この記事では実際の画面をキャプチャーし解説しているので、
初心者の方でも設置完了まで心配なく進められます!
目次:クリックで移動
タグマネージャーとGoogleアナリティクス(GA4)の連携方法
STEP
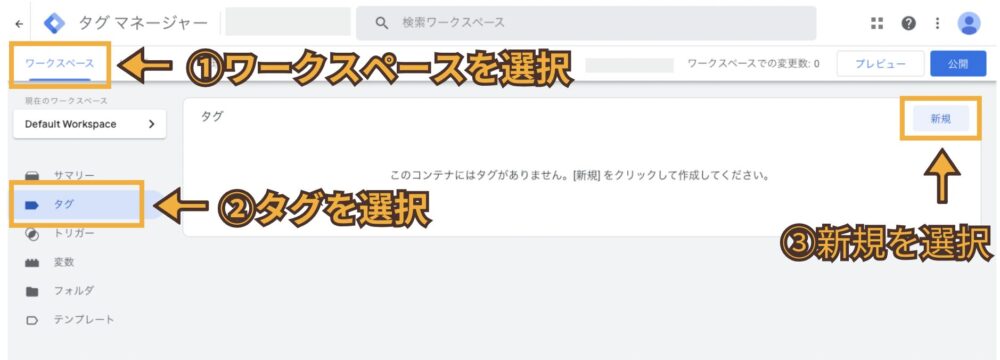
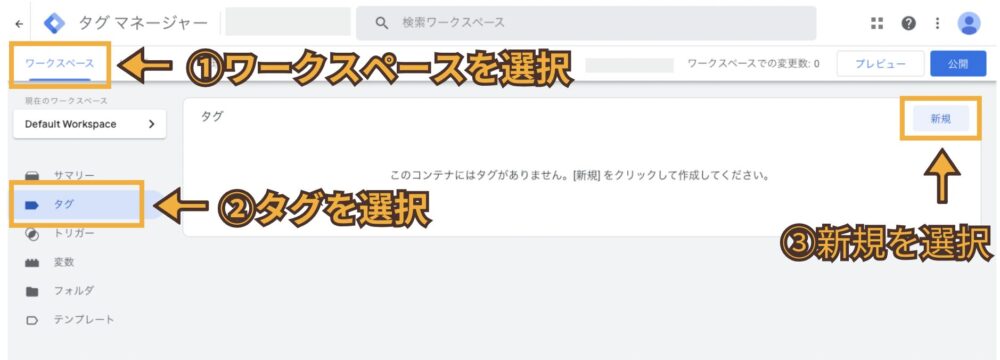
タグマネージャーを開いてワークスペースを選択
タグマネージャーにGoogleアナリティクスの実装を行うために新規のタグを作成します。
①ワークスペースを選択
②タグを選択
③新規を選択


