バージョンについて知りたい方へ
こんにちは、ナルキです。
 お悩みさん
お悩みさんサイトに導入してるGoogleアナリティクスのバージョンを知りたい!
あと、今のバージョンのままでいいのかも知りたい。
こんなお悩みを解決します。
最初からサイトにGoogleアナリティクスが導入されていたり、昔に導入した場合バージョンがわからずこのまま使っていていいのか不安になりますよね。
そこで今回は、サイトに使っているGoogleアナリティクスのバージョンを知って、このまま使っていいのかバージョンアップするならどうすればいいかを解説します。
最後まで読めば、バージョンで悩むことがなくなります!




歴代のバージョンを理解する
googleアナリティクには最新も含め全部で5世代あります。
1世代目:urchin.js
2005年から提供が開始、2012年にサポートが終了しています。
2世代目:ga.js
2007年から提供が開始、2016年にサポートが終了しています。
3世代目:ga.js(dc.js)
2009年から提供が開始、2016年にサポートが終了しています。
4世代目:analytics.js
2014年から提供が開始、現在でもサポートされています。
5世代目:gtag.js
2017年から提供が開始、現在でもサポートされています。
3世代から下の世代はサポートが終了しているので、最新の世代に交代する必要があります。
最新のGA4に対応するためにはgtag.js(5世代)に移行する必要があります。
おすすめのGoogleアナリティクスの導入方法
数々のサイトにgoogleアナリティクスを導入してきた経験から、おすすめするのはタグマネージャーを使って導入する方法です。
タグマネージャーを使って導入するメリット
1.トラッキングコードの管理が楽になる
Googleアナリティクスを直接webサイトに導入している場合、
バージョンが変わったりすると、いちいちコードを変更したりプラグインから変更する必要が出てきます。
タグマネージャーを使って導入すると、タグマネージャーの操作をするだけで最新の状態を保つことができます。
サイトのコードやプラグインを触る必要がなくなるため、万が一のトラブルを防ぐことができます。
2.サイトの表示が速くなる
タグマネージャーを導入した場合、非同期処理のためサイト表示速度を速くすることができます。
