この記事では、Googleアナリティクスのアカウント作成手順の全工程を解説しています。
画像付きで解説しているので迷うことなくアカウント作成が完了します。
Googleアナリティクスのアカウント作成
こちらからGoogleアナリティクスのアカウント作成に進めます。
Googleアナリティクのサイトにアクセスすると、下記の画面が開きます。

『測定を開始』をクリックします。
ここから実際にGoogleアナリティクスのアカウント作成が始まります。
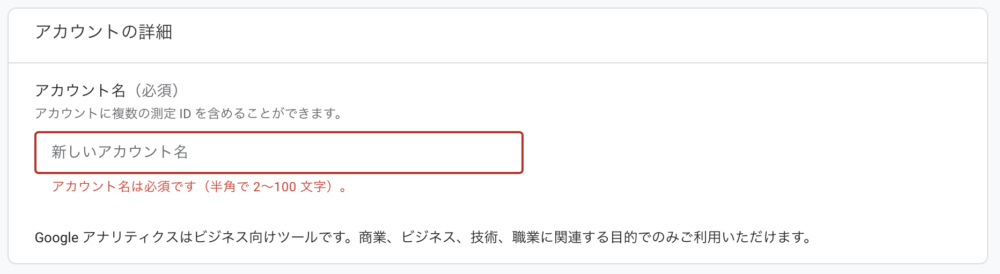
アカウントの作成
アカウント名は半角を2~100文字まで入力できます。
(ナルキの場合:naruki0123)

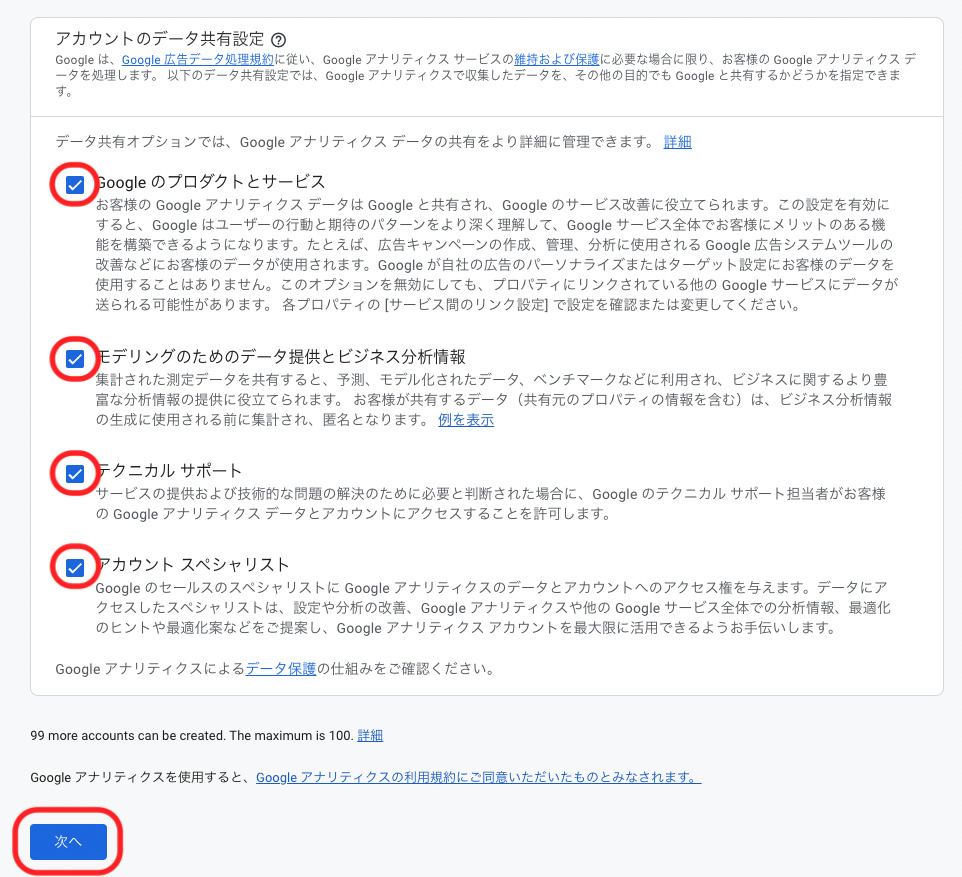
【アカウントのデータ共有設定】の項目に全てチェックをします。
チェックをしたら、【次へ】をクリックします。

