この記事ではワードプレステーマのCocoonに最新のGoogleアナリティクスの実装方法を解説しています。
CocoonにGoogleアナリティクスを実装する方法を解説
【ステップ1】Googleアナリティクスのアカウント作成
すでにアカウントを持っている場合はステップ2から始められます。
Googleアナリティクスのアカウント作成については
下記の記事で手順に沿ってわかりやすく説明しています。
アカウント作成がすでに完了している方は、次の工程に進んんでいきましょう!
【ステップ2】計測タグを取得する
このステップではCocoonに実装するGoogleアナリティクスの計測タグを取得していきます。


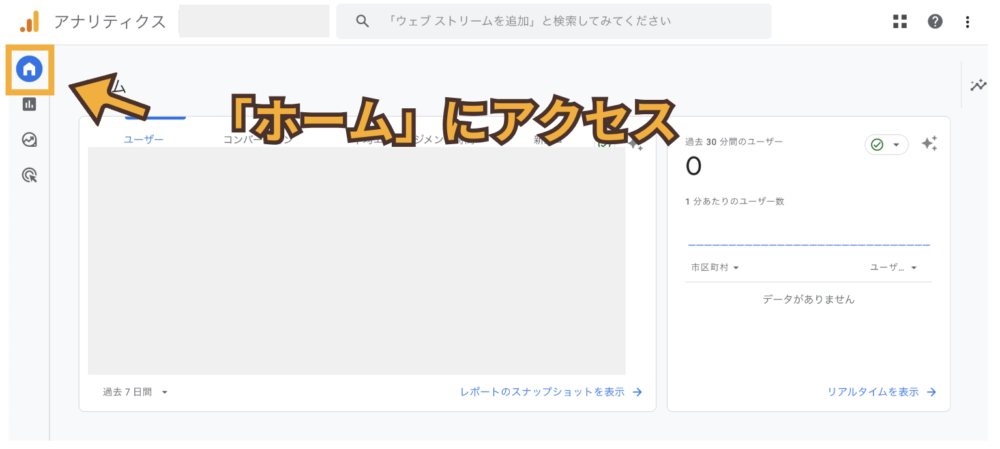
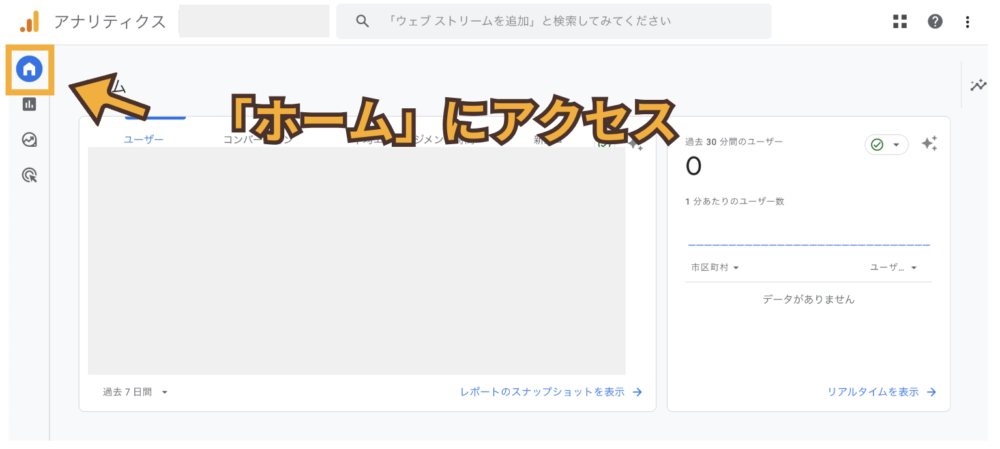
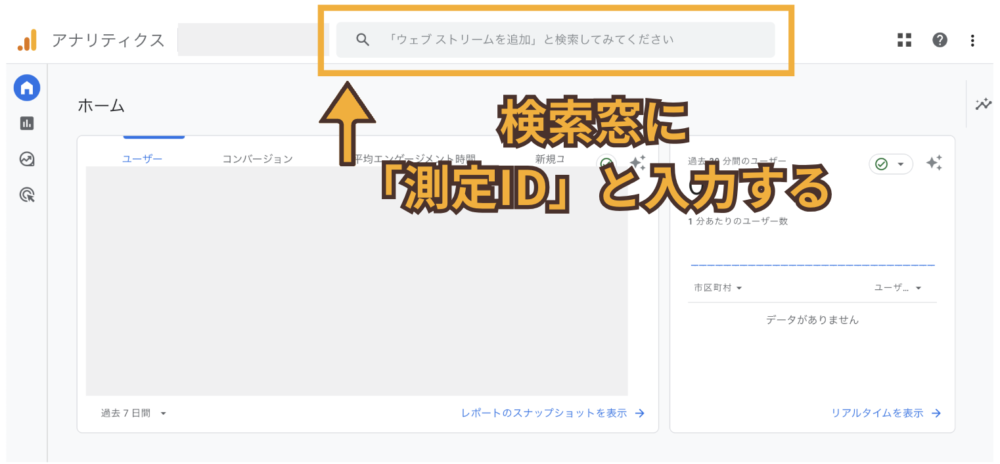
