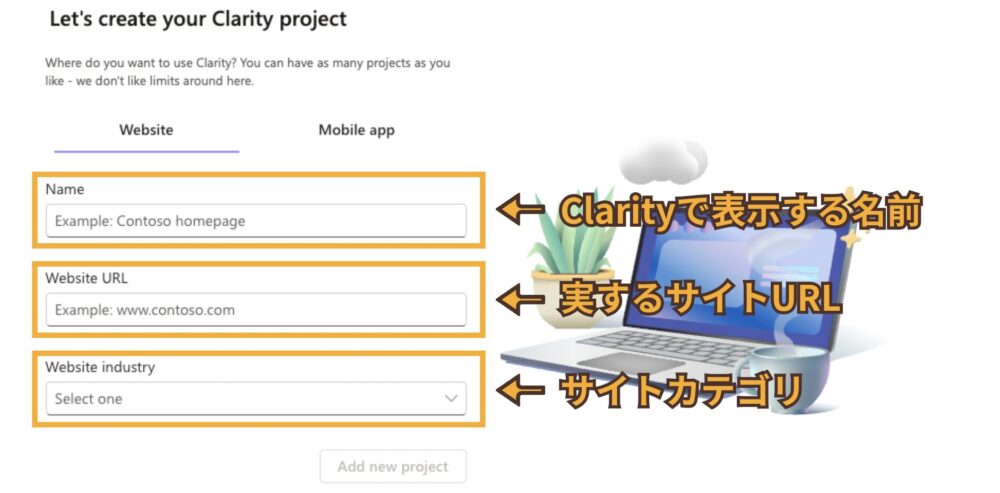
①Clarityで表示される名前を入力。
②Clarityを実装するサイトURLを入力。
③サイトカテゴリを選択。(わからなければ大体でOK)
最後に「Add new project」のボタンをクリック。


これでClarityのアカウント作成が完了です。