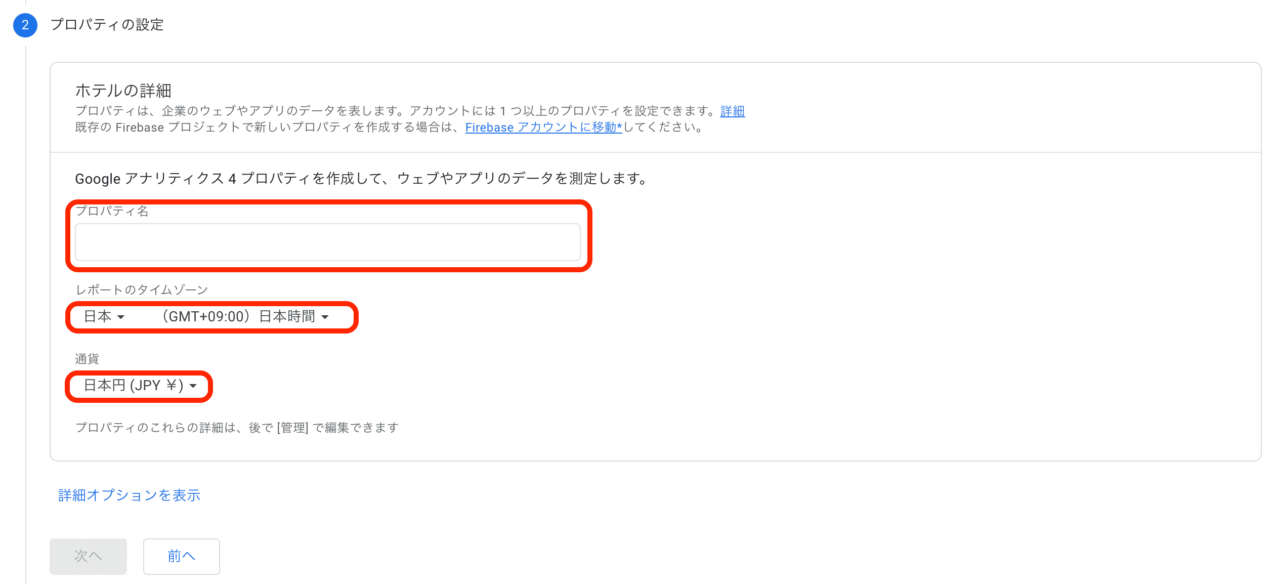
プロパティの作成
上から順に解説していきます。
【プロパティ名】全角でも半角でも入力できます。
(ナルキの場合:ナルキ0123)
【レポートのタイムゾーン】日本でサイト運用してる場合は、日本を設定。
【通貨】コチラも日本でサイト運用してる場合は、日本を設定。
【詳細オプションを表示】設定しなくても問題ありません。
入力が完了したら【次へ】をクリック。

お店やサービスの詳細
上から順に解説していきます。
【業種】当てはまるものを選択。(わからない場合は大体でOK!)
【ビジネスの規模】当てはまるものを選択。
入力が完了したら【次へ】をクリック。