STEP
新規タグにGoogleアナリティクスの測定IDを記入
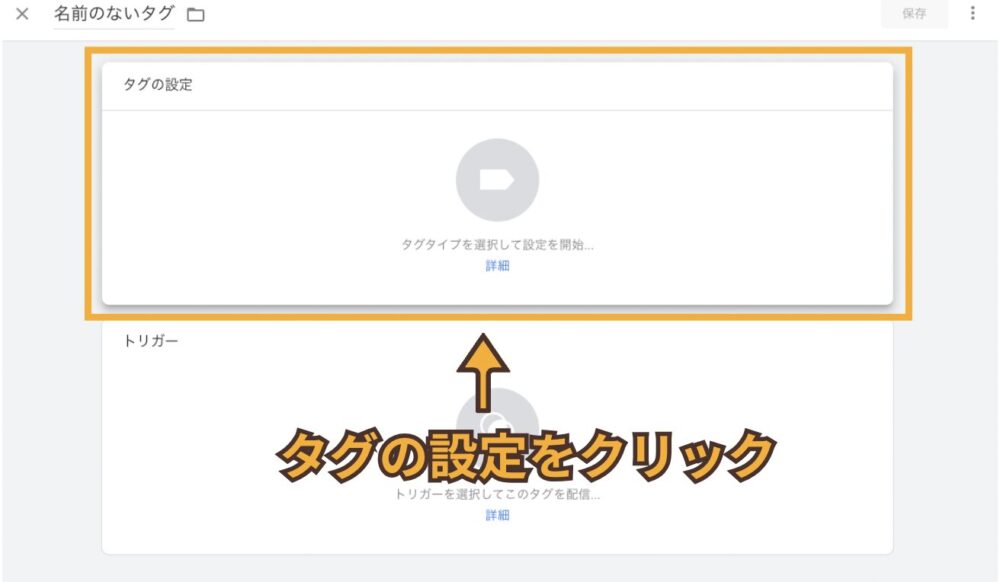
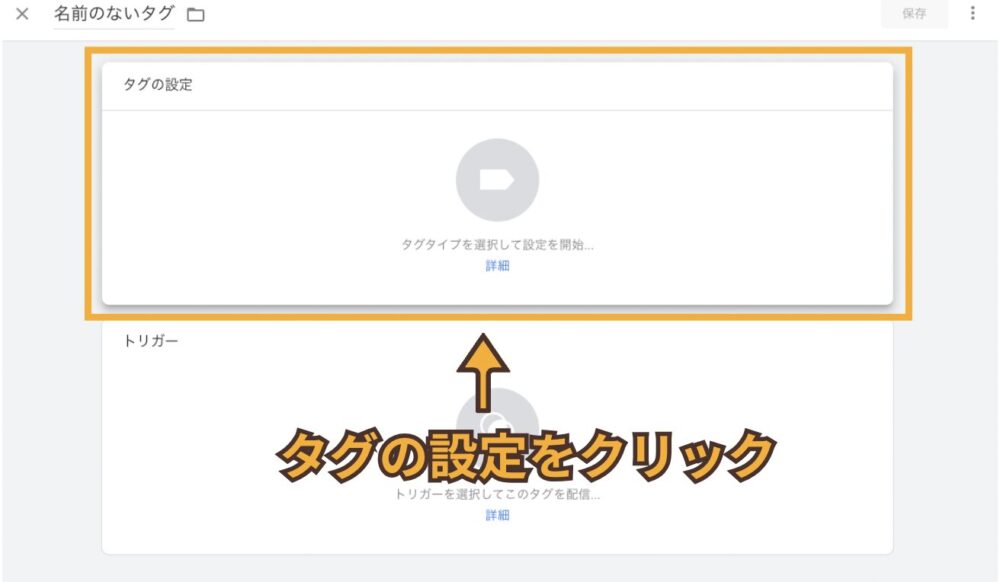
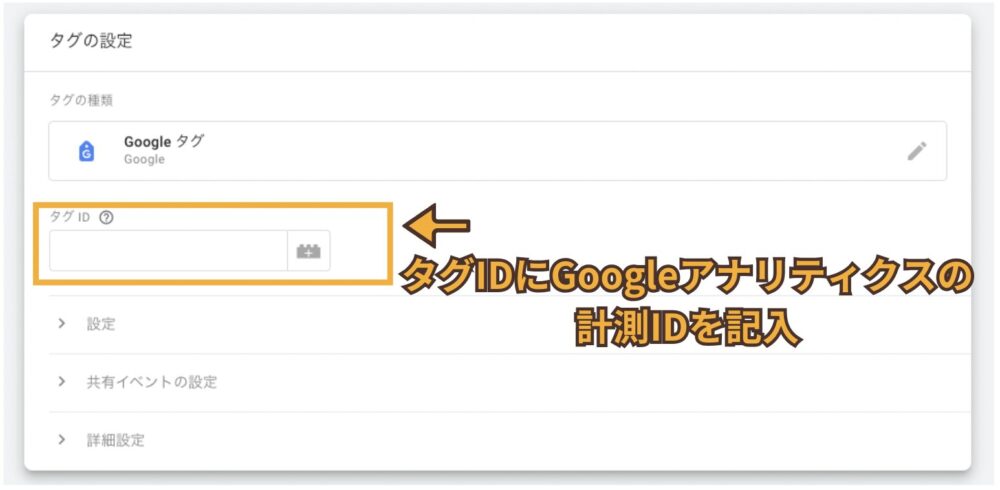
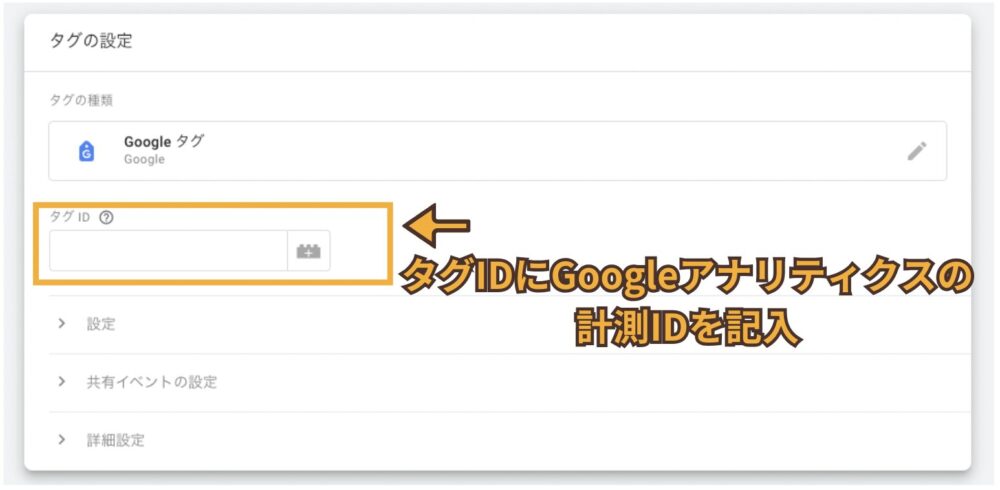
「タグの設定」をクリック。


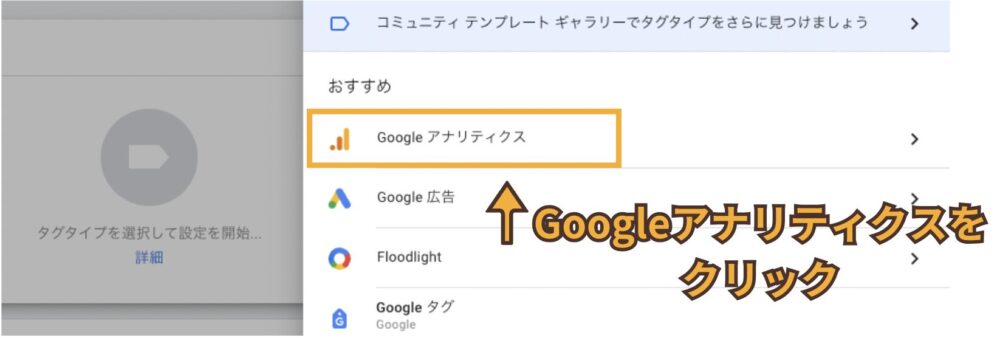
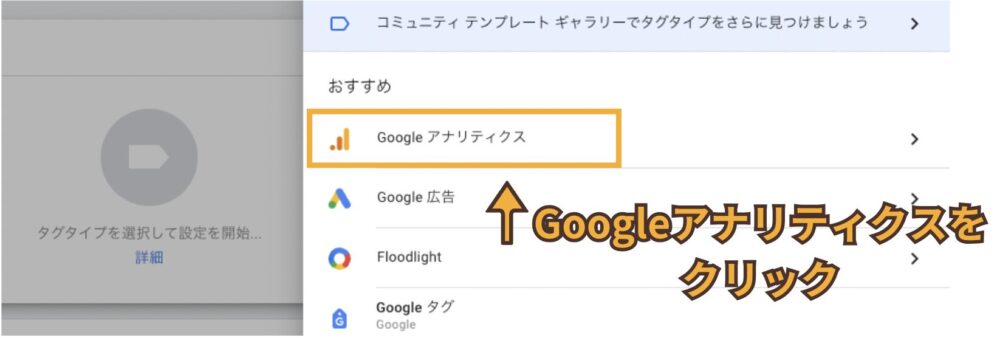
「Googleアナリティクス」をクリック。