SWELLにClarityのコードを設置する
STEP
SWELLにClarityのコードを設置する場所を開ける
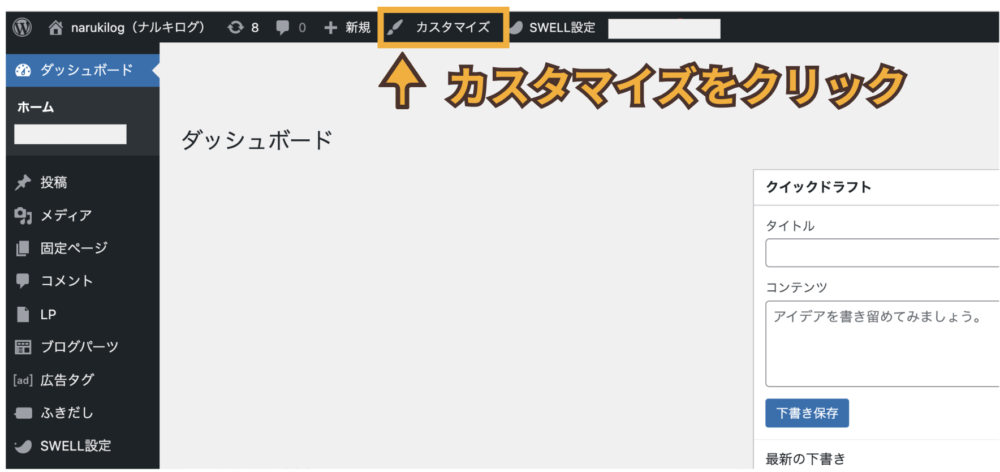
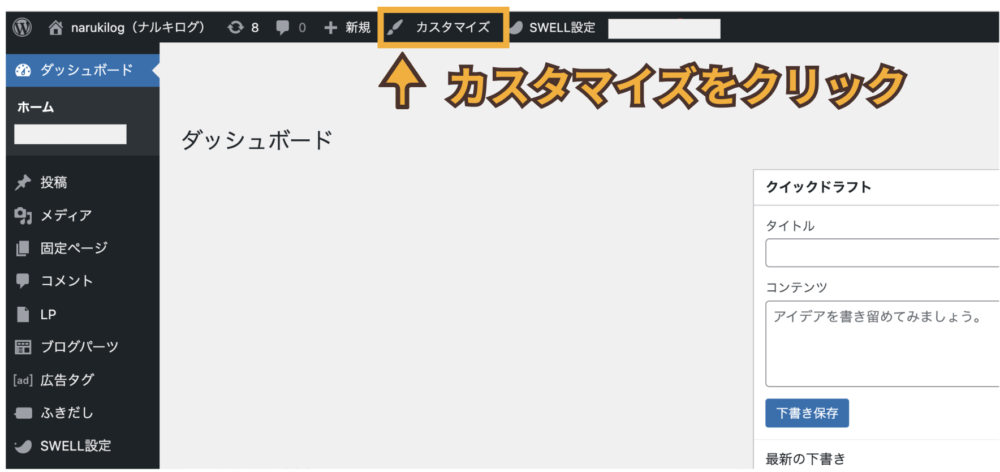
ワードプレスのダッシュボード画面から「カスタマイズ」をクリック。