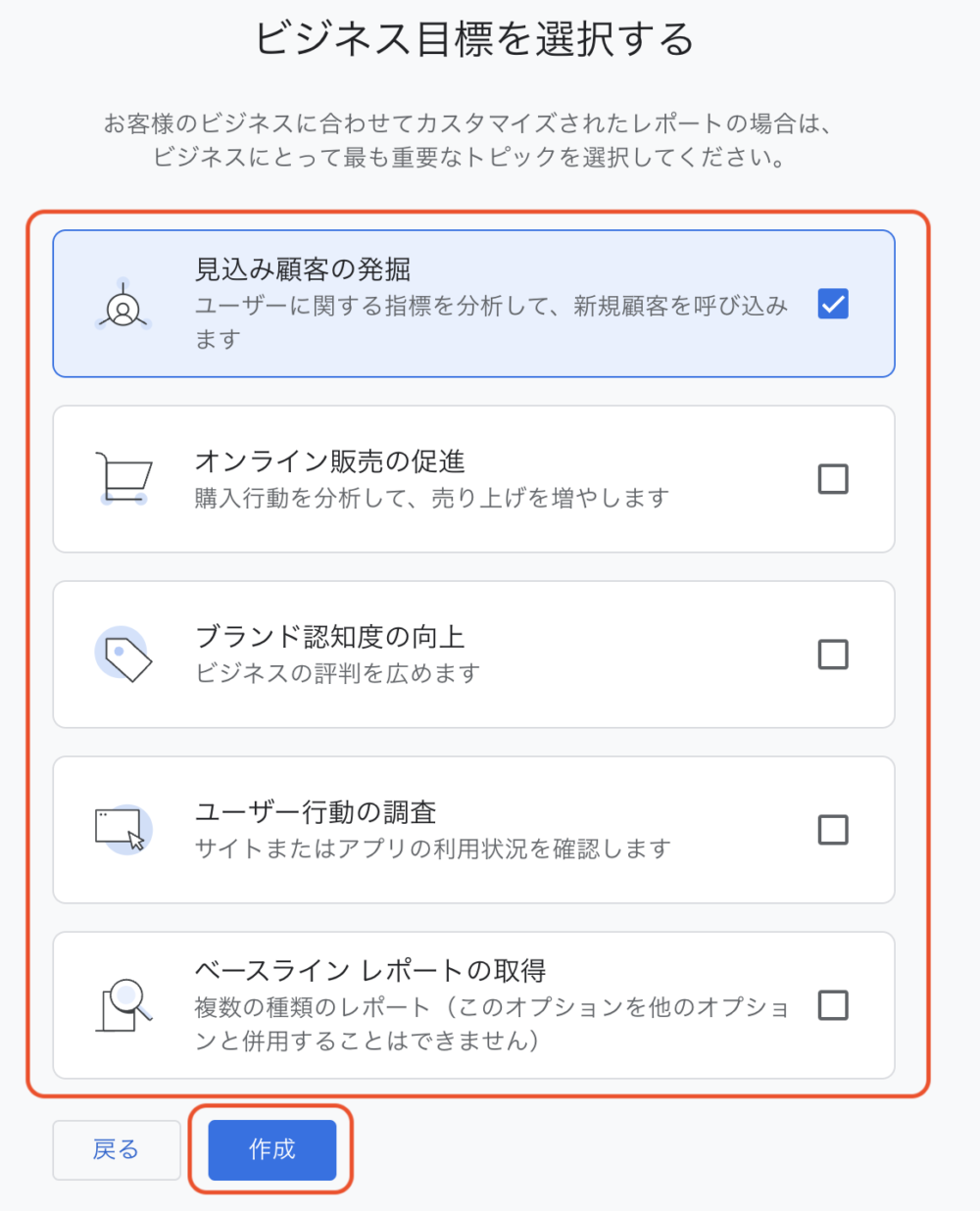
ビジネス目標
【ビジネス目標の選択】当てはまるものを選択。(わからない場合は大体でOK!)
選択が完了したら【作成】をクリック。

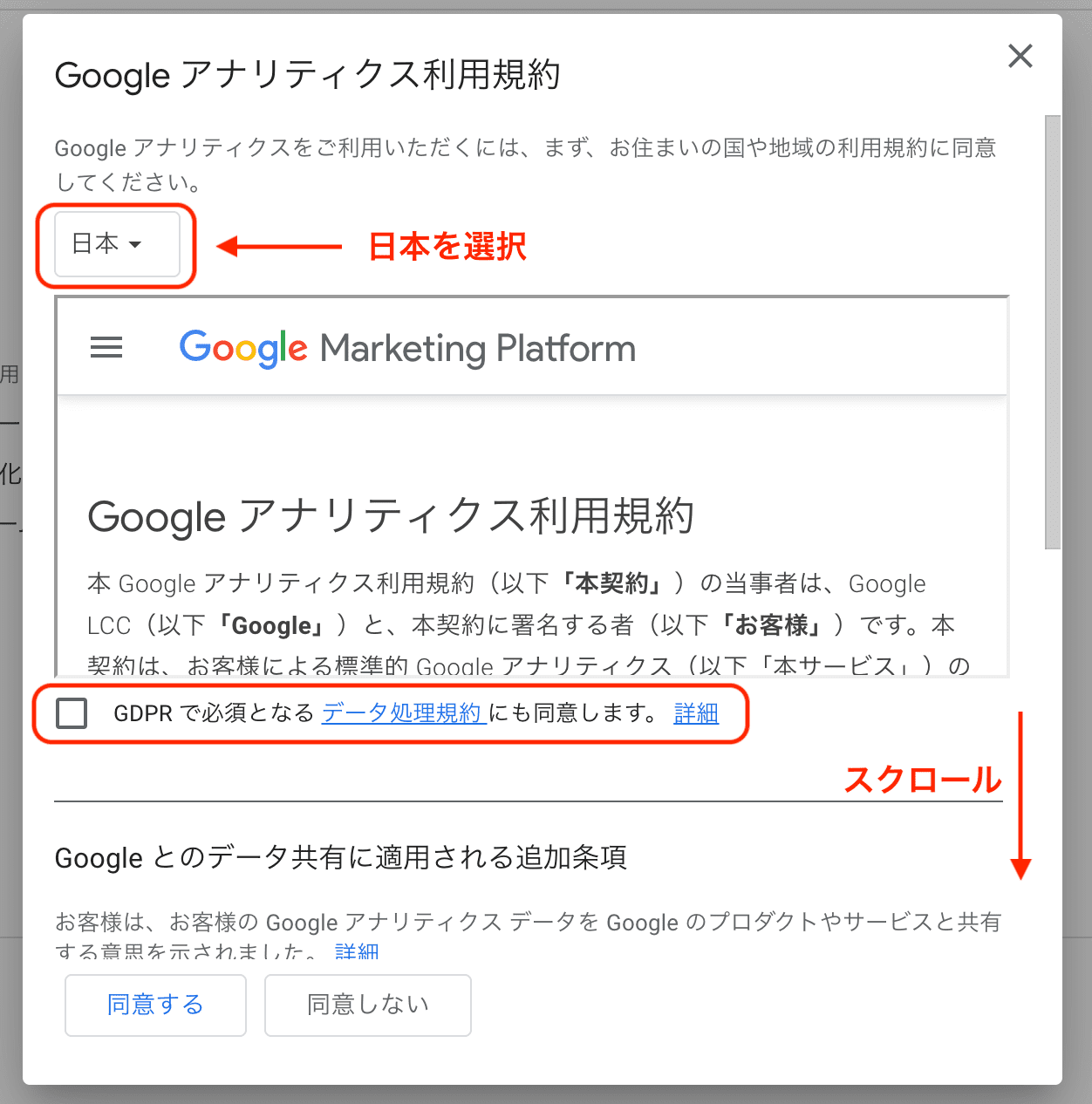
Googleアナリティクスの利用規約
下記画像のように【日本 】を選択すると日本語の表示することができます。
2箇所に同意する必要があるので注意してください。
2箇所目は画面を下にスクロールすると表示されます。
2つのチェックボックスにチェックを入れると【同意する】がクリックできるようになります。