「Googleタグ」をクリック。


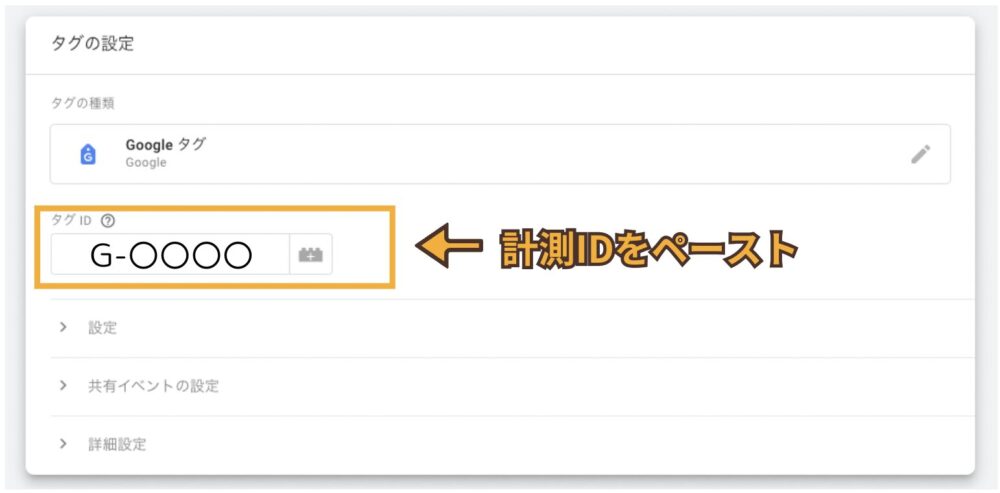
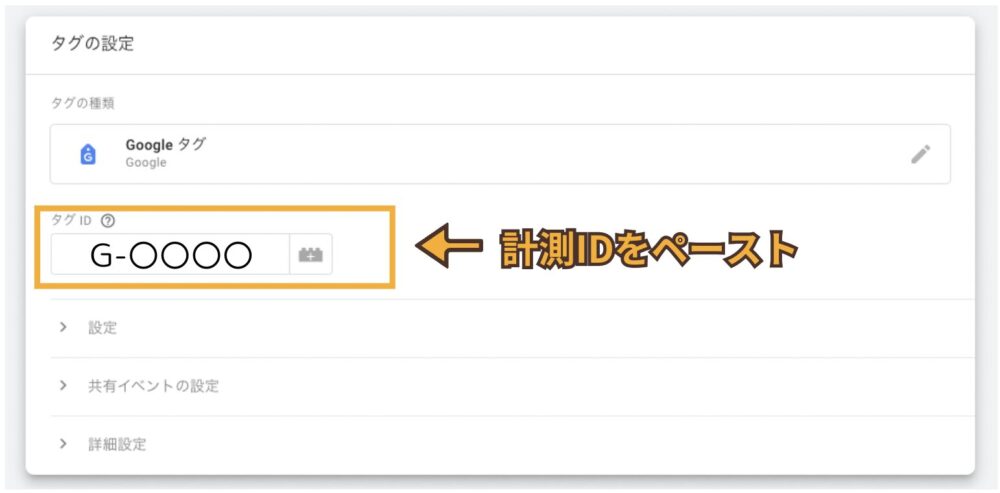
タグIDの部分にGoogleアナリティクスの測定IDを記入する。