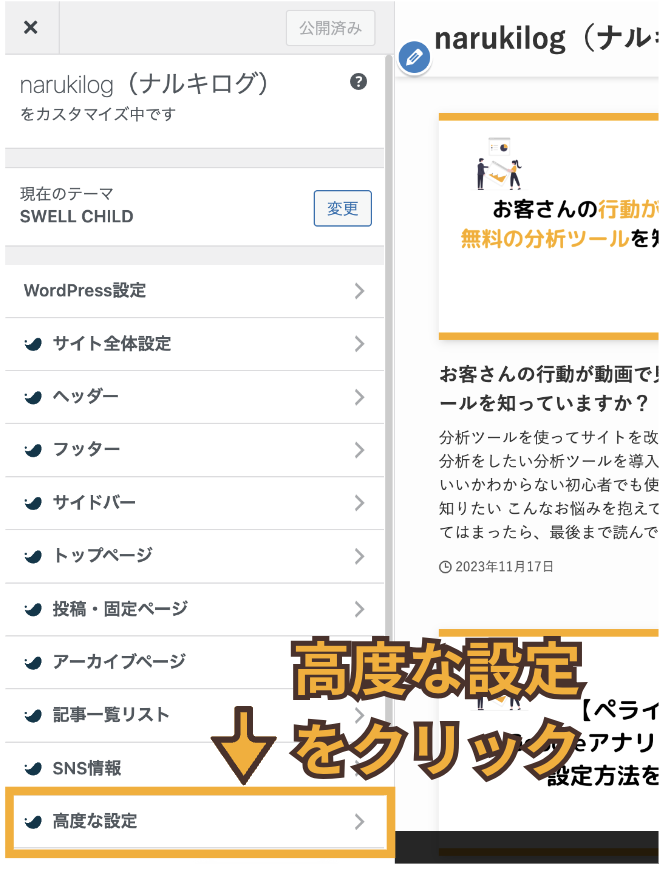
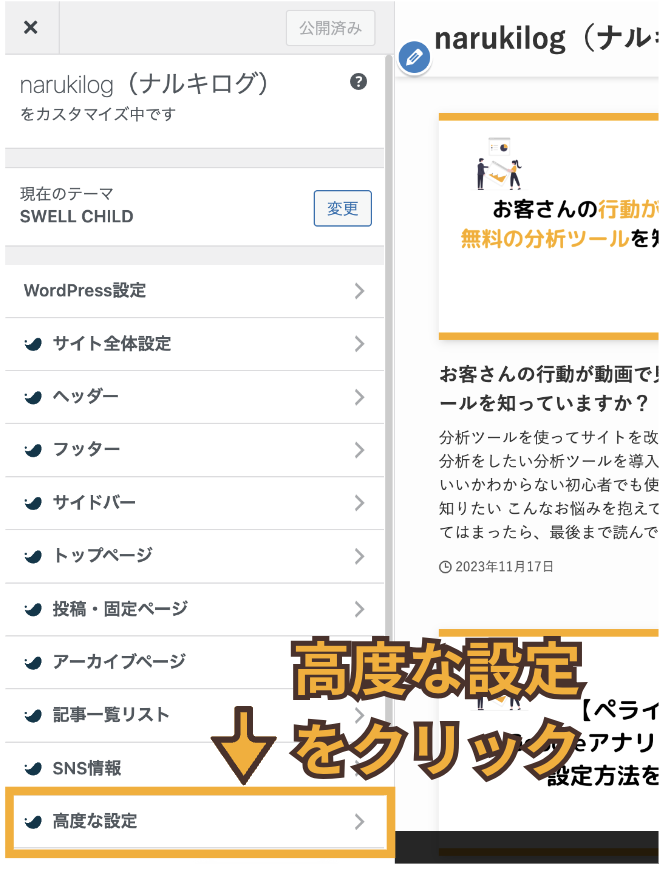
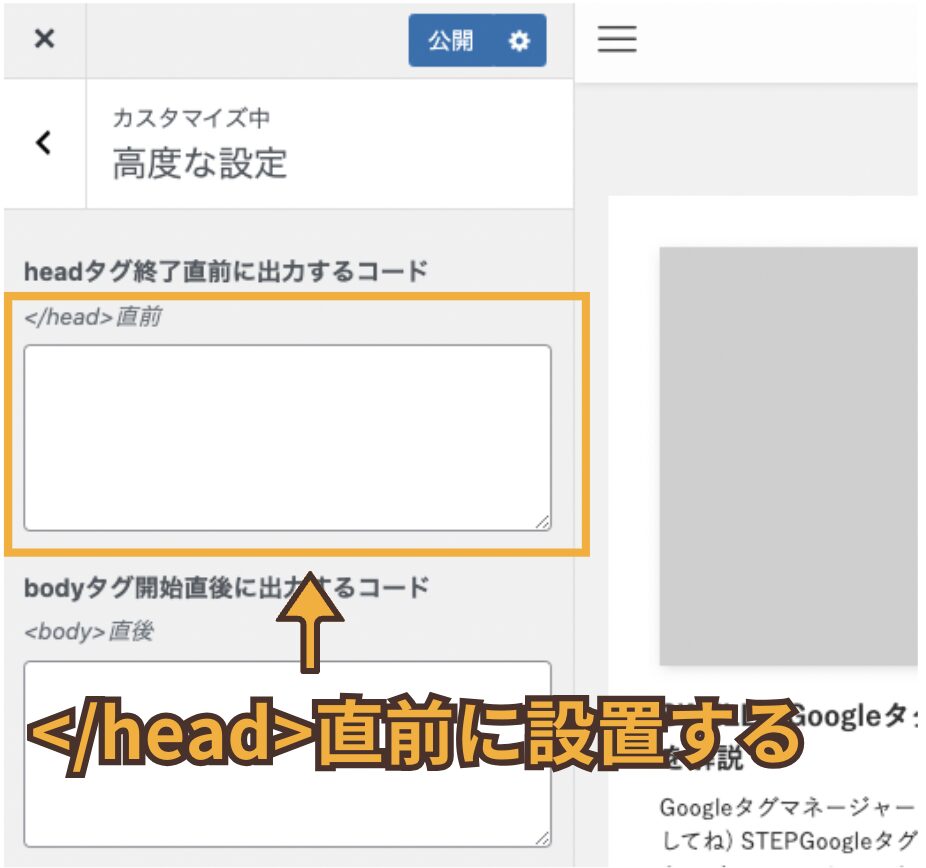
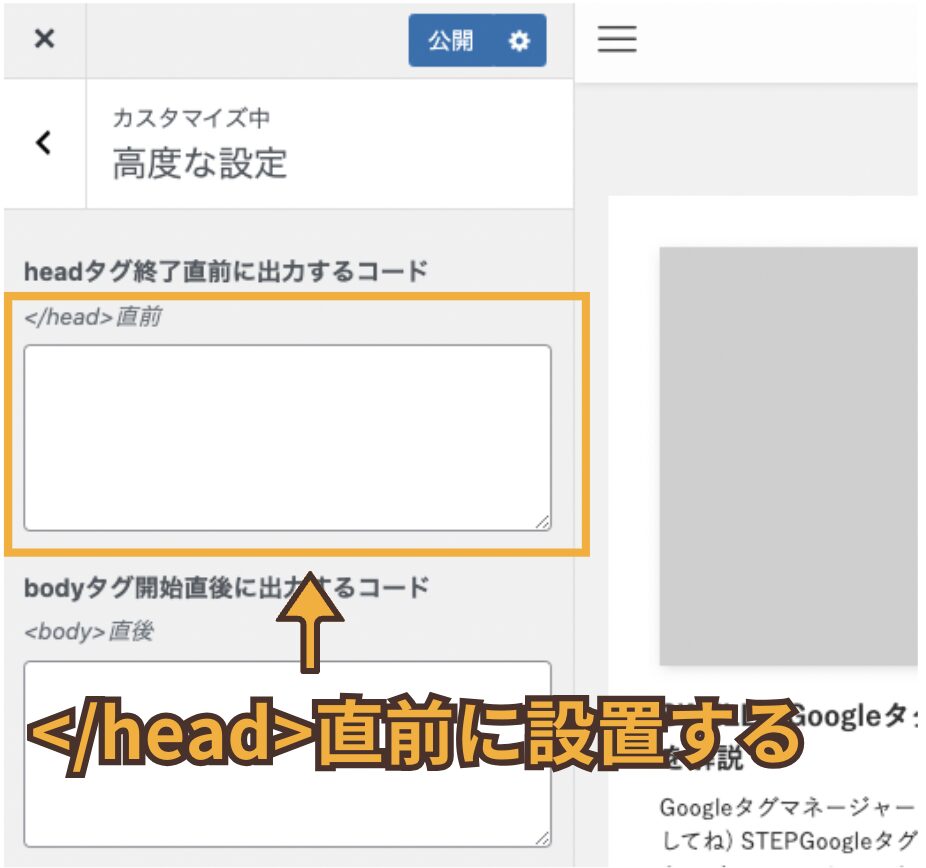
カスタマイズの中の下にある「高度な設定」をクリック。