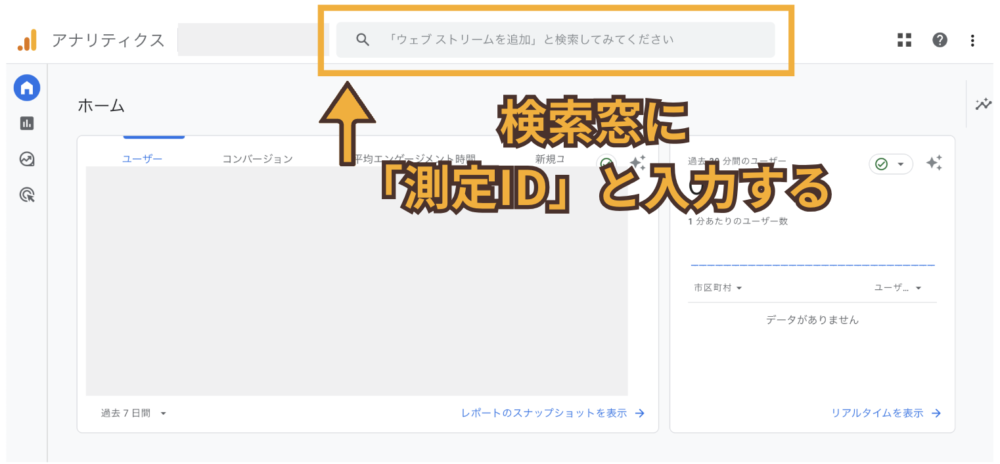
初めに、Googleアナリティクスのホームの画面を表示させる。


画面上の検索窓に「測定ID」と入力。


「G-」から始まる測定IDが表示されるので、すぐ下にある「コピー」のボタンをクリック。
計測IDの取得が完了したので次は、Cocoonに実装していきます。
【ステップ3】Cocoonに測定IDを実装