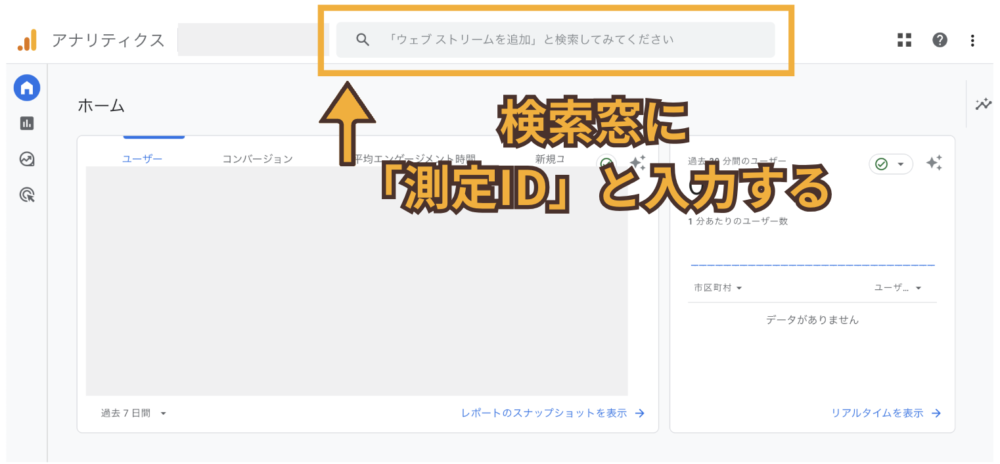
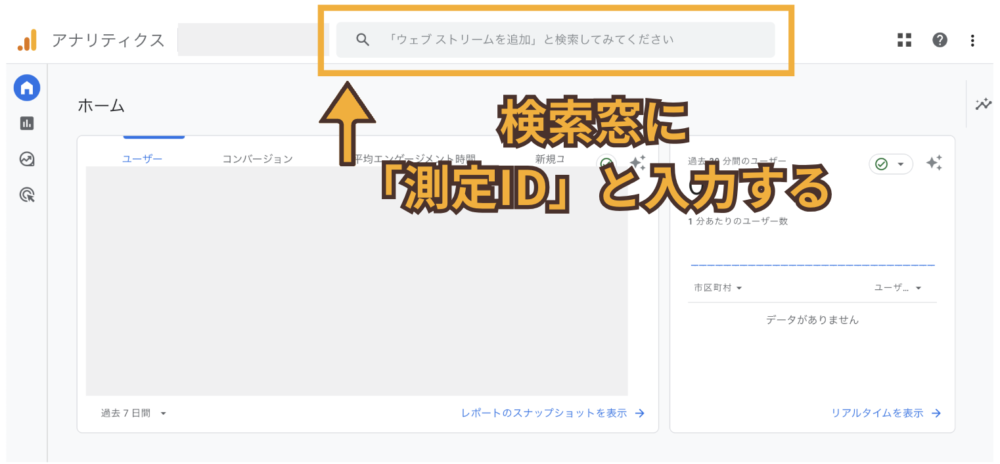
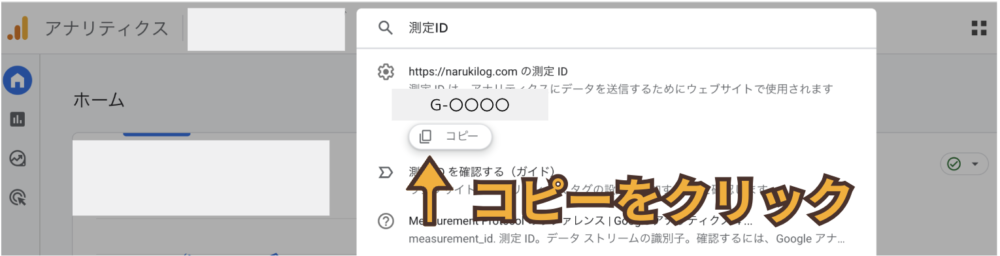
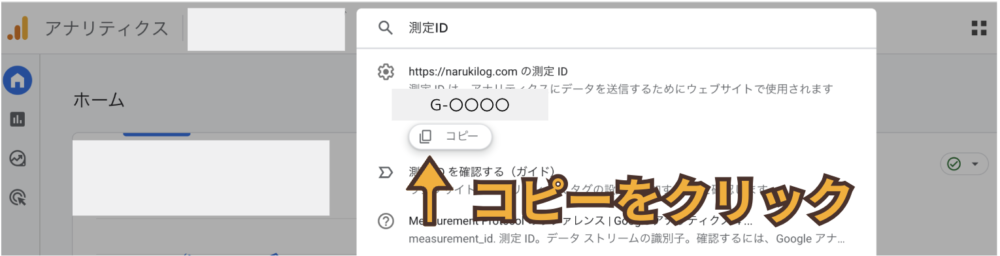
Googleアナリティクスの測定IDの取得方法
Googleアナリティクスにアクセスし、上部の検索窓に「測定ID」と入力する。


表示された測定ID「G-〇〇〇〇」をコピーする。


タグマネージャーに戻りコピーした測定IDをペーストする。


STEP
新規タグにトリガーを追加する
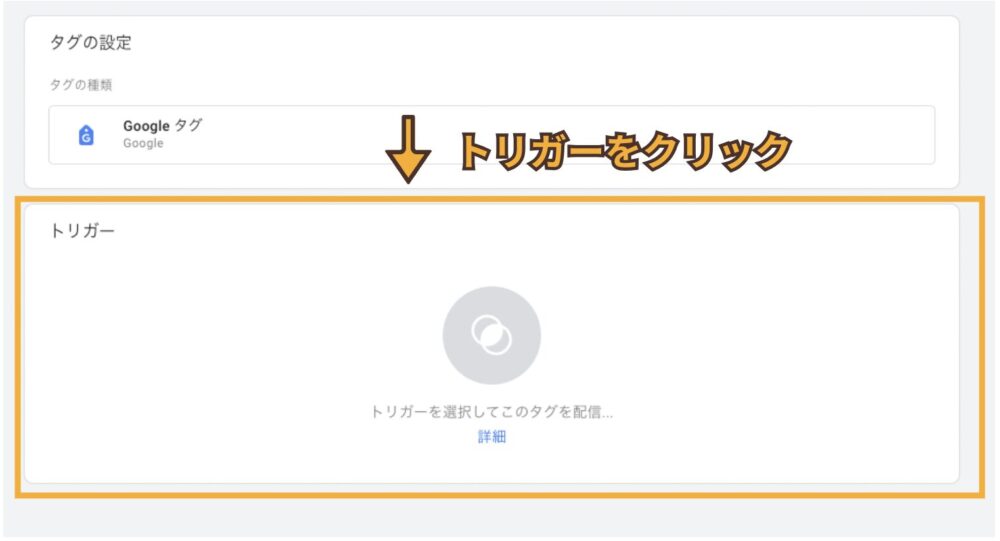
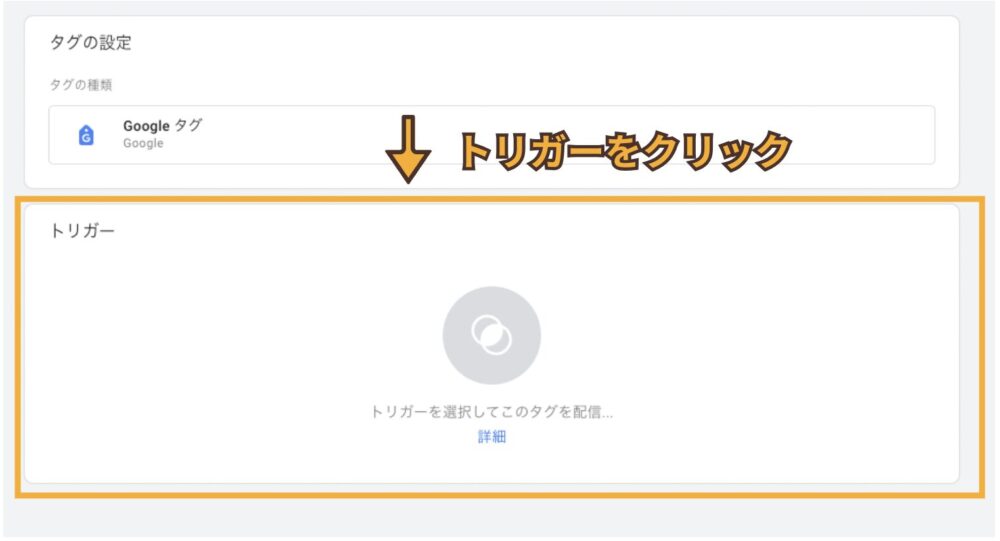
タグの下の「トリガー」をクリック。