高度な設定の中にある</head>直前にClarityのコードを実装する必要があります。


SWELLの「高度な設置」の画面を開けた状態で次の工程に進みます!
STEP
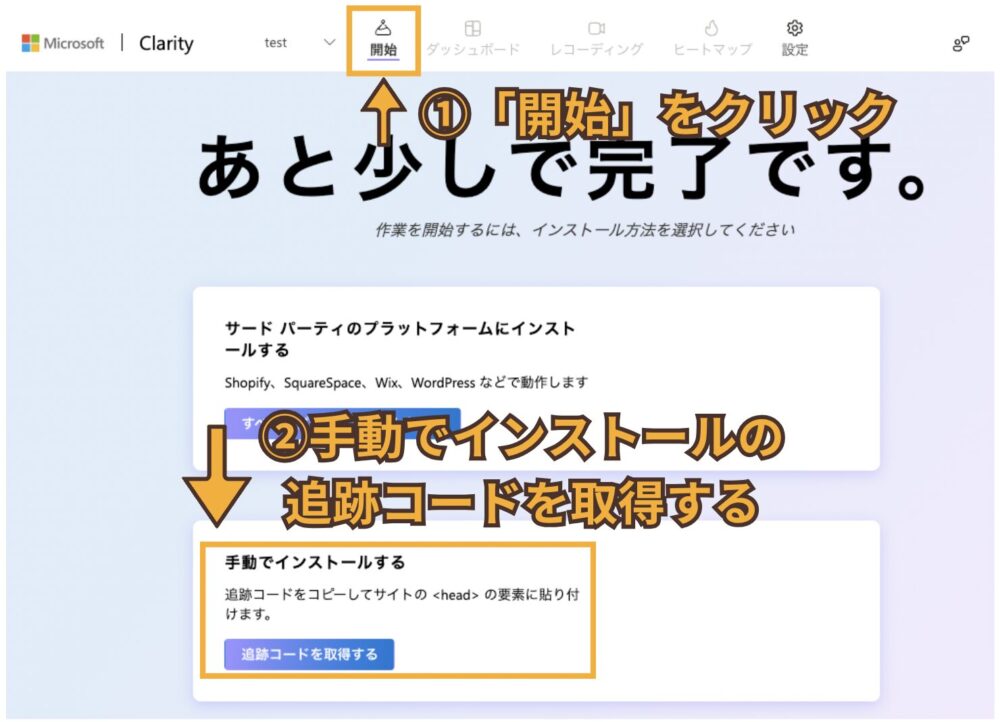
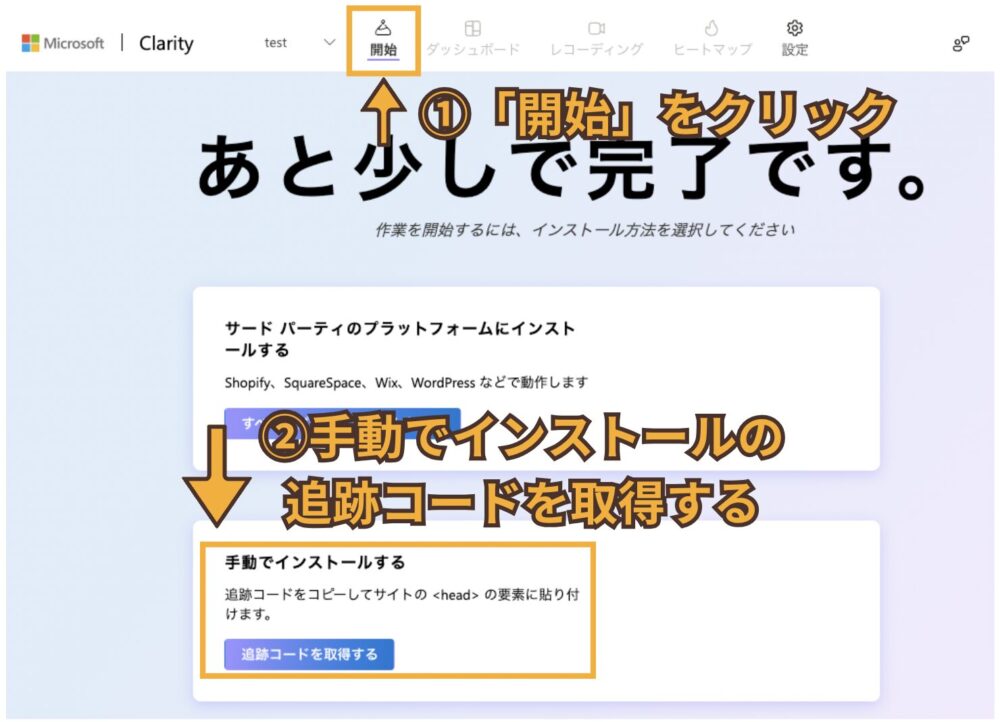