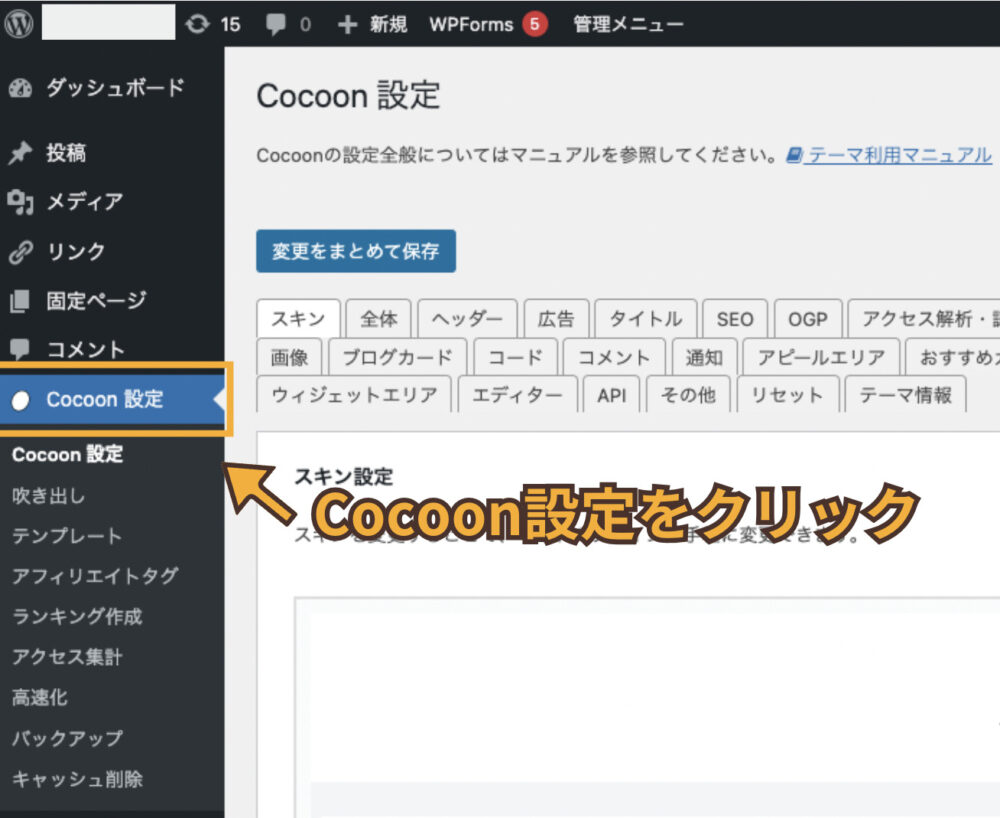
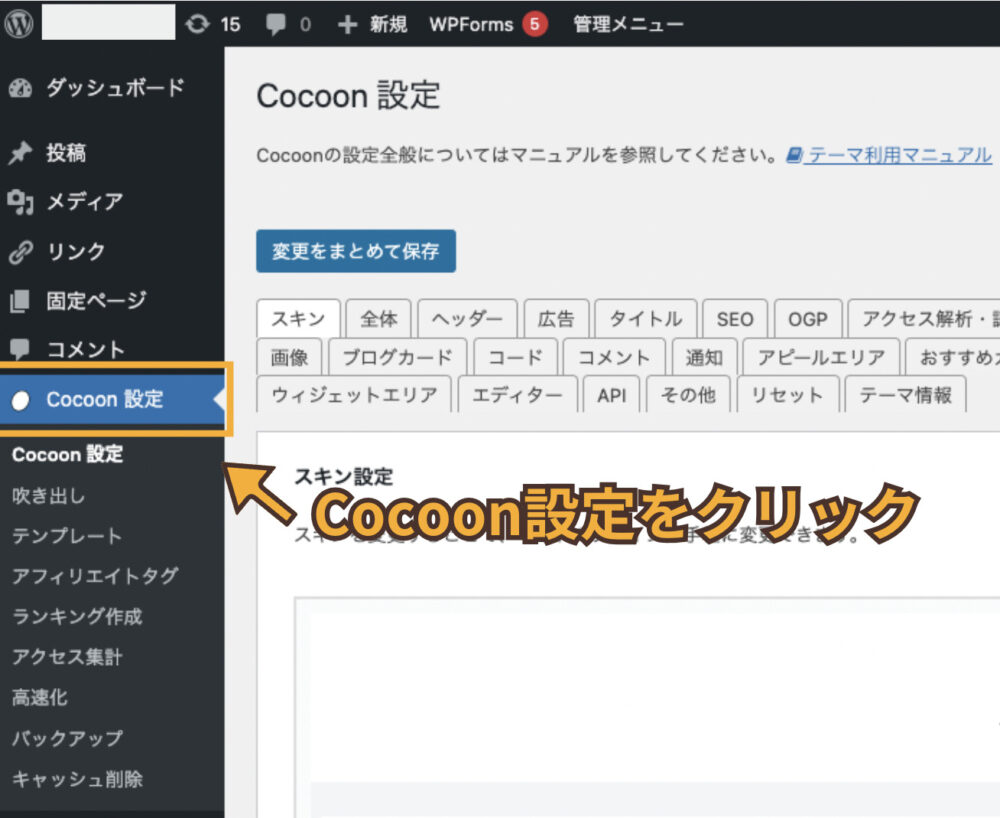
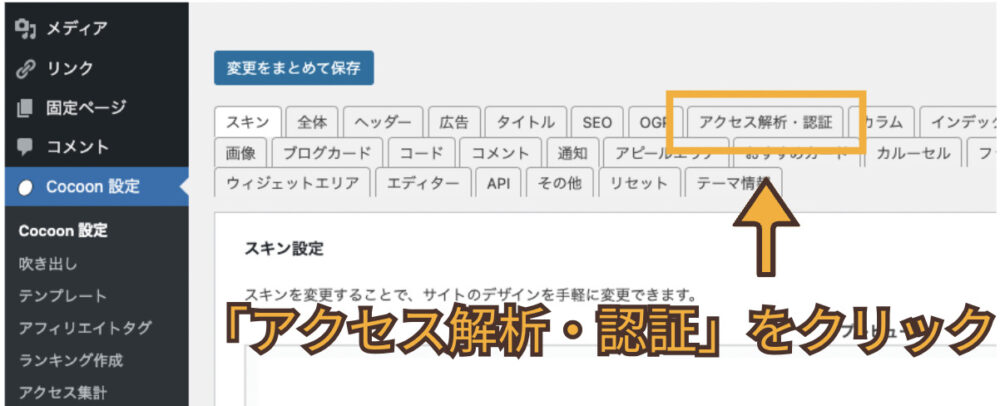
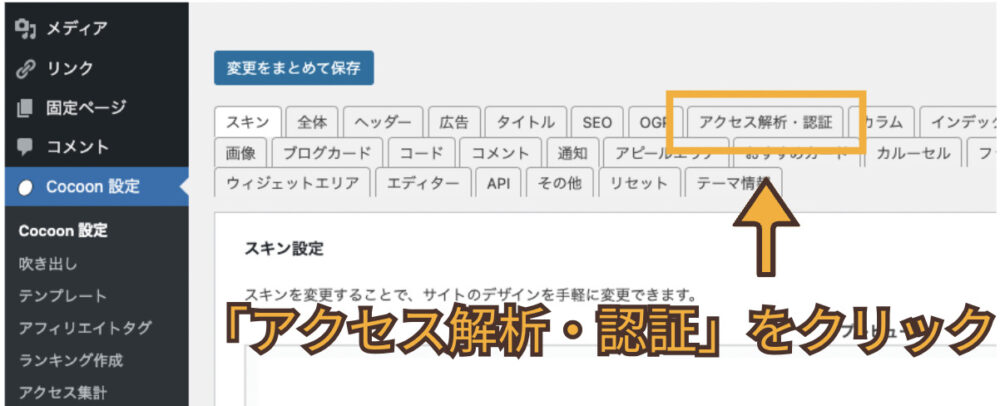
ワードプレスの左側メニューの「Cocoon設定」を選択


「アクセス解析・認証」を選択
