お悩みさん
お悩みさんトラブルなくLightningとタグマネージャーを連携させたい。
この記事ではできる限り無駄なプラグインやコードを操作することなくタグマネージャーを連携させる方法を解説しています。
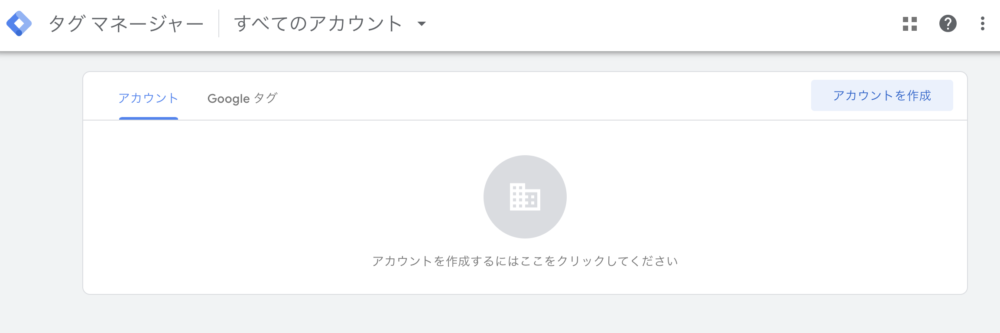
【ステップ1】Googleタグマネージャーのアカウントを作成
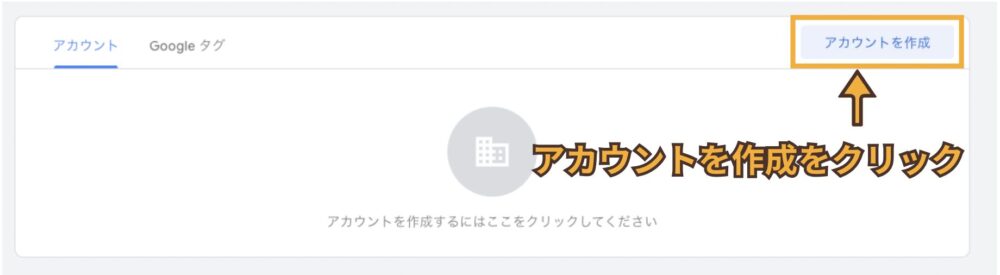
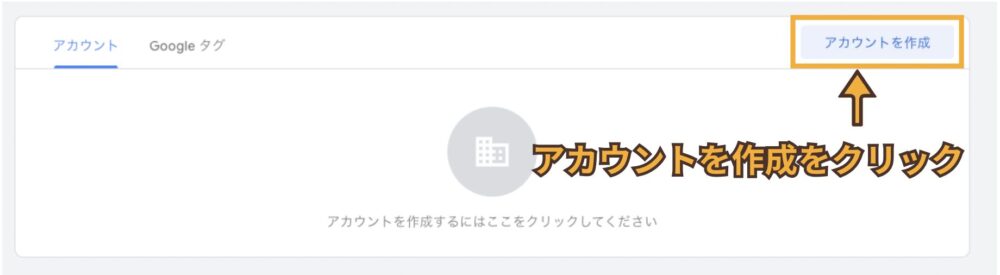
右上の「アカウントを作成」をクリック。