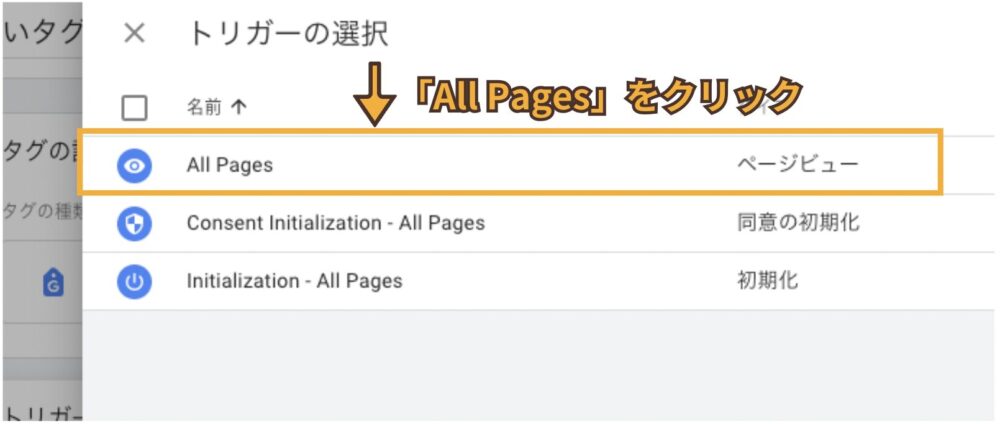
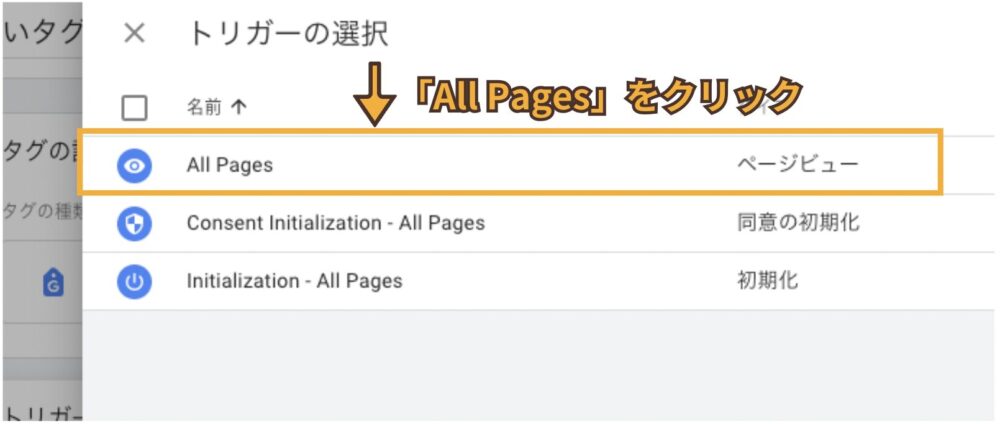
トリガーの「All Pages」を選択。
Googleアナリティクスが全てのページのデータ取得をするためのトリガーです。