Googleアナリティクスのコードを直接webサイトに導入している場合、コードの読み込みが完了するまで次の処理に進むことができず、表示速度が遅くなります
タグマネージャーを使って導入するデメリット
1.Googleアナリティクスとタグマネージャーを連携させる必要がある
Googleアナリティクスをタグマネージャーに連携させ、タグマネージャーのコードをwebサイトに実装する必要があります。
2.タグマネージャーの使い方を覚える必要がある
大きく分けて3つの機能を使う必要があります。
『タグ・トリガー・変数』
この3つの機能を使うことでタグマネージャーからさまざま実装をすることができます。
自分のサイトのバージョンを知る方法
今回はGoogle Chromeの拡張機能を使った方法を紹介します。
- PCから操作する必要があります。
- Google Chromeというブラウザを使う必要があります。
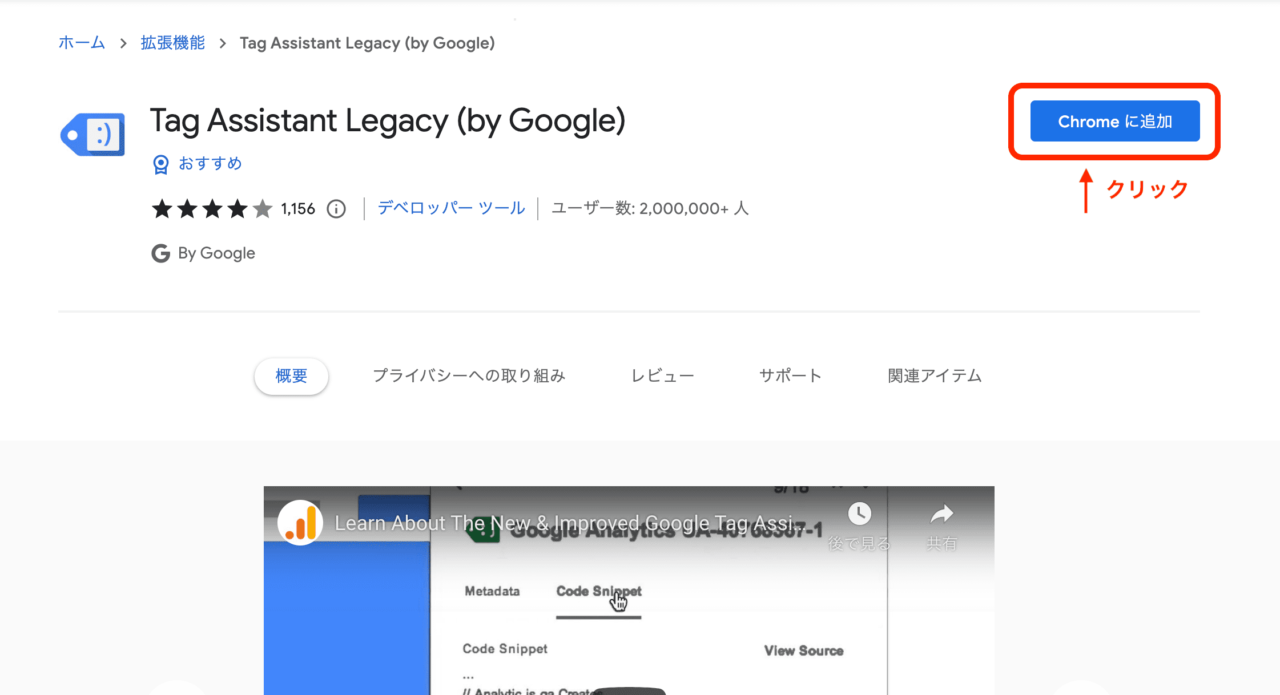
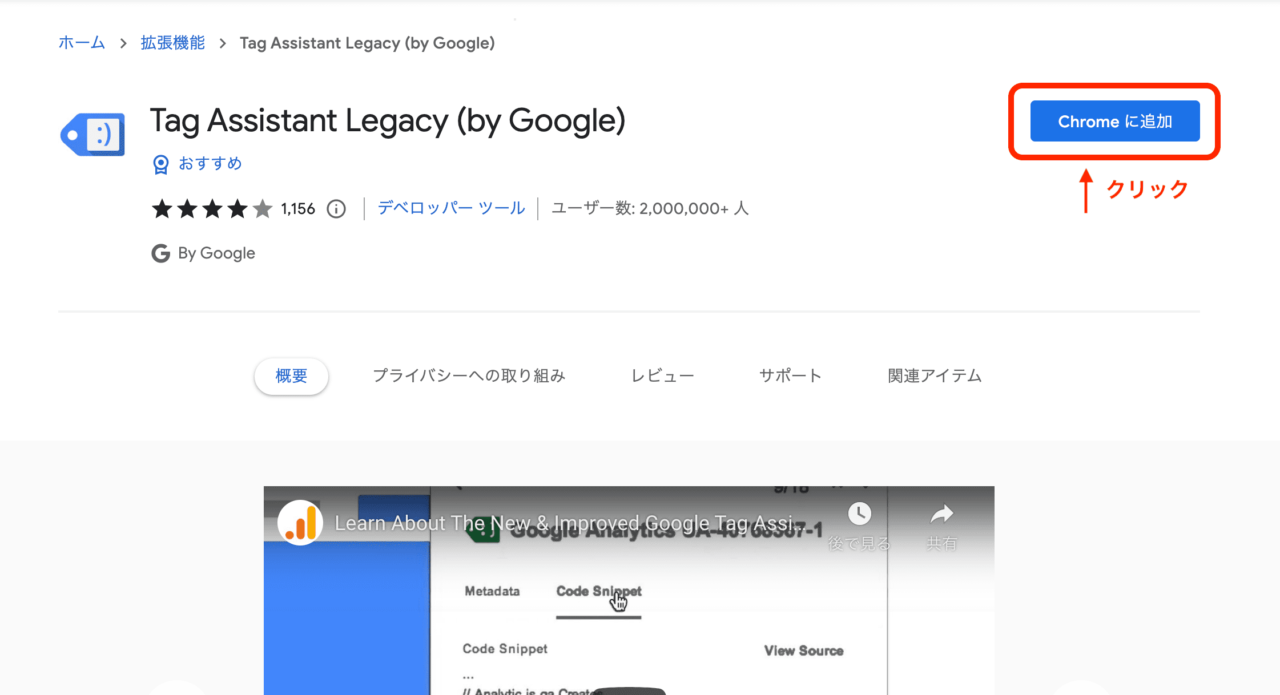