・「アカウント名」 会社名やサイト名を入力する
・「国」 日本を選択(下までスクロールすると日本があります)
・「異名でデータを共有」 チェックは不要


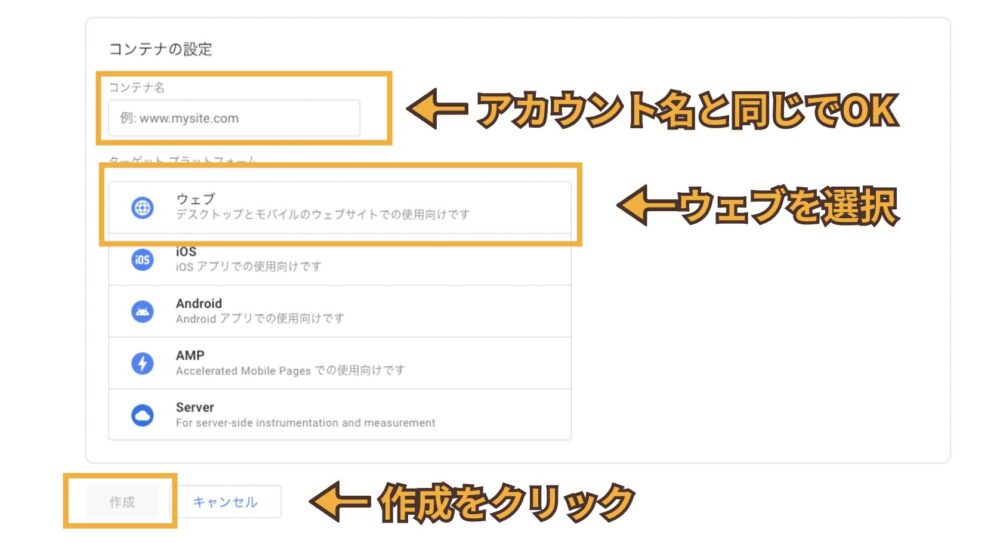
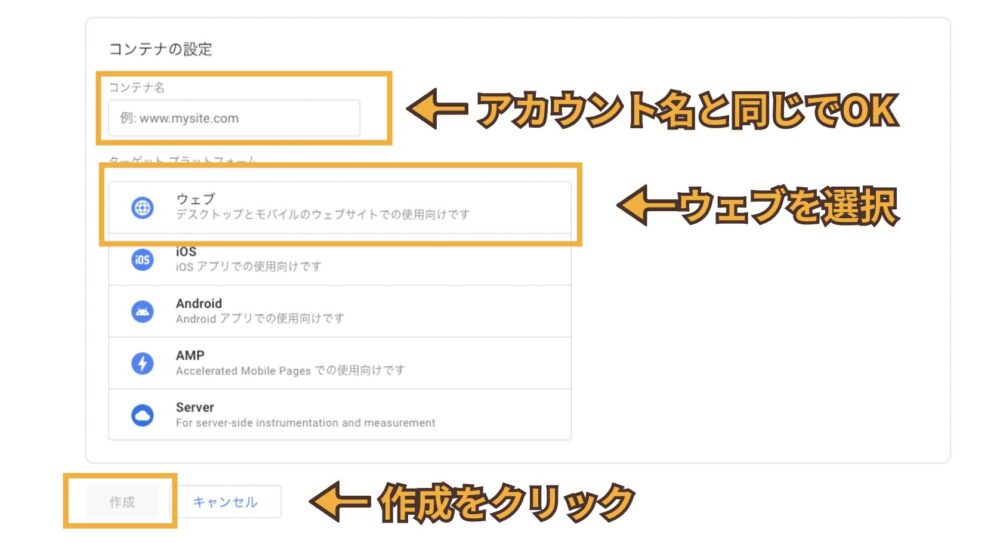
・「コンテナ名」 アカウント名と同じでOK
・「ターゲットプラットフォーム」 ウエブを選択する
最後に「作成」をクリックして進める。


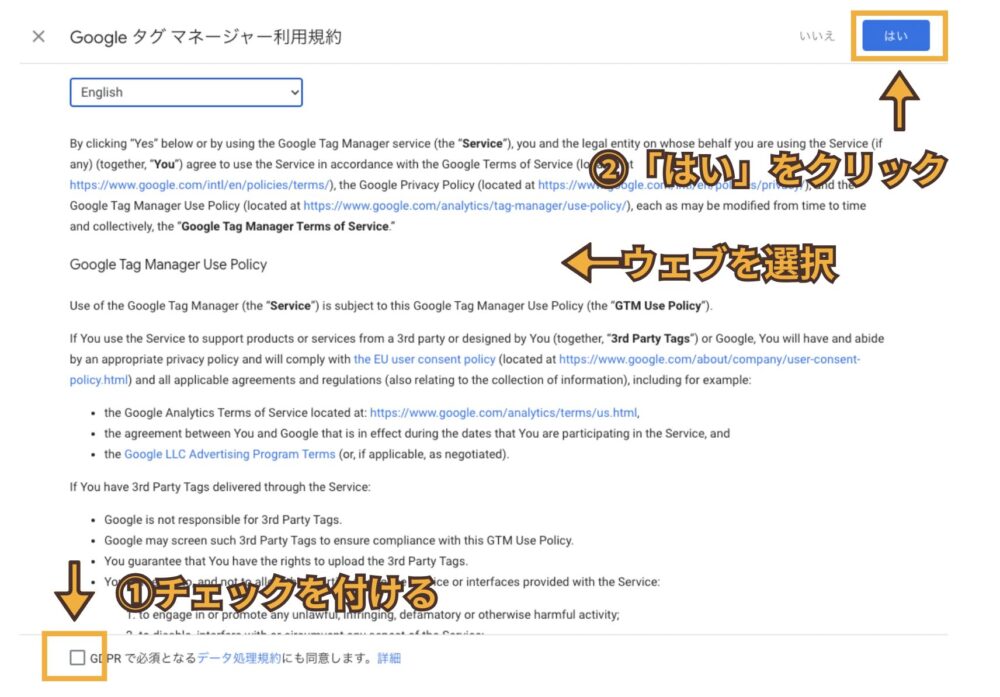