Clarityにアクセスする(日本語への切り替え方法あり)
アカウント作成が完了してすぐのClarityなら下記の画面が表示されます。


画面が違う方は下記を参考にしてね!


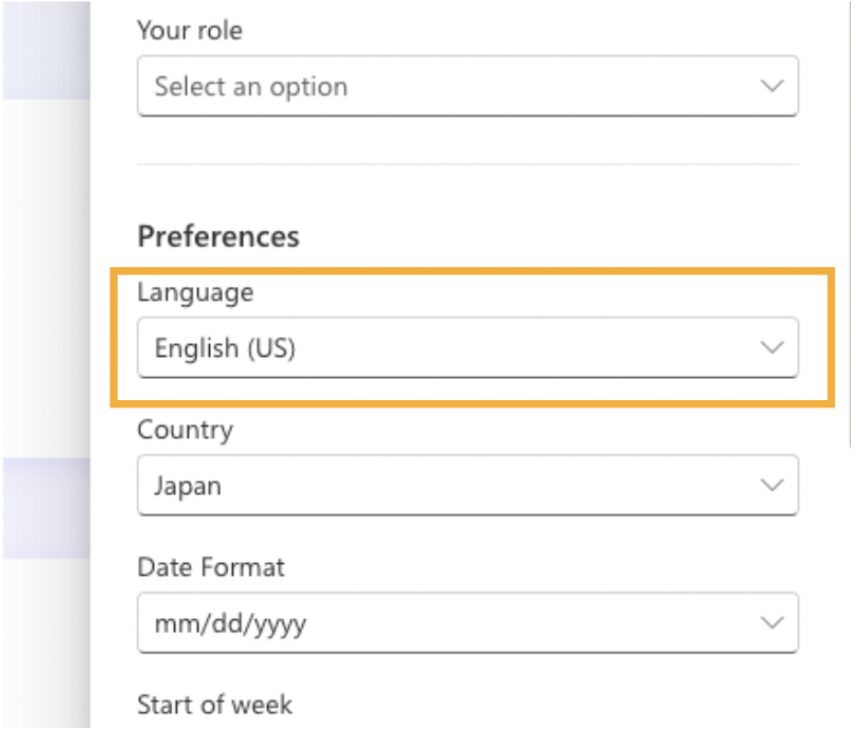
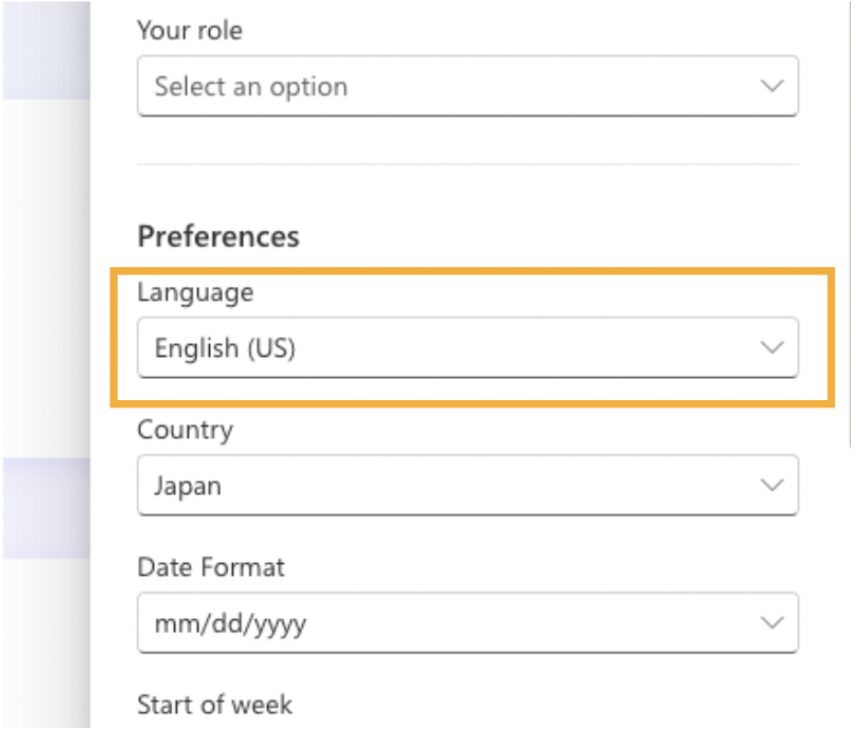