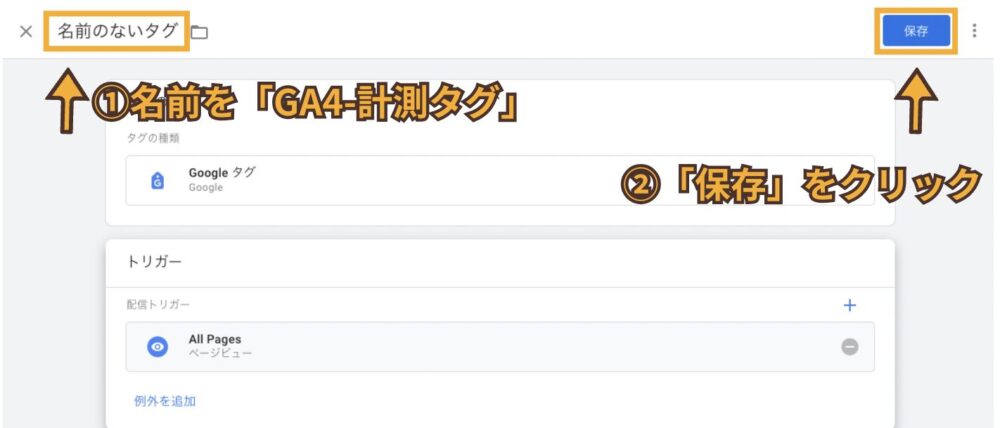
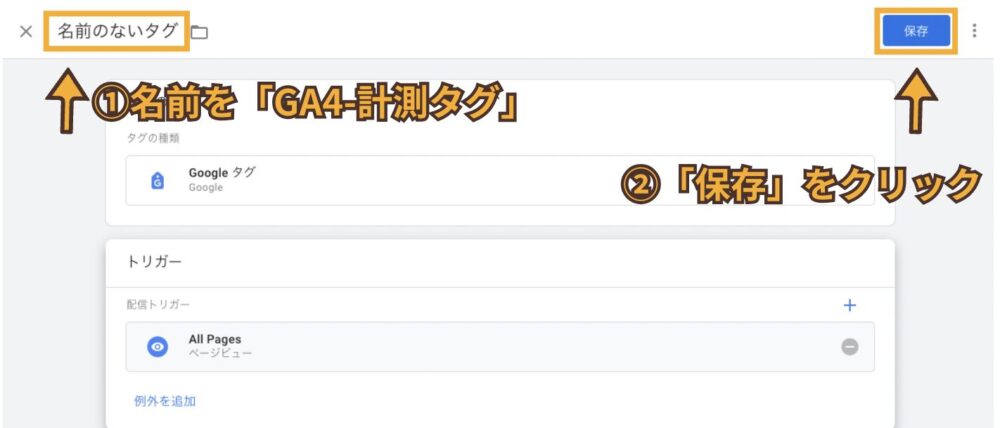
新規たぐに名前をつける。
「GA4-計測タグ」と命名し、保存をクリック。


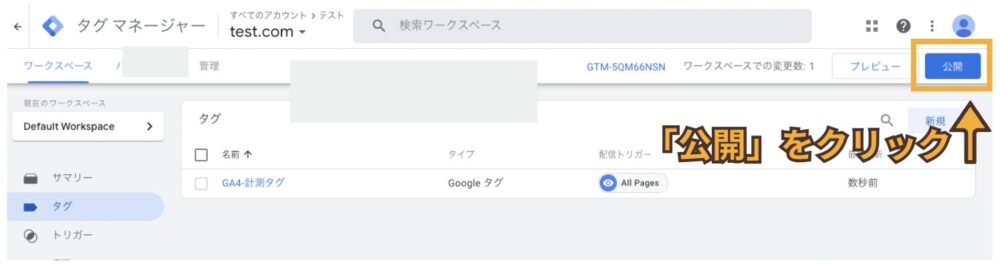
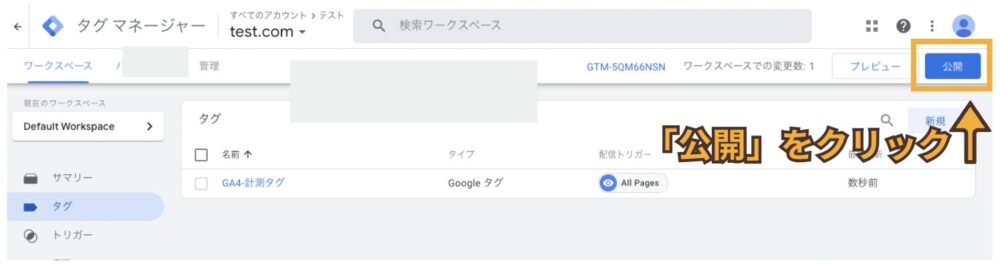
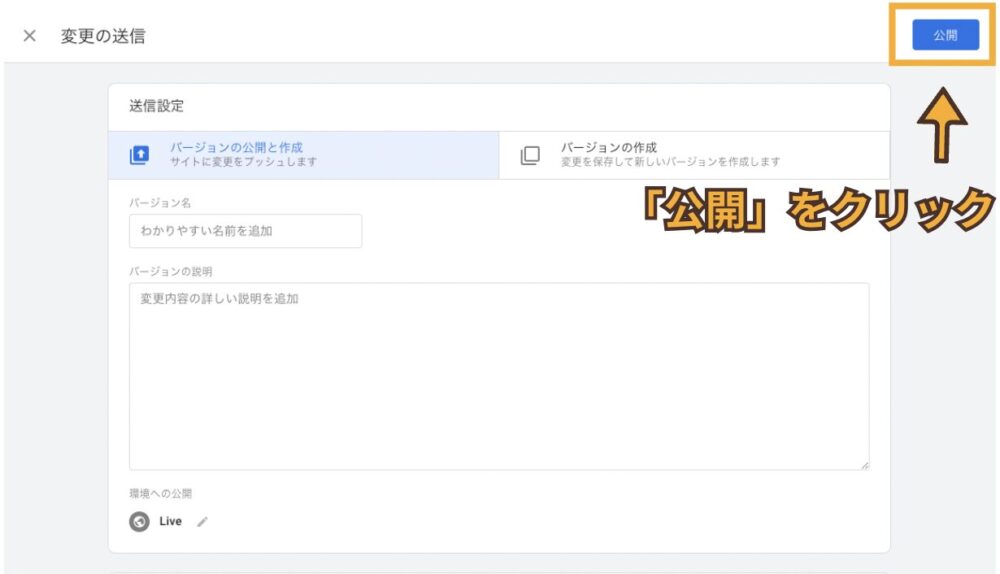
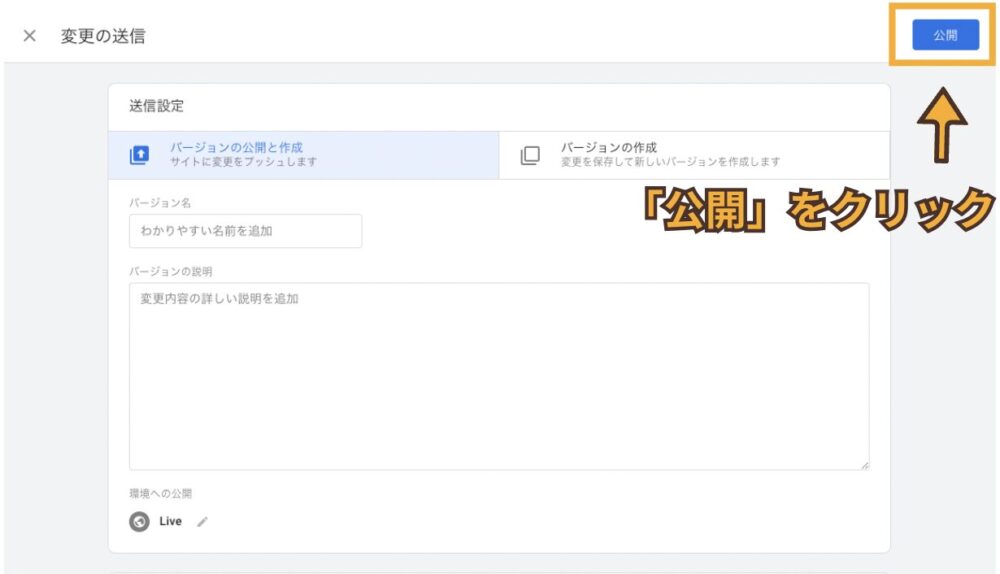
右上の「公開」をクリック。