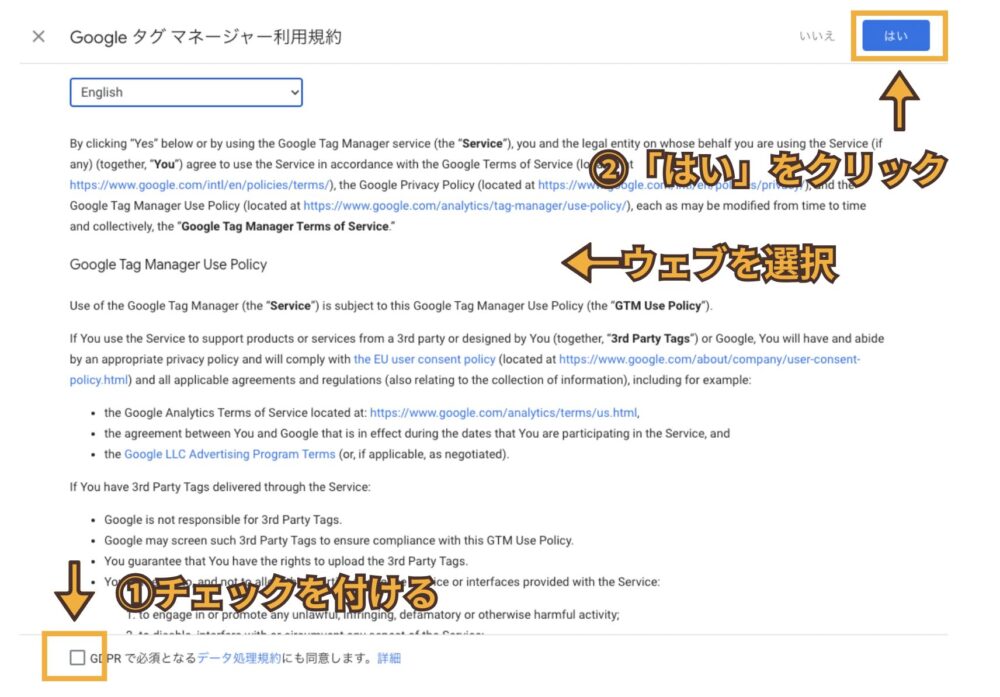
①下の「GDPRのデータ処理規約に同意」にチェックを付ける
最後に、上の「はい」をクリック




【ステップ2】LightningにExUnitプラグインをインストール
Lightningにタグマネージャーを導入するにはプラグインのExUnitが必須です。
EXUnitは、LightningのオプションプラグインでLightningと開発元が同じです。
それでは、LightningにExUnitプラグインのインストール手順を解説します。
すでにインストールしている方は次のステップへ進んでください。