英語表記を日本語表記に変更したい場合はここから確認できます。
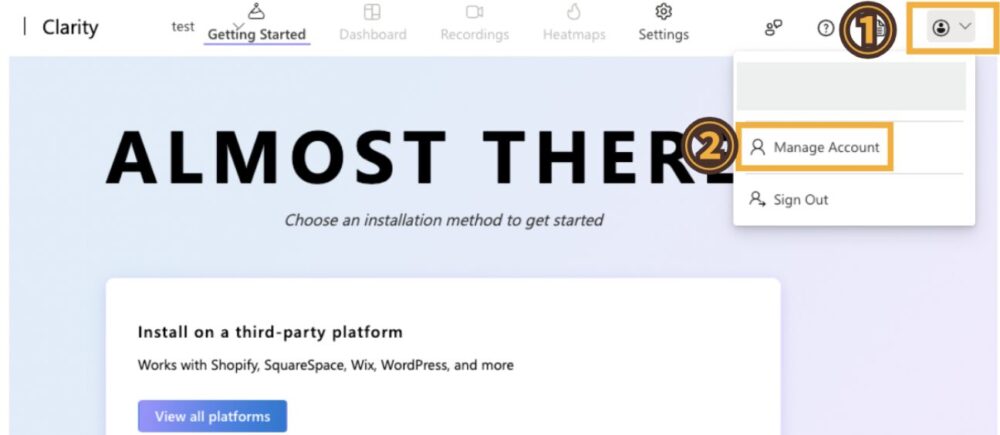
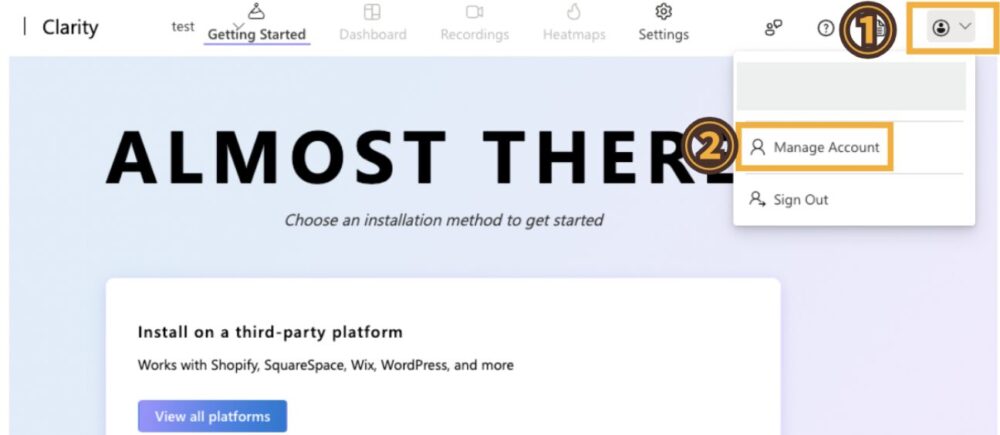
英語表記を日本語表記に変更する。
左上の人型のメニューを選択し「Manage Account」をクリック。