再度、「公開」をクリック。
バージョン名などは記載しなくても公開できます。
実装した内容などを記載することでバージョンを戻すときに便利です。


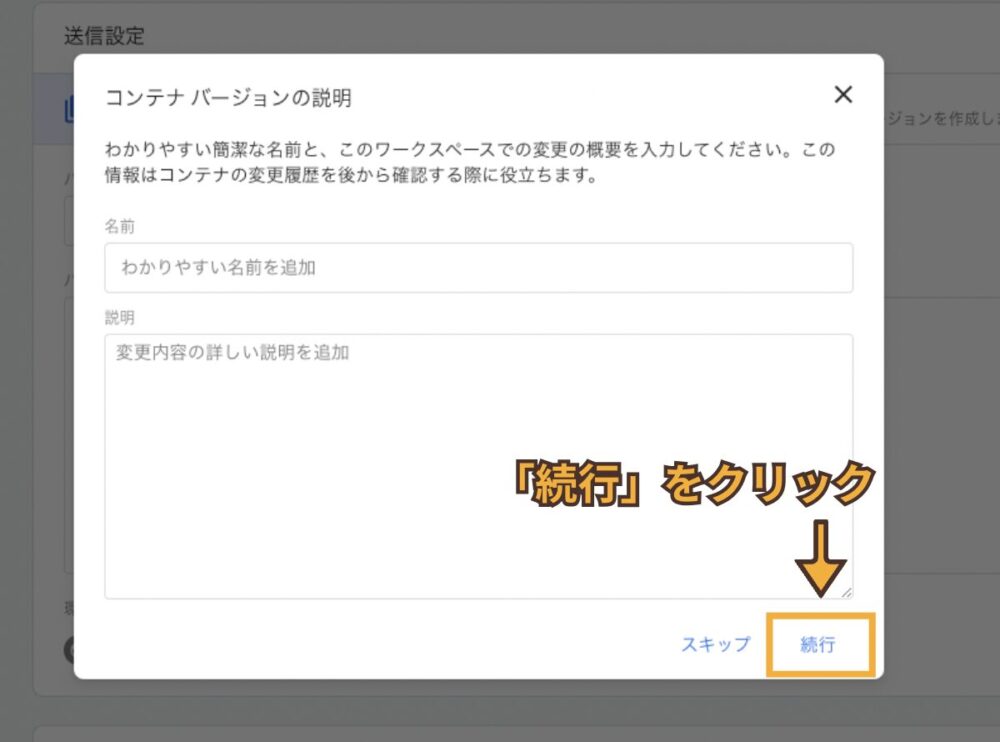
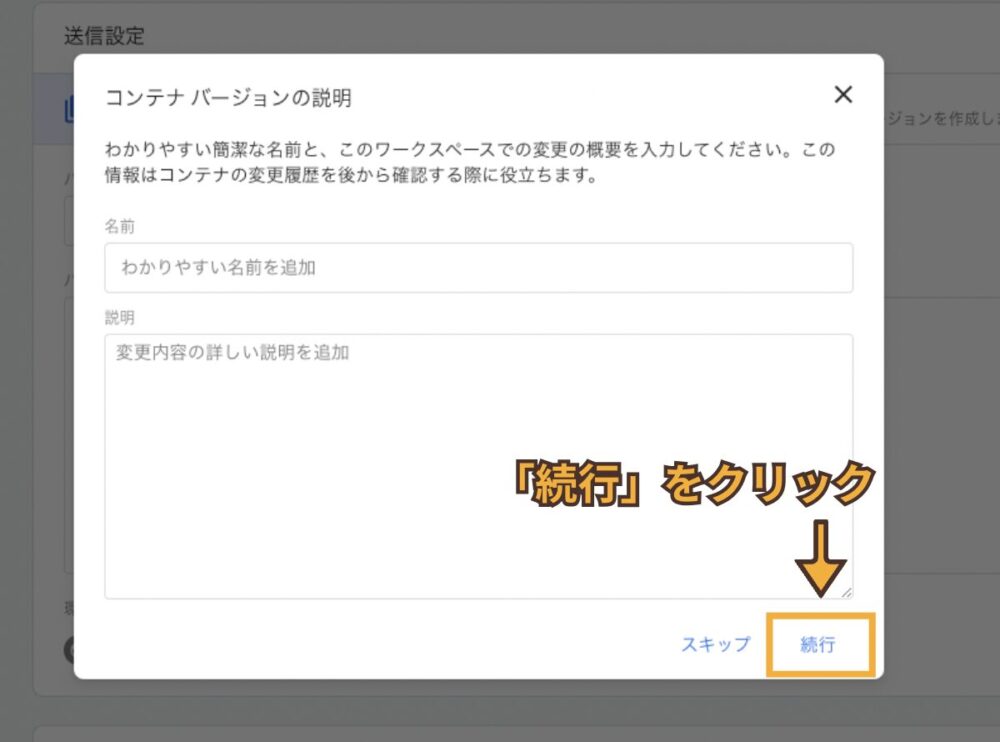
左下の「続行」をクリック。