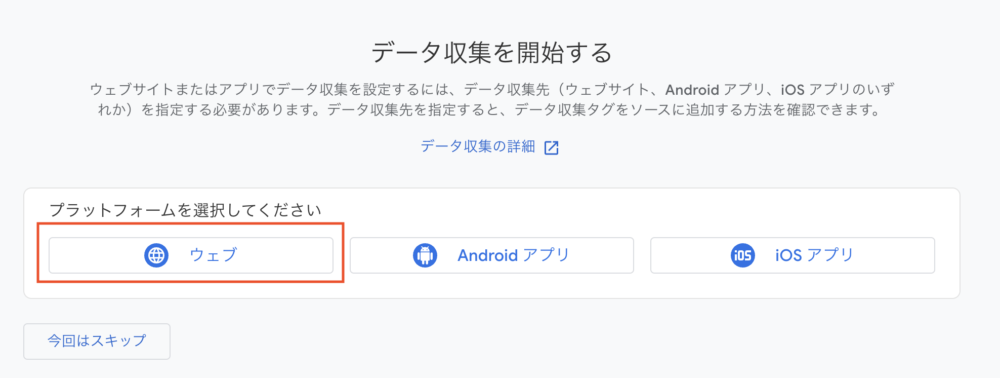
データ収集を開始する
【プラットフォームの選択】webサイトの場合は、ウェブを選択する。

データストリームの設定
上から順に解説していきます。

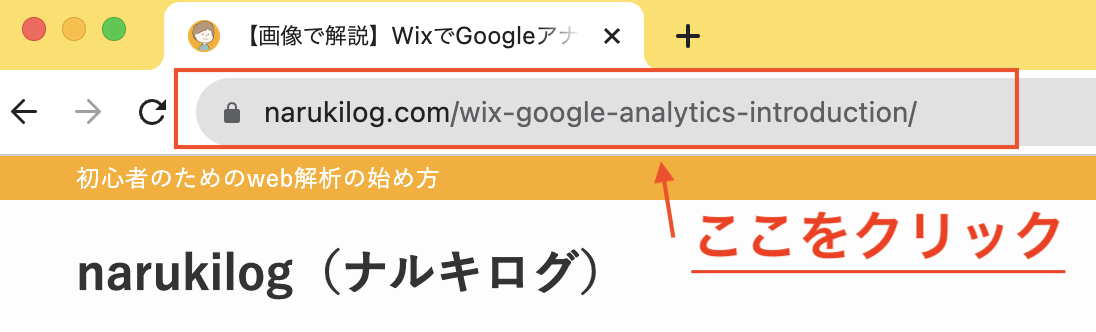
【ウェブサイトのURL】
①http://かhttps://を選択する。
②ウェブサイトのドメインを入力する。
(ナルキの場合:https://を選択、narukilog.comを入力)
わからない場合は、運営しているウェブサイトにアクセスし、上のURLのバーをクリックすると確認できます。

【ストリーム名】ウェブサイトなどの名前を入力。
(ナルキの場合:ナルキ0123)
【拡張測定機能】チェクボタンが青になっていればOK!

入力完了後、【ストリーム作成】ボタンをクリック。
これでGoogleアナリティクスのアカウント作成が 完了しました。