「Language」を英語から日本語に選択し直す。


STEP
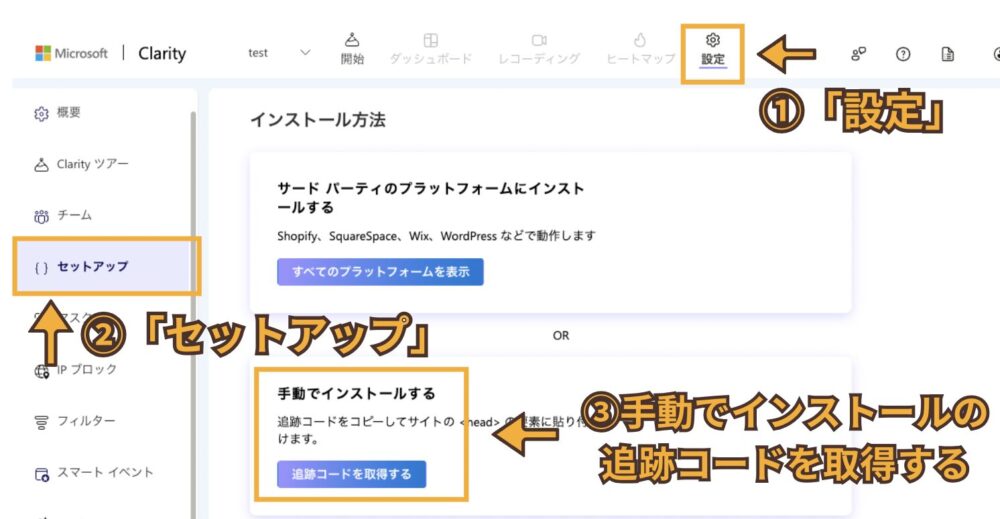
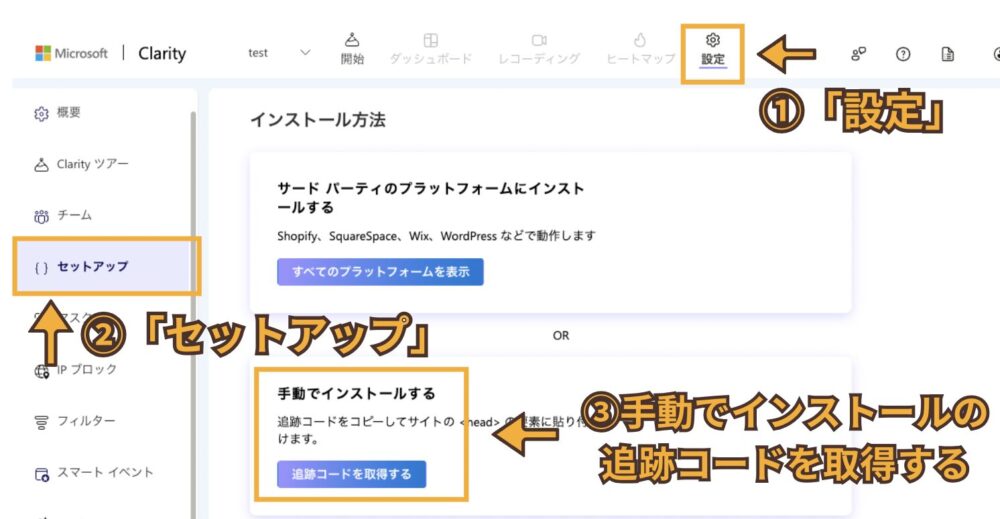
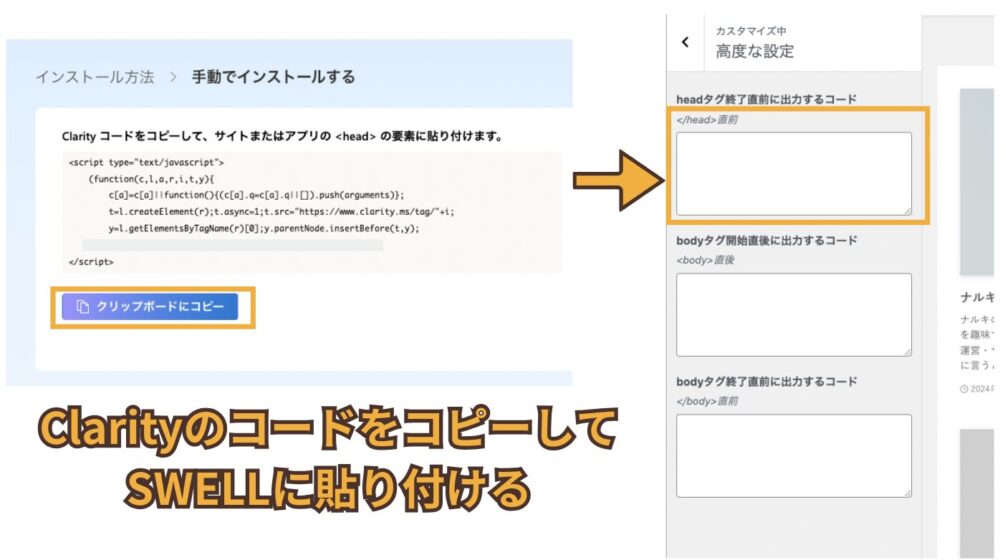