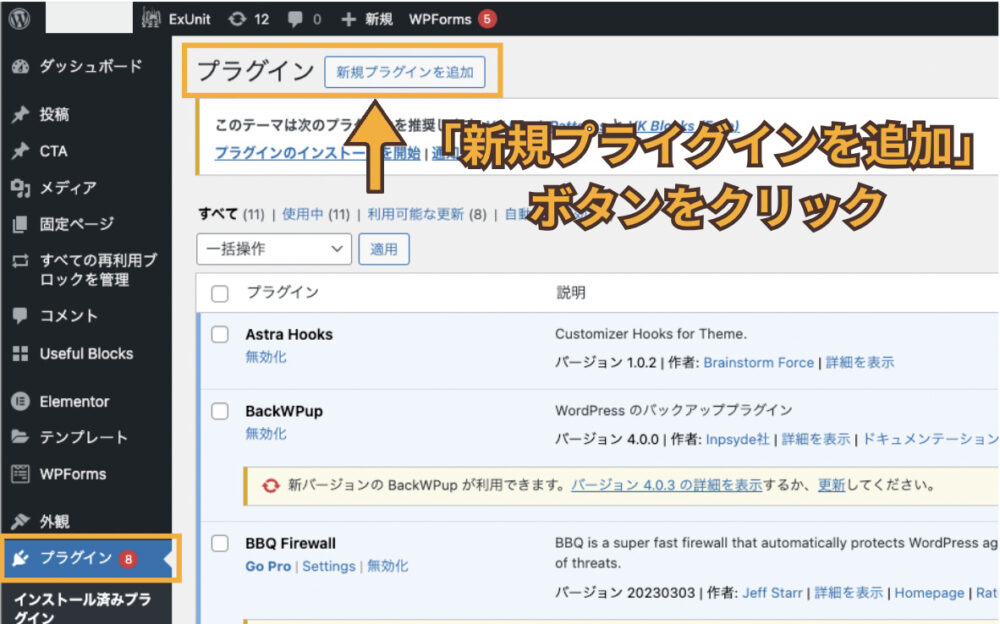
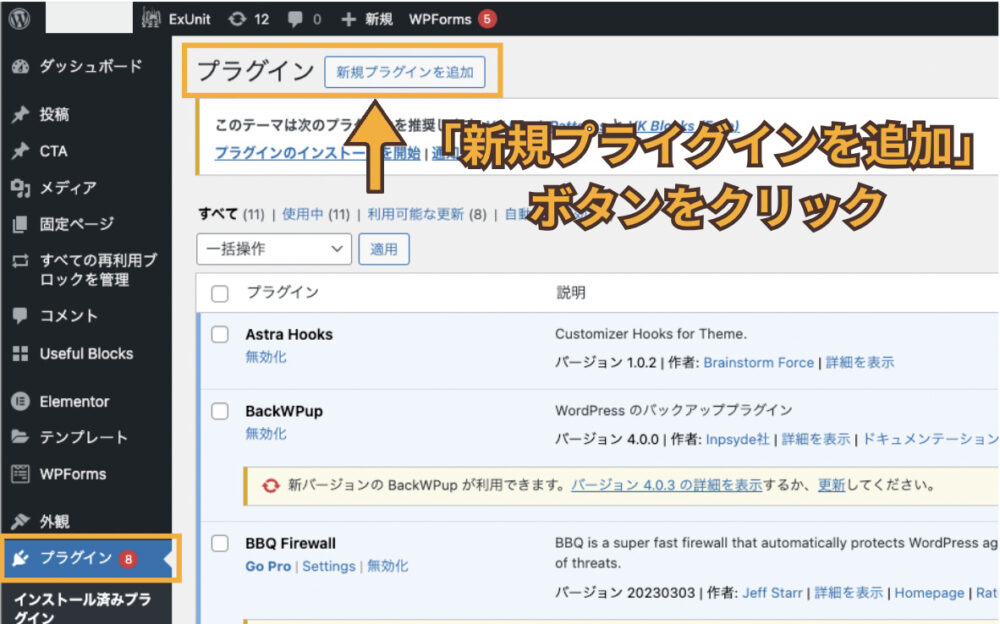
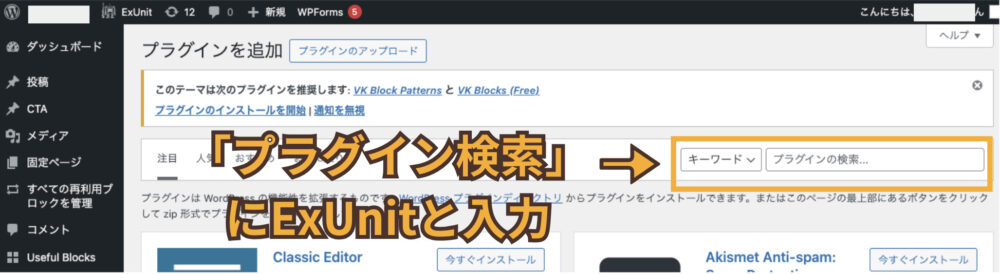
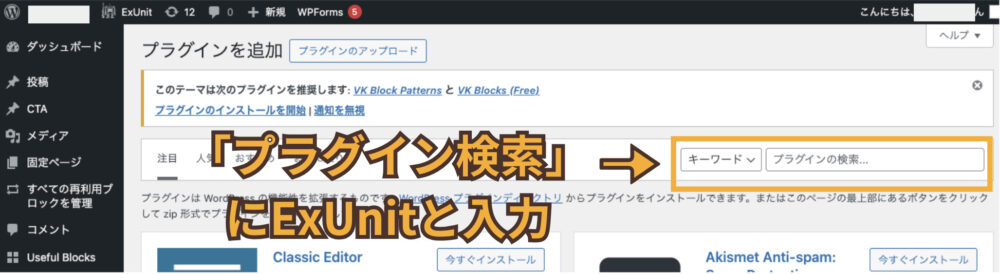
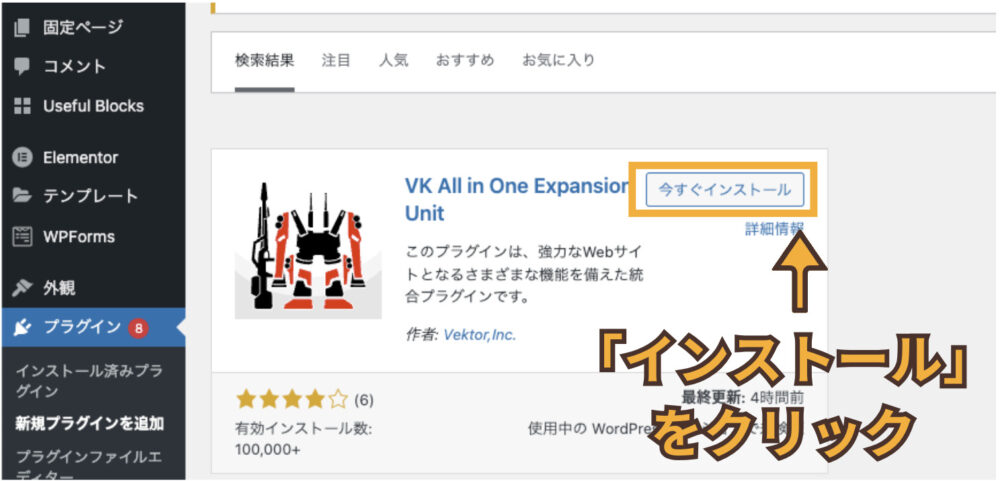
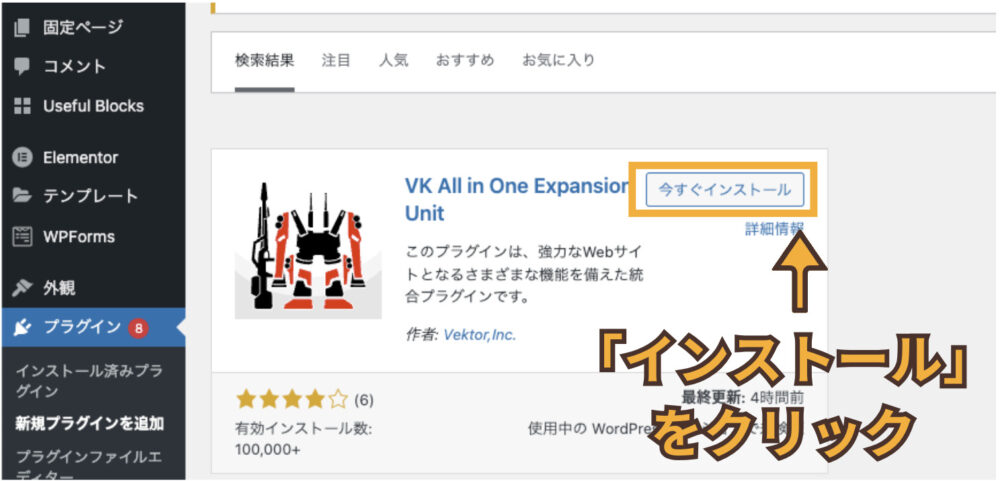
ワードプレスの管理画面からプラグインを選択し、「新規プラグインを追加」のボタンをクリック