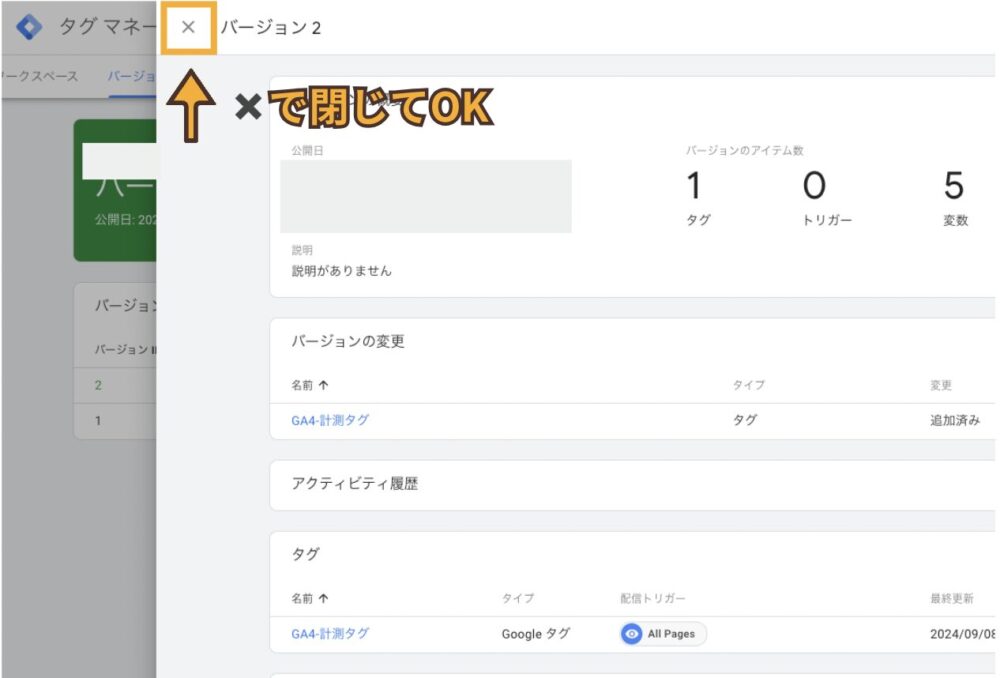
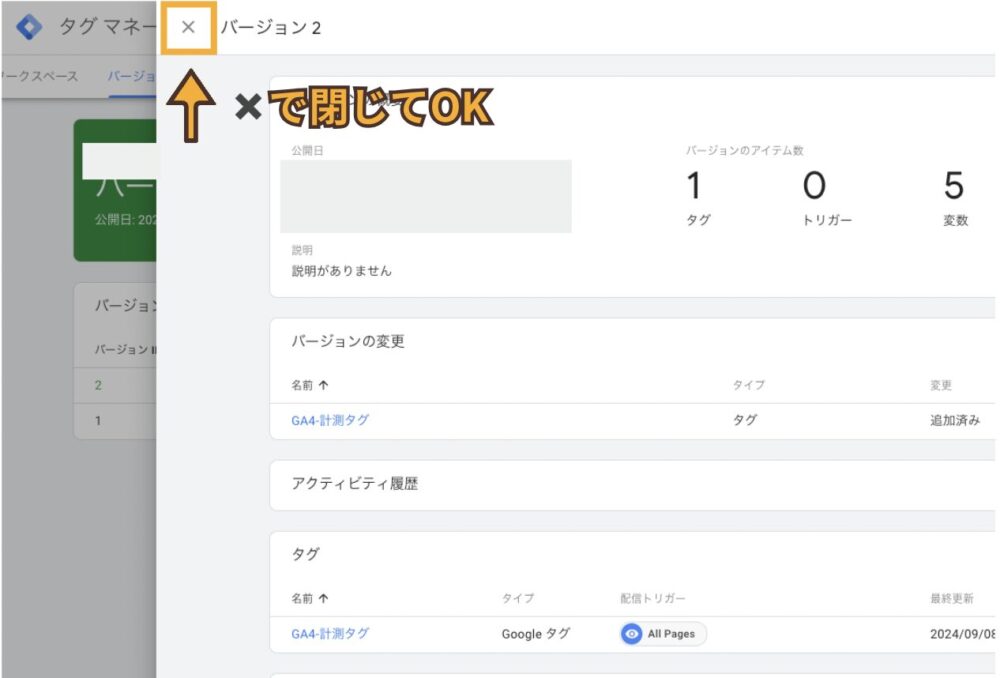
公開したバージョンの情報が表示されるので✖️ボタンで閉じても問題ありません。


これでタグマネージャーにGoogleアナリティクスを実装することができました。
タグマネージャーを通してワードプレスにGoogleアナリティクスの実装ができているのでデータの計測が開始されます。