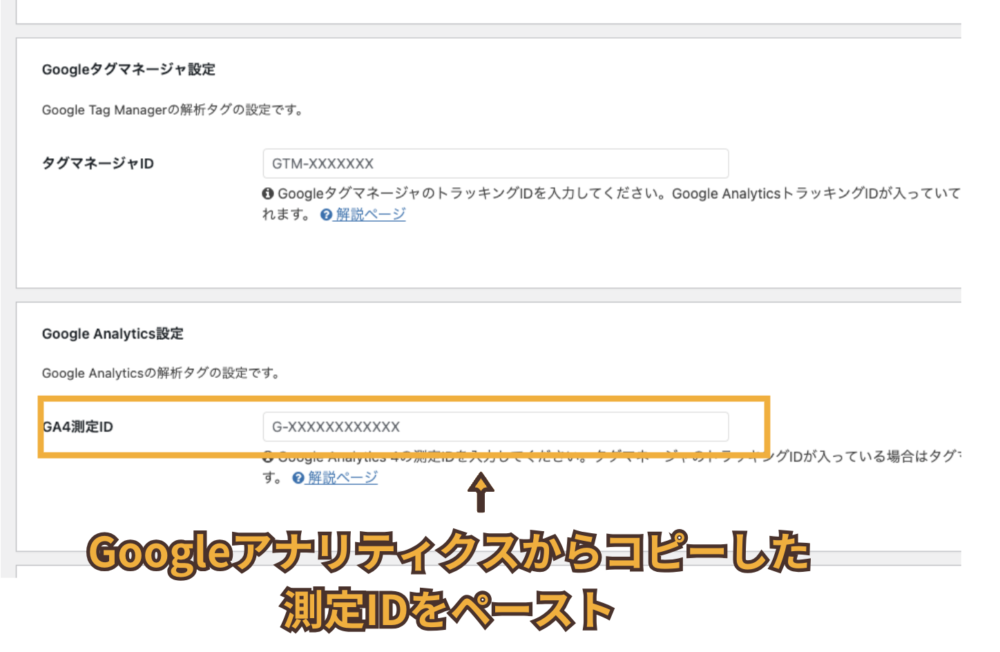
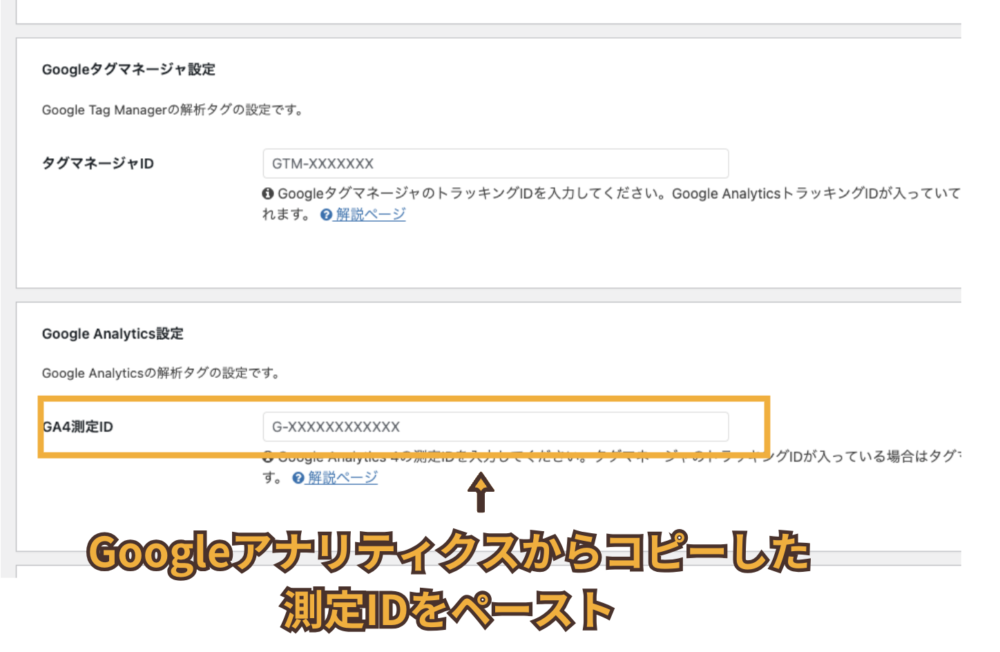
画面を下にスクロールすると「Google Analytics設定」が表示されます。
「GA4測定ID」のG-XXXXXXの部分にGoogleアナリティクスからコピーした測定IDをペーストします。
測定IDを忘れた場合は【ステップ2】へ戻って取得しましょう。


最後に保存を忘れないように!