インストール後は「有効化」をクリック
次のはExUnitプラグインの中にタグマネージャーのGoolgタグを設置していきます。
【ステップ3】ExUnitプラグインにGoogleタグを設置する
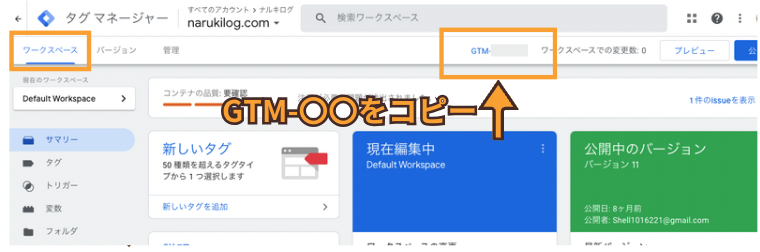
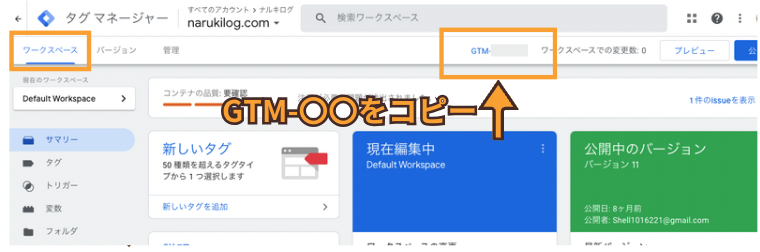
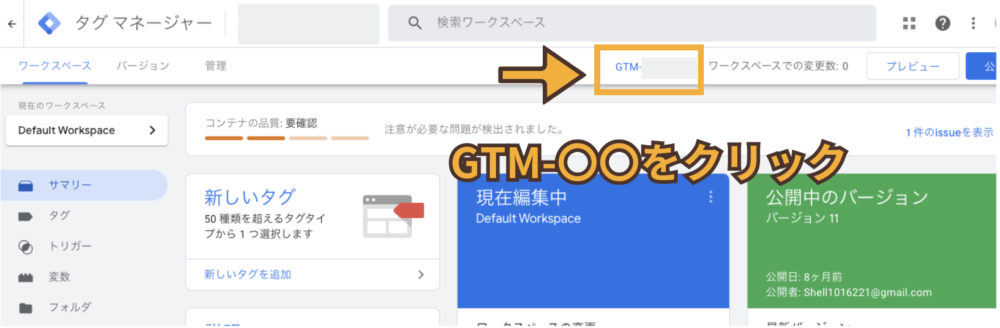
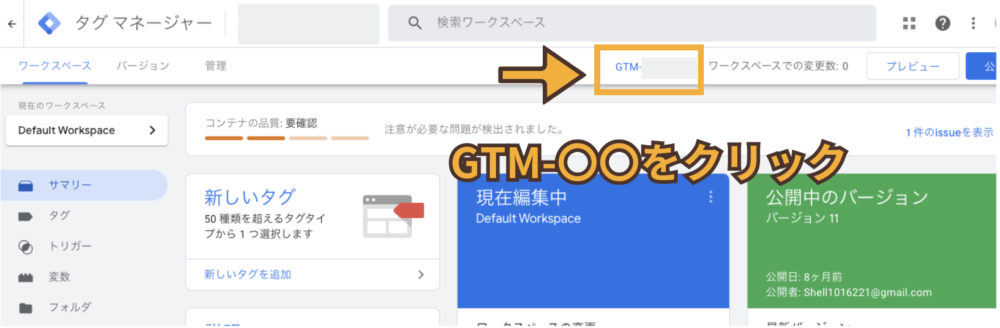