初めにGoogle Chromeの拡張機能『Google Tag Assistant』をダウンロードします。
Google Tag Assistantダウンロードはこちら


上記画像のように『Chromeに追加』というボタンをクリックします。
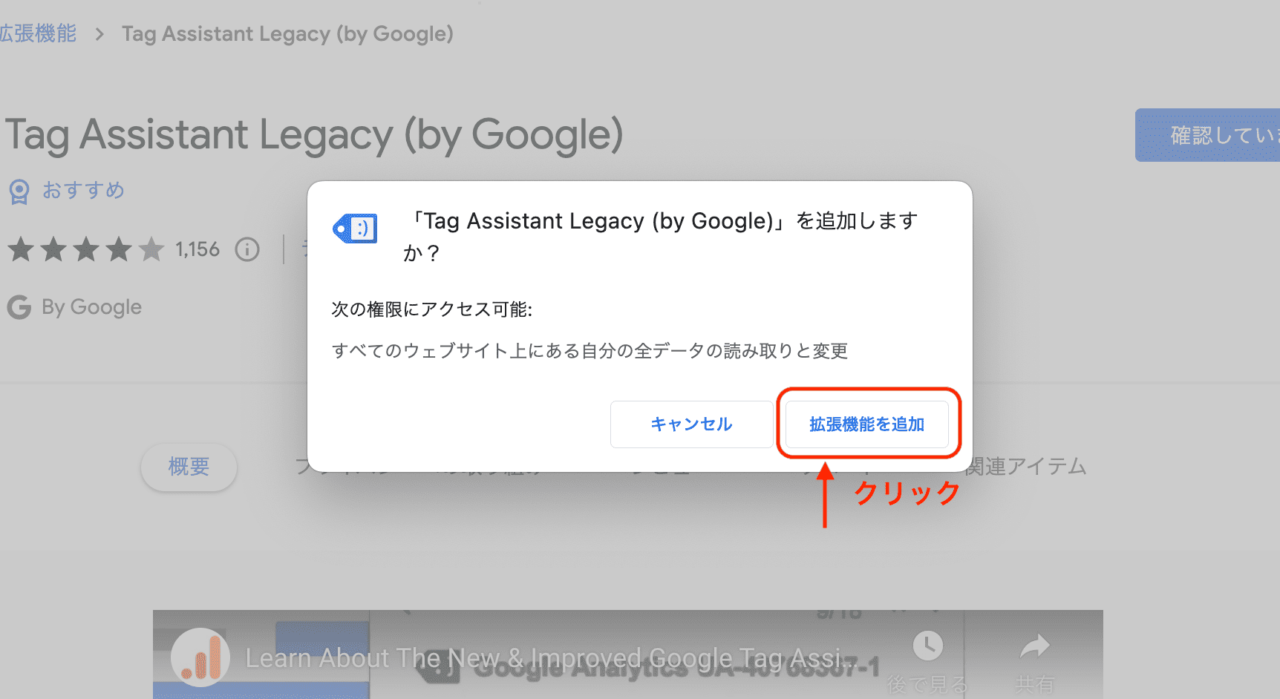
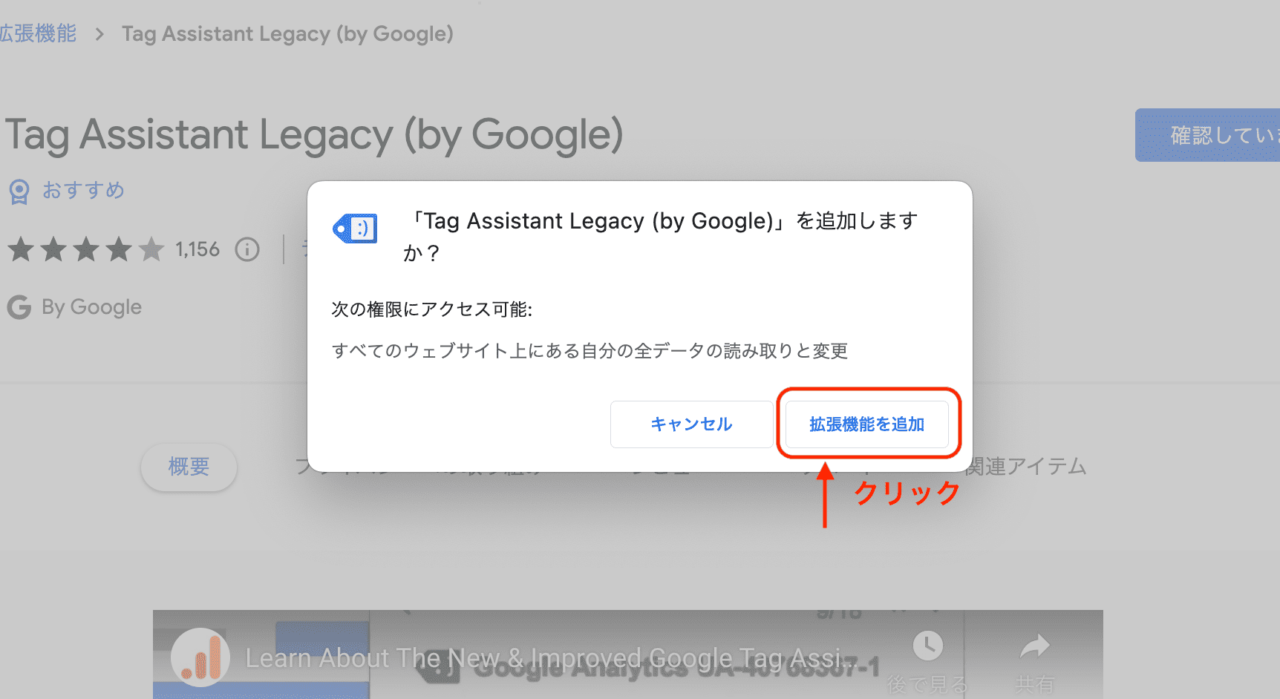
すると次の画像のように『Tag Assistant Legacy (by Google)を追加しますか?』と表示されるので『拡張機能を追加』をクリックします。


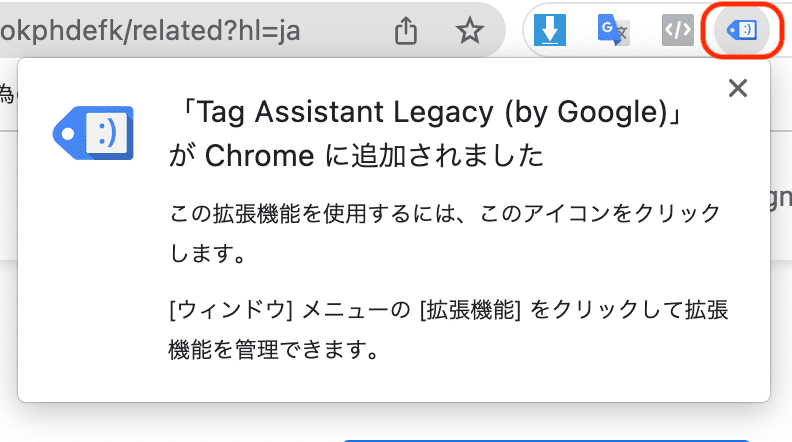
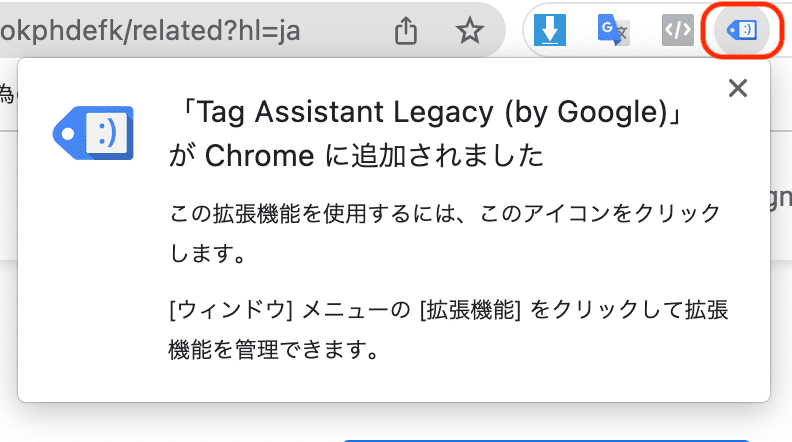
拡張機能を追加すると、右上にGoogle Tag Assistantのアイコンが表示されます。


これでGoogle Tag Assistantのダウンロードは完了です。
ここからは、ダウンロードしたGoogle Tag Assistantを使って実際にバージョンを確認していきます。