これでCocoonにGoogleアナリティクスを実装することができました。
【必ず確認】Googleアナリティクスが正しく実装できているか確認する
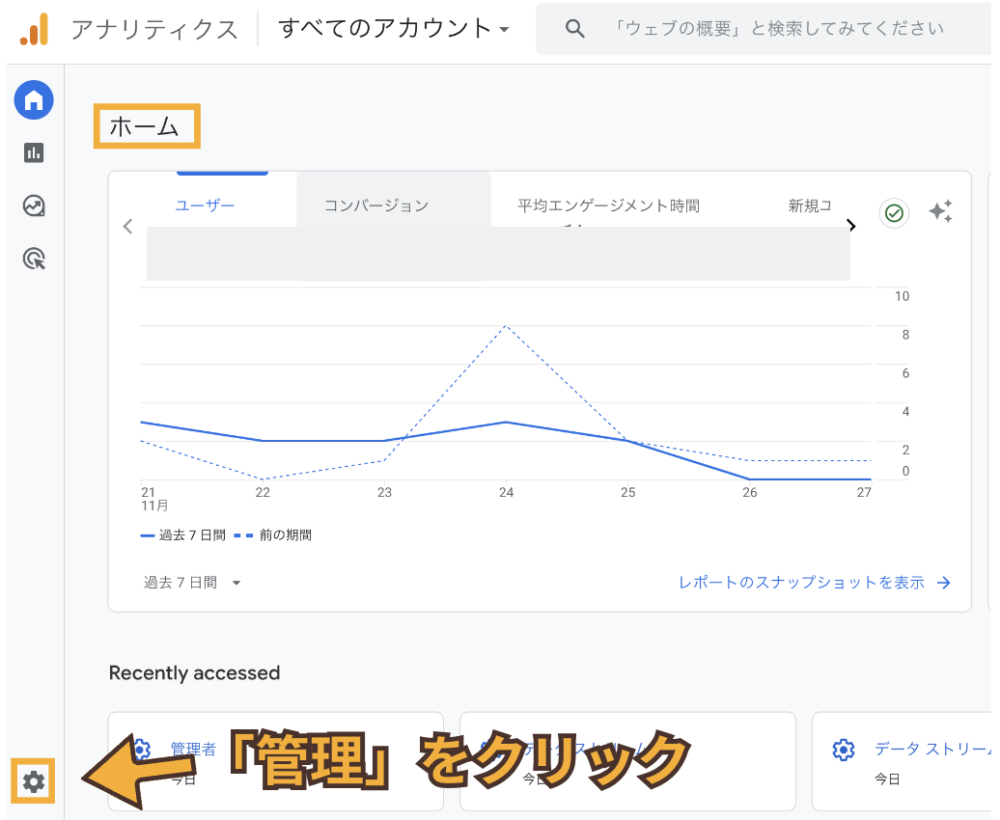
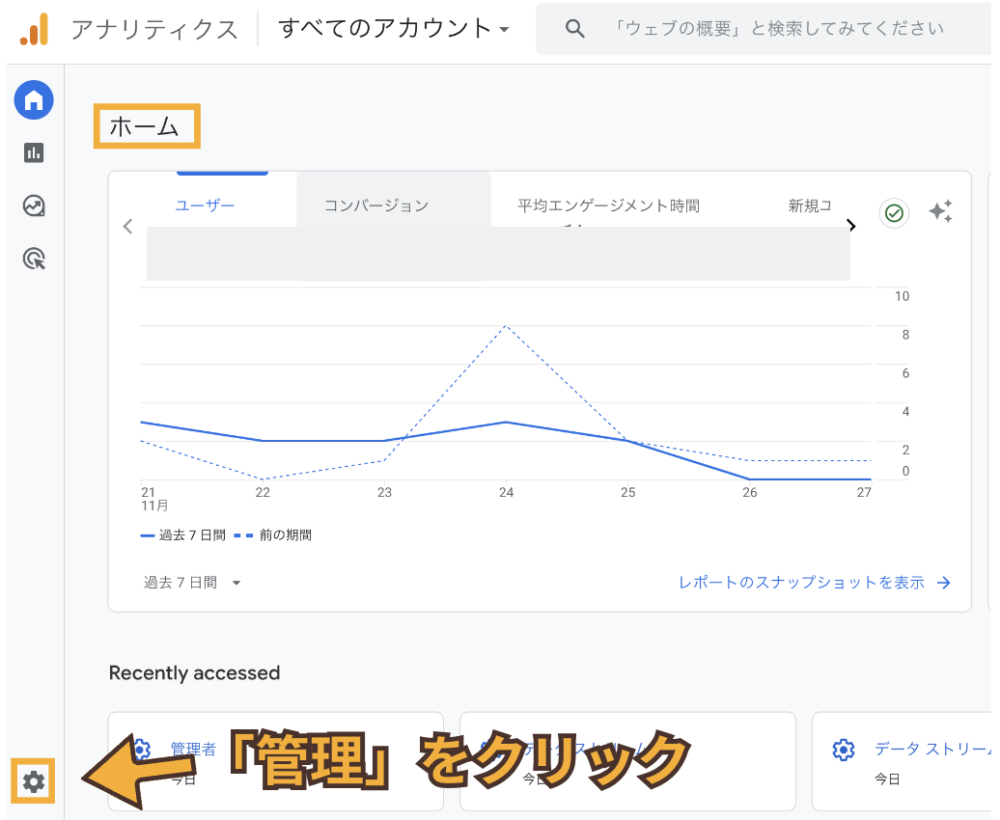
Googleアナリティクスの「ホーム」にアクセスする。


「管理」をクリック。


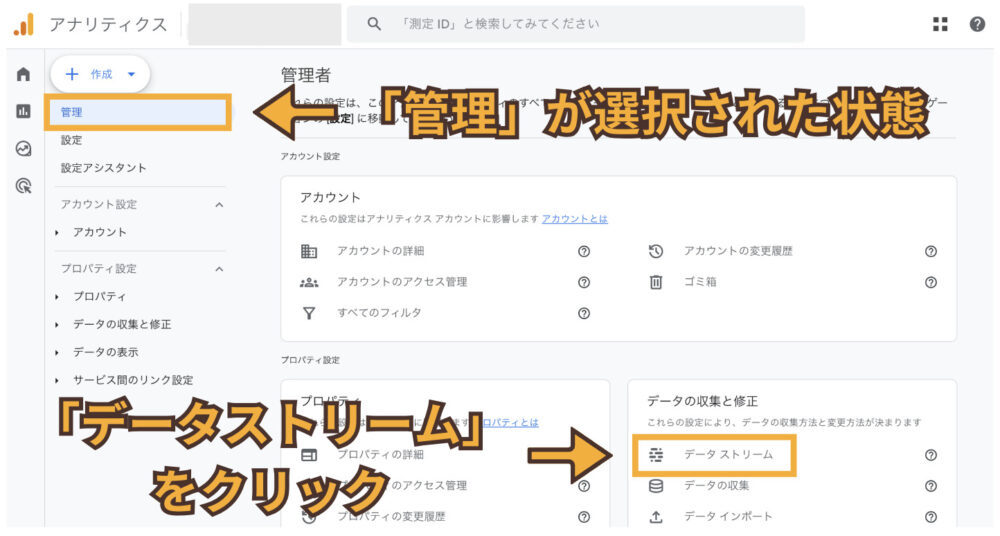