Googleタグマネージャーを開けてワークスペースの「GTM-〇〇」の部分をコピーする。


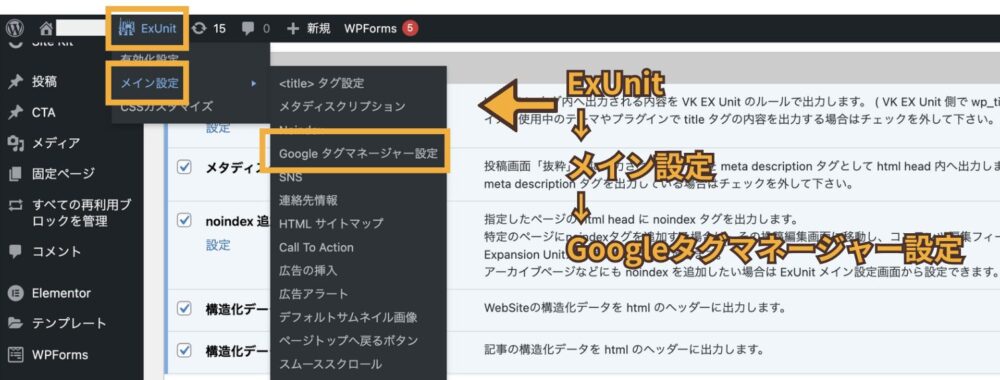
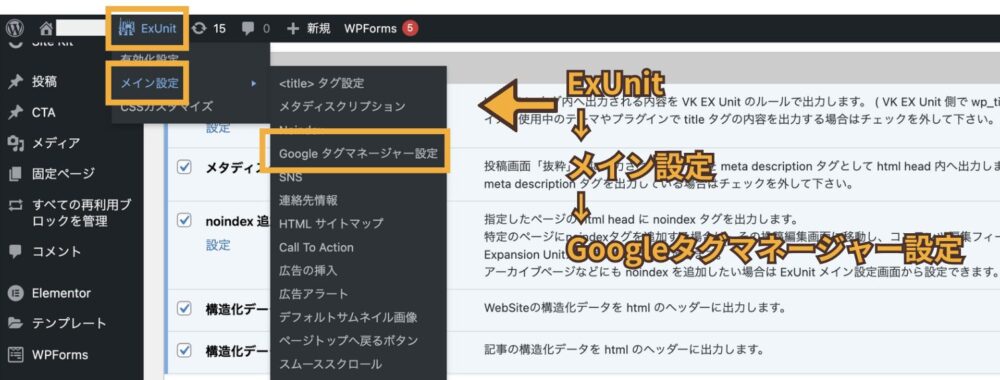
ワードプレスの管理画面に左上からExUnit→メイン設定→Googleタグマネージャー設置の順に選択。


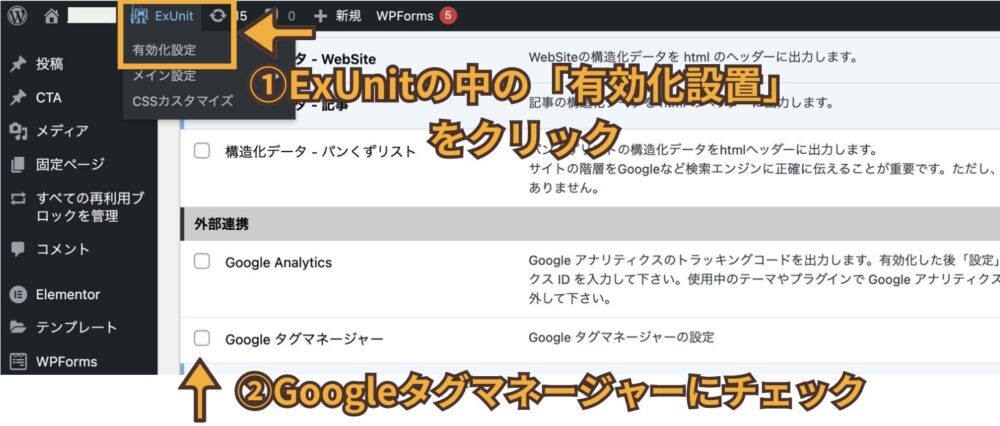
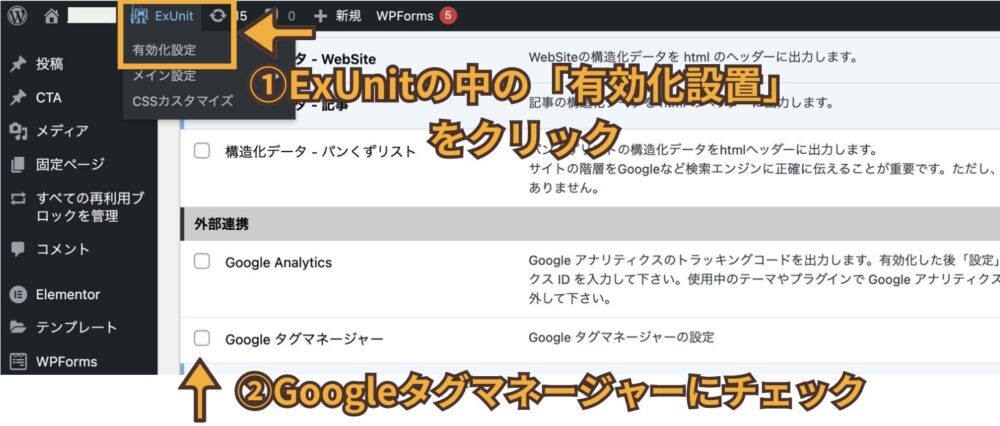
Googleタグマネージャー設定がない場合