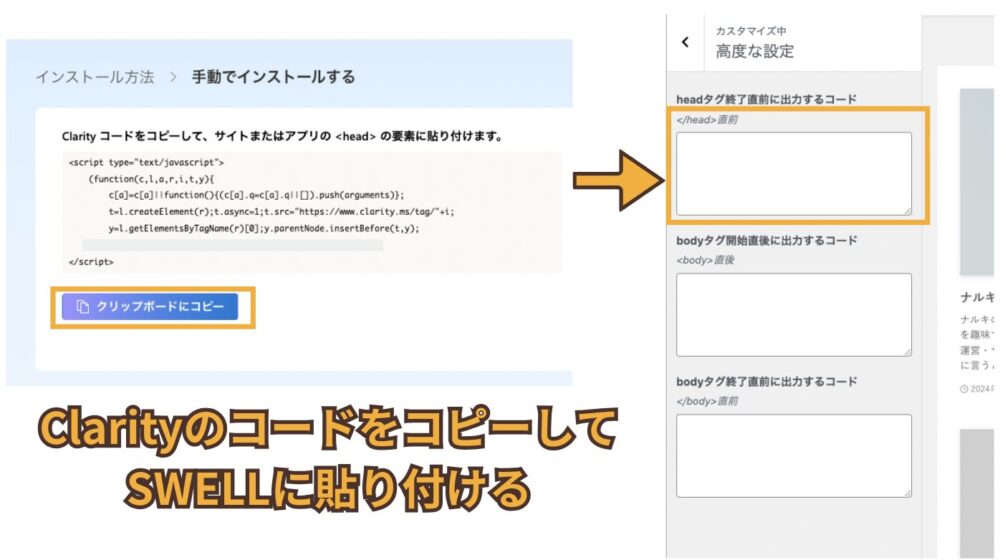
ClarityのコードをSWELLに設置する
Clarityの「クリップボードにコピー」をクリックした後、SWELLに戻り「高度な設定」の中の</head>直前の枠の中にペーストします。


最後にSWELLの「公開」のボタンクリックを忘れずに!
これでClarityをSWELLに設置することができました。