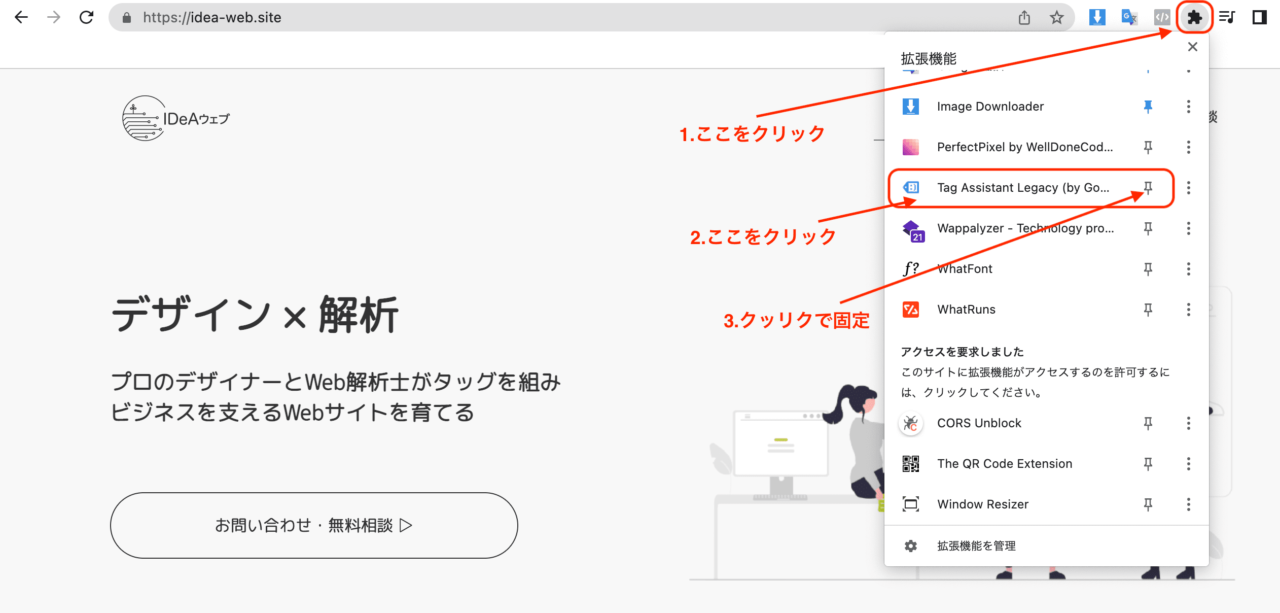
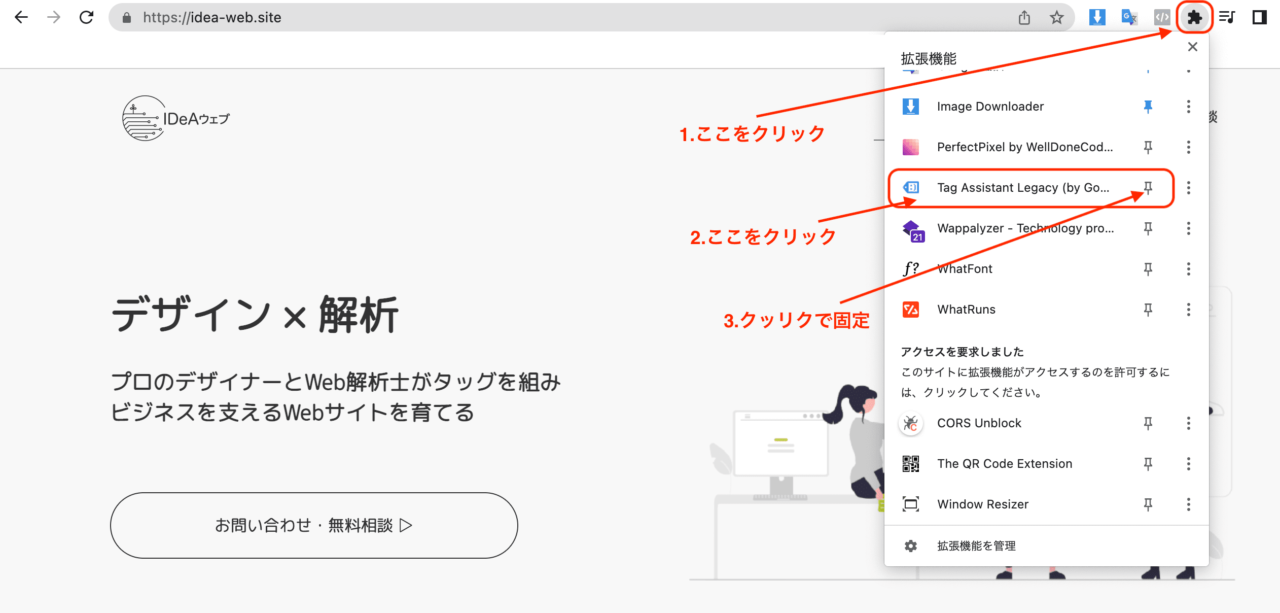
下記の画像のようにGoogle Tag Assistantのアイコンが表示されている場合は、アイコンをクリックします。
表示されていない場合は、パズルのピースのようなアイコンをクリックすると表示されるメニューにGoogle Tag Assistantが表示されているので、そちらをクリックします。
下記画像の3番『クリックで固定』のピンをクリックすると左上にアイコンが固定で表示されます。


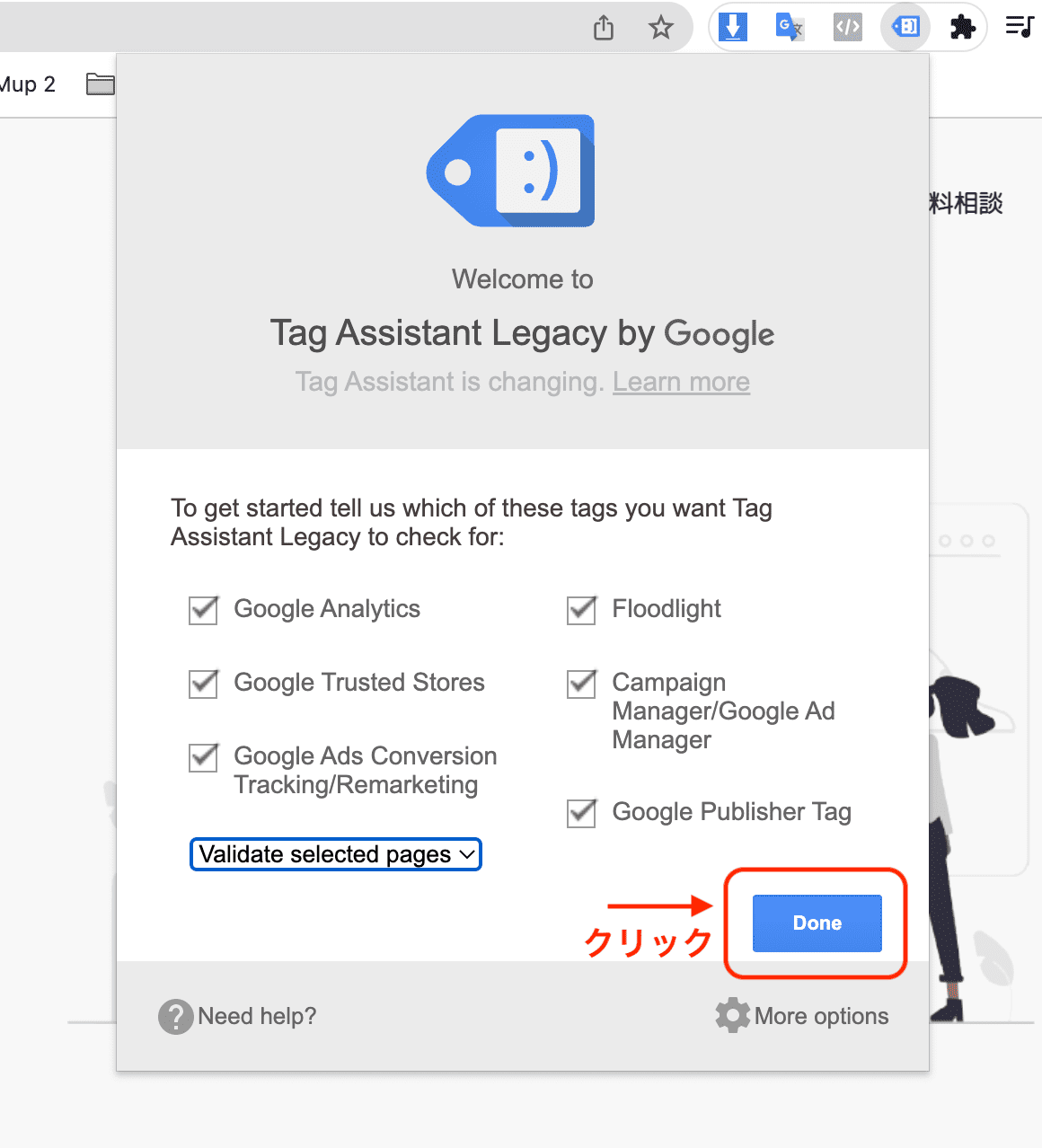
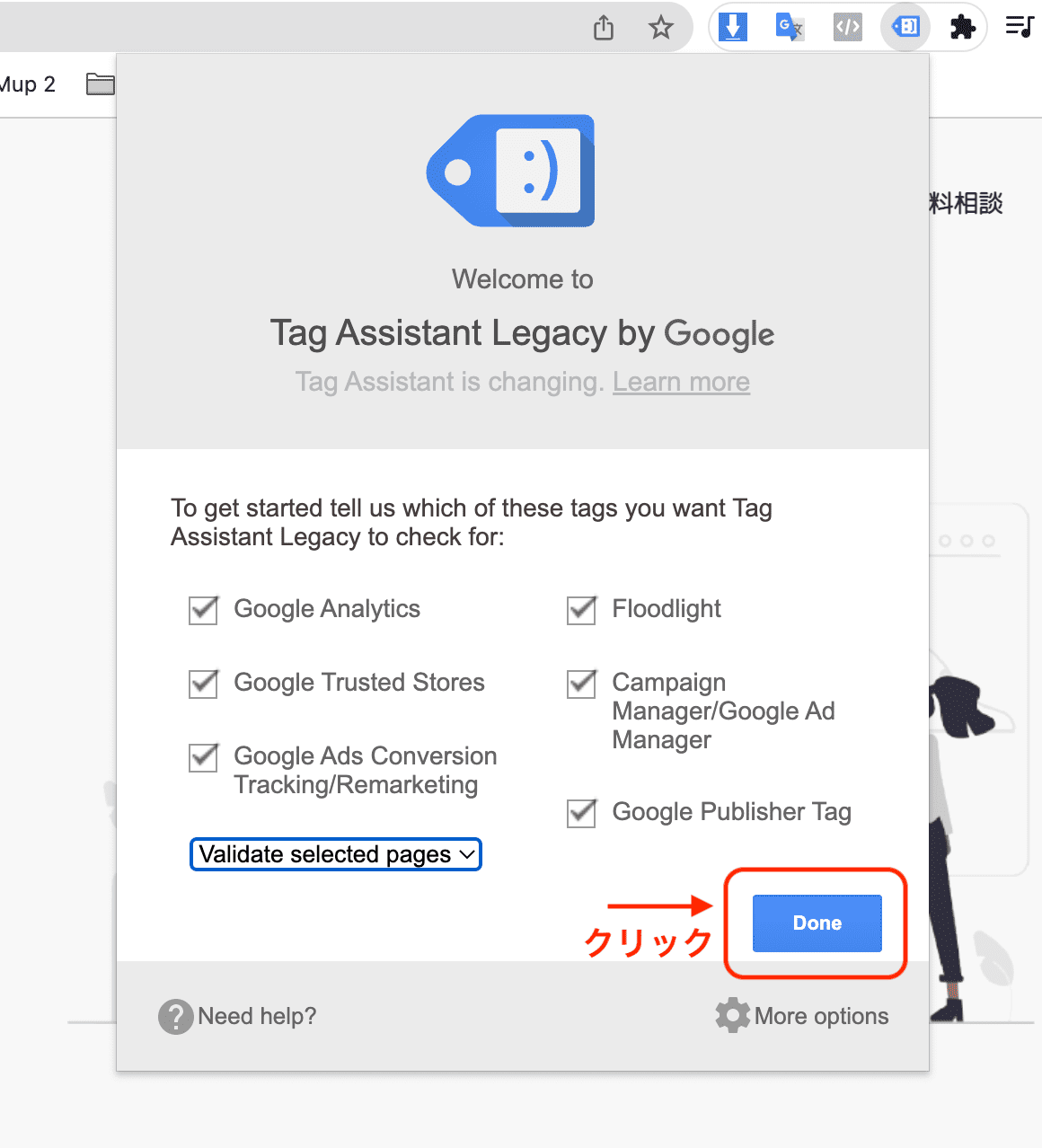
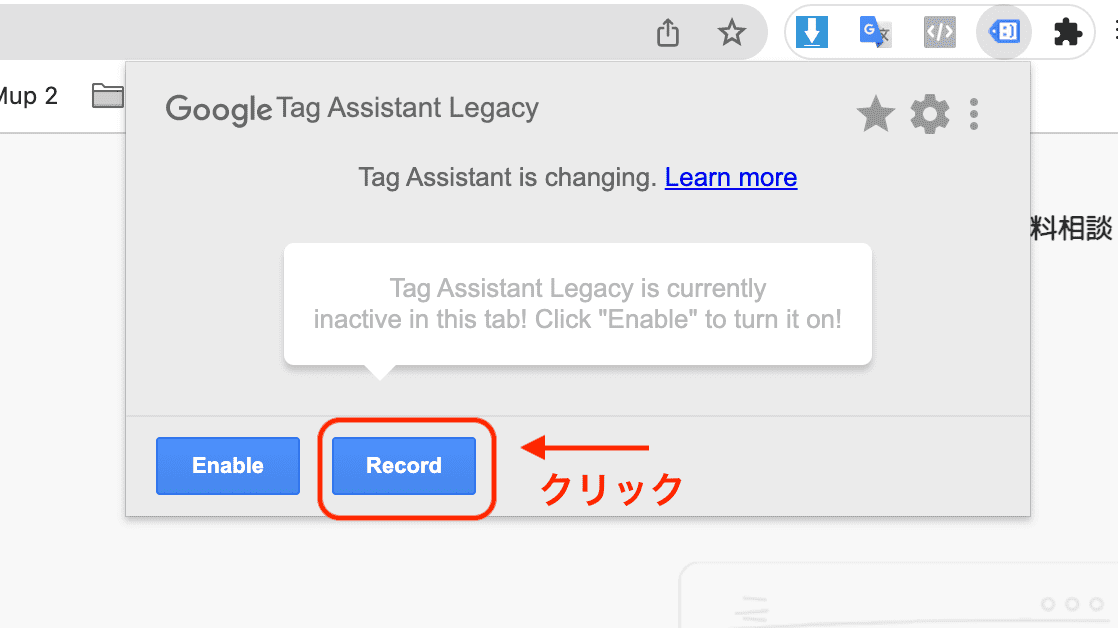
Google Tag Assistantのアイコンをクリックすると、Welcomeと表示されるので『Done』をクリック。


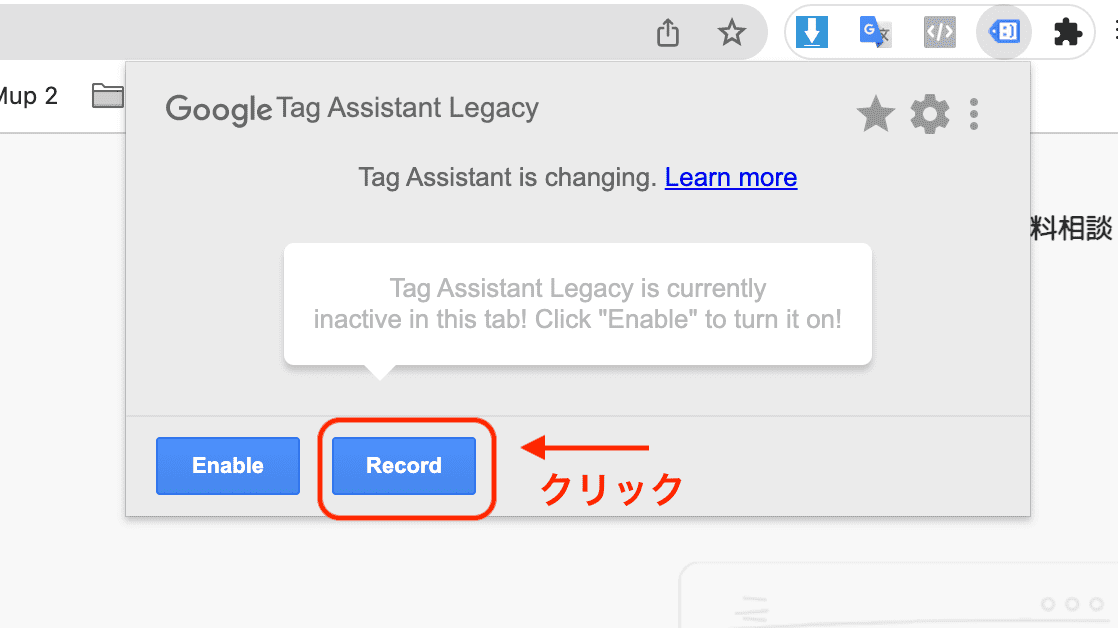
次に表示された画面の『Record』をクリック。


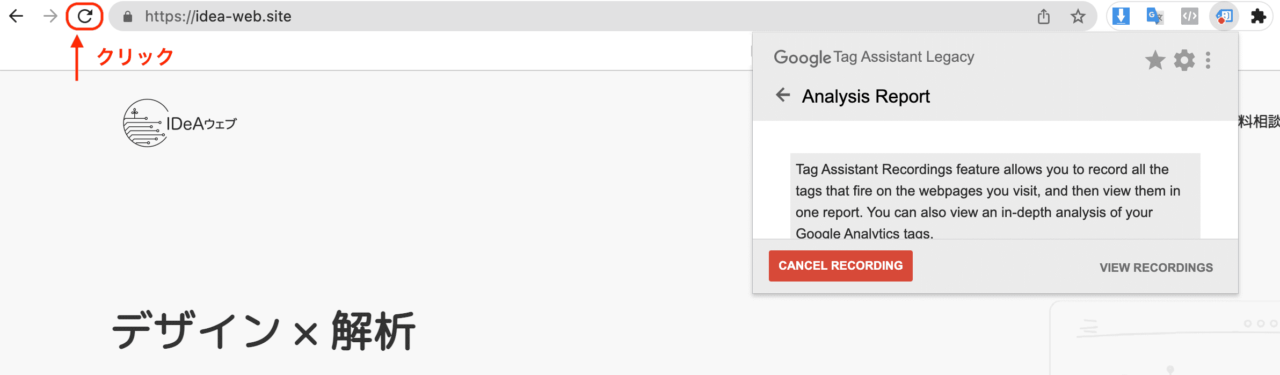
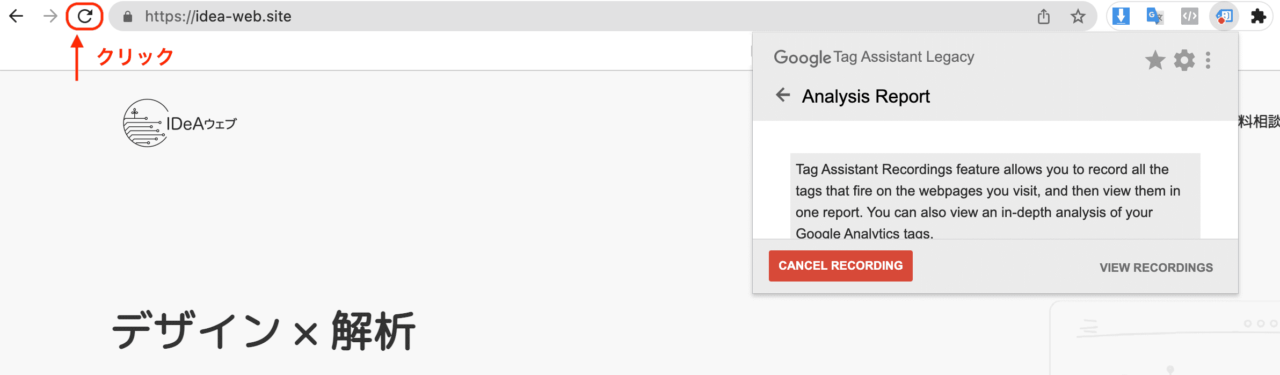
ブラウザの左上のリロードボタンをクリック。


リロードが完了するとGoogleアナリティクスのバージョンが確認できる状態になっています。
Google Tag Assistantの画面がリロード後に閉じた場合は、再度Google Tag Assistantのアイコンをクリックして開く必要があります。
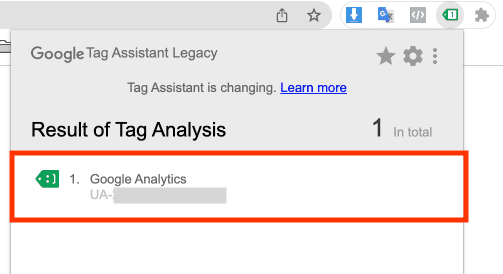
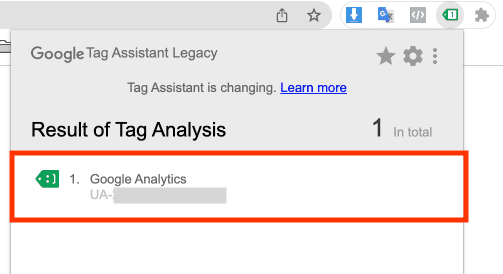
実際に開くとこのような画面が表示されます。


Google Analyticsと書かれたタグを探し、タグをクリックすると詳細な情報が確認できます。
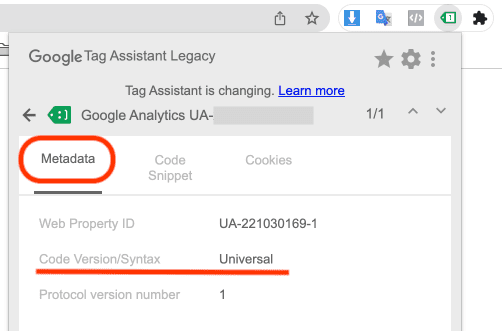
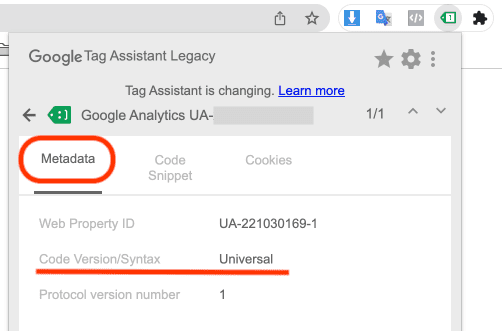
下記画像は実際にタグをクリックした後の画面です。


詳細の『Metadata』の中の『Code Version/Syntax』にバージョンが記載されています。
上記の画像に表示されているバージョンは『Universal』なので4世代目のanalytics.jsのバージョンになります。
最新バージョンの『gtag.js』を実装している場合は、上記の画像のような詳細から確認する必要がありません。
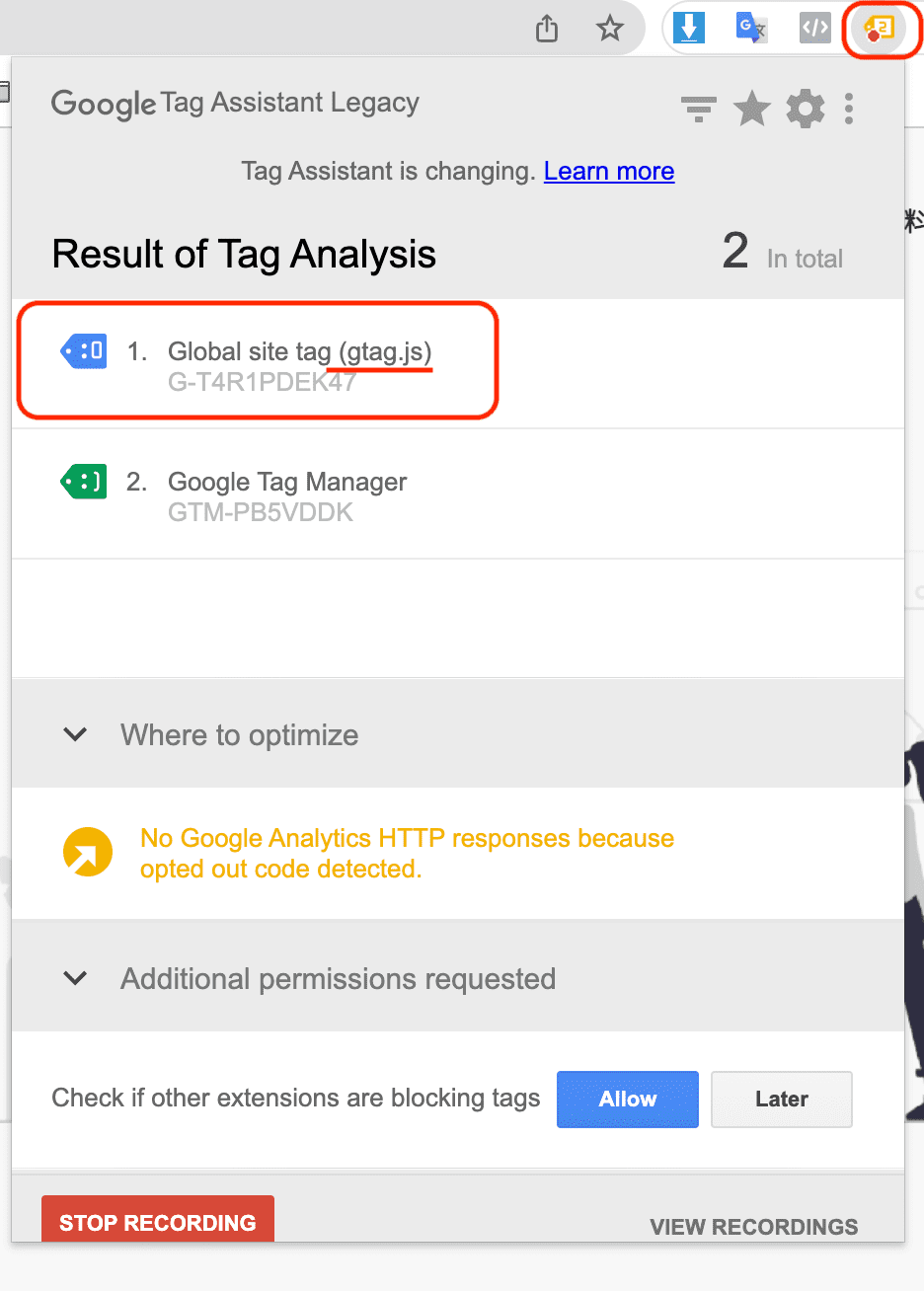
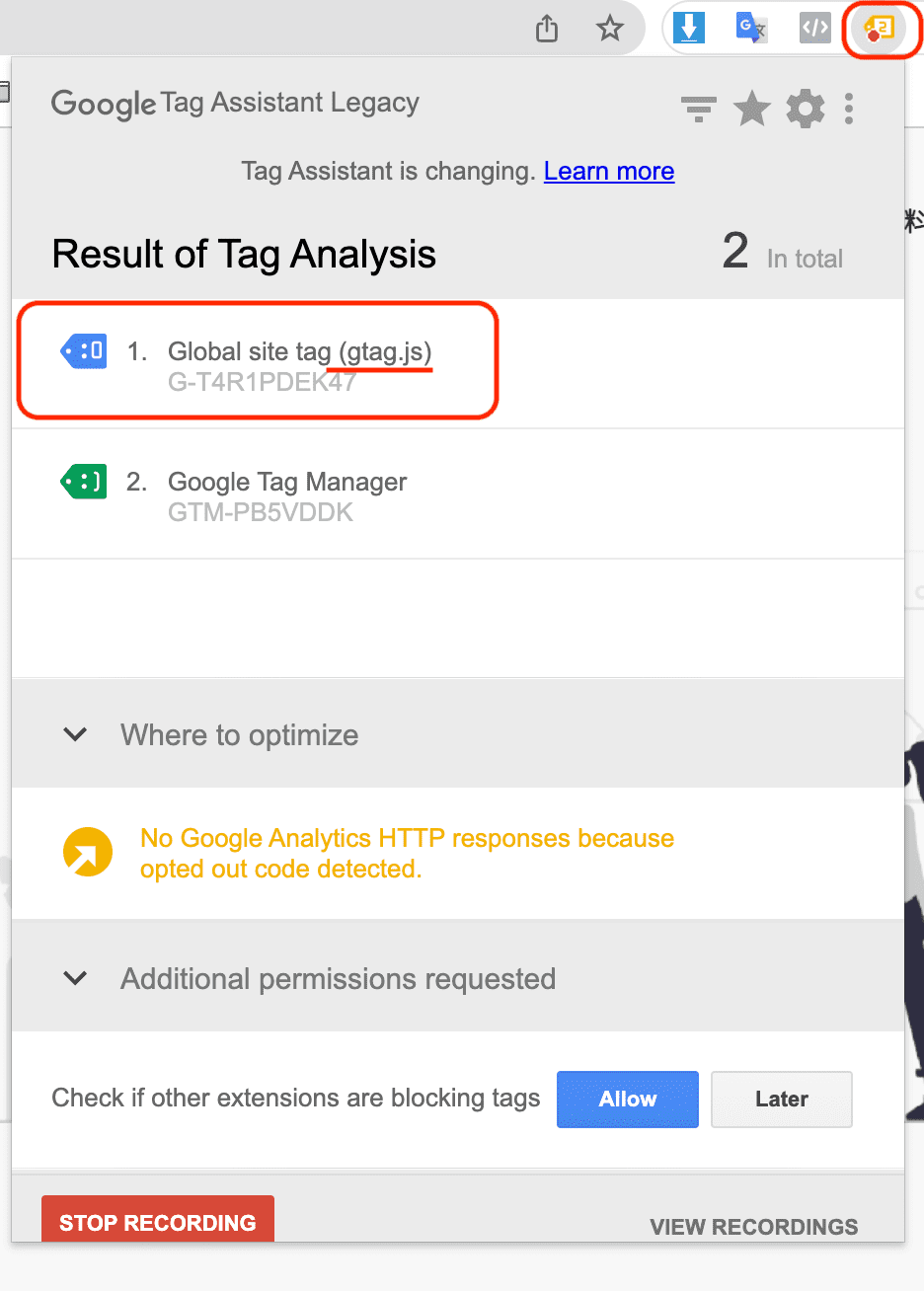
下記画像のように、Google Tag Assistantのタグを開いた時点で(gtag.js)と記載されています。


せっかくなので、全世代のバージョンがどのような名前で表示されるのか検証してみました。
下記の表は、左側が世代と名前・右側がGoogle Tag Assistantに表示されたバージョン名です。
世代
1世代:urchin.js
表示されるバージョン
urchin.js
| 世代 | 表示されるバージョン |
| 1世代:urchin.js | urchin.js |
| 2世代:ga.js | Synchronous |
| 3世代:ga.js(dc.js) | Synchronous |
| 4世代:analytics.js | Universal |
| 5世代:gtag.js | gtag.js |
Google Tag Assistantでバージョンを確認したときに、『urchin.js』『Synchronous』と表示されている場合はバージョンアップが必要になります。
まとめ
今回は、Googleアナリティクスのバージョンが全部で5世代あることや、バージョンの確認方法の解説をしました。
サポートが終了しているトラッキングコードを実装していると、正しいデータの取得ができない場合があるため、できるだけ最新のバージョンを維持するように心がけましょう。
今回紹介した、Google Tag AssistantはGoogleアナリティクスのバージョンを確認する機能だけではなく、さまざまな機能が存在します。
是非、今後もGoogle Tag Assistantを役立ててみてください。