ExUnitの中の「有効化設定」をクリックした後、「Googleタグマネージャー」にチェックをつける必要があります。
(Googleタグマネージャーは少し下にあるのでスクロールが必要!)


チェックをつけた後は「変更保存」を忘れずに。
かなり下の方に変更保存ボタンがあるの気をつけてね!
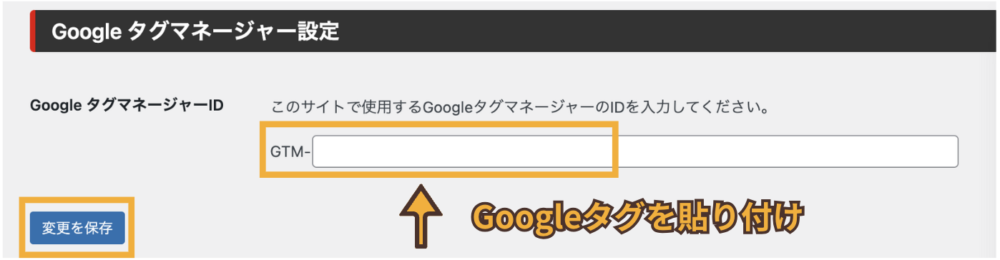
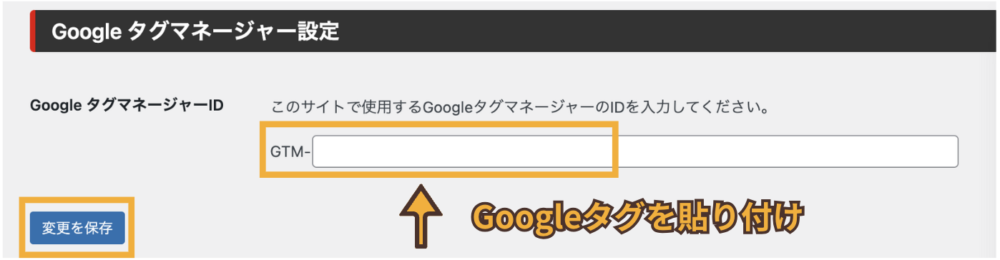
Googleタグマネージャー設置のGTM-の部分にタグマネージャーからコピーしたGoogleタグを貼り付ける。


変更を保存をクリック。
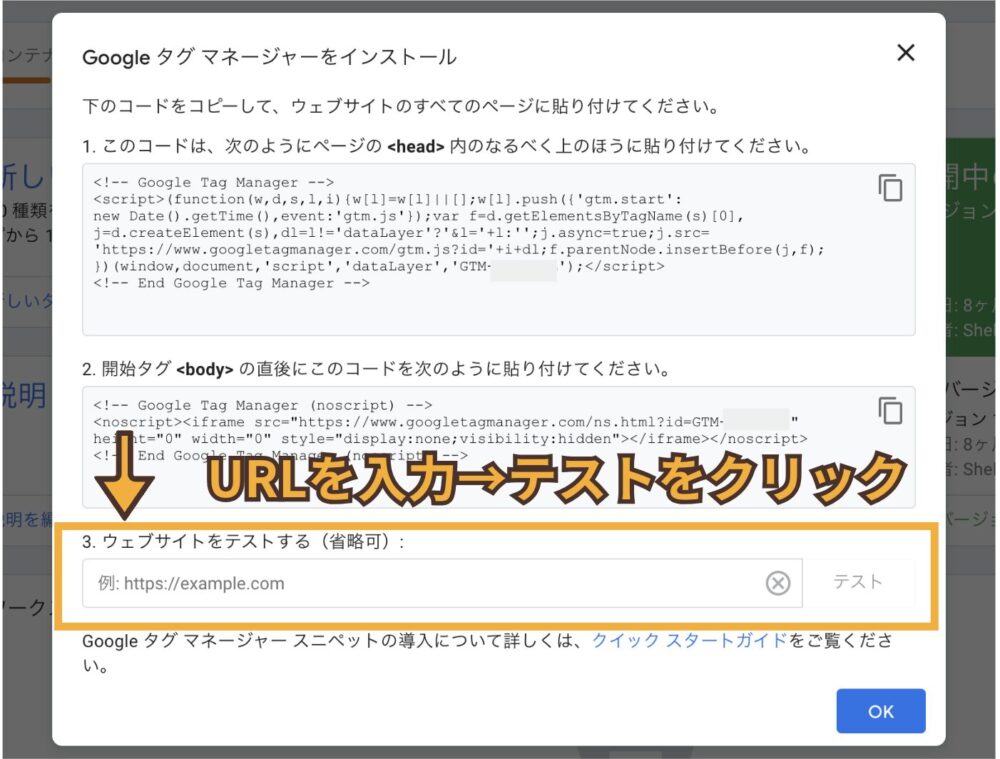
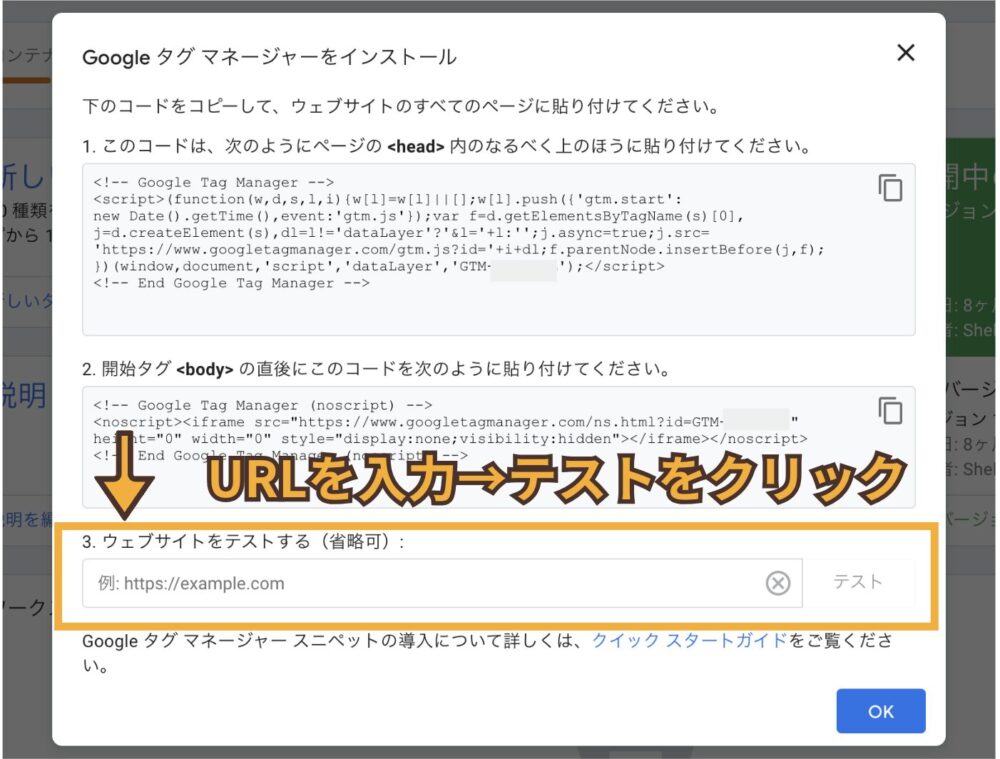
Googleタグマネージャーが正しく実装できているか確認をしましょう。
Googleタグマネージャーの画面に戻りGTM-〇〇の部分をクリック。


「ウェブサイトをテストする」の項目にURLを入力し、右のテストボタンをクリック。


「ウェブサイトで Google タグが検出されませんでした。」と表示された場合は正しく実装できていないので、設定の見直しが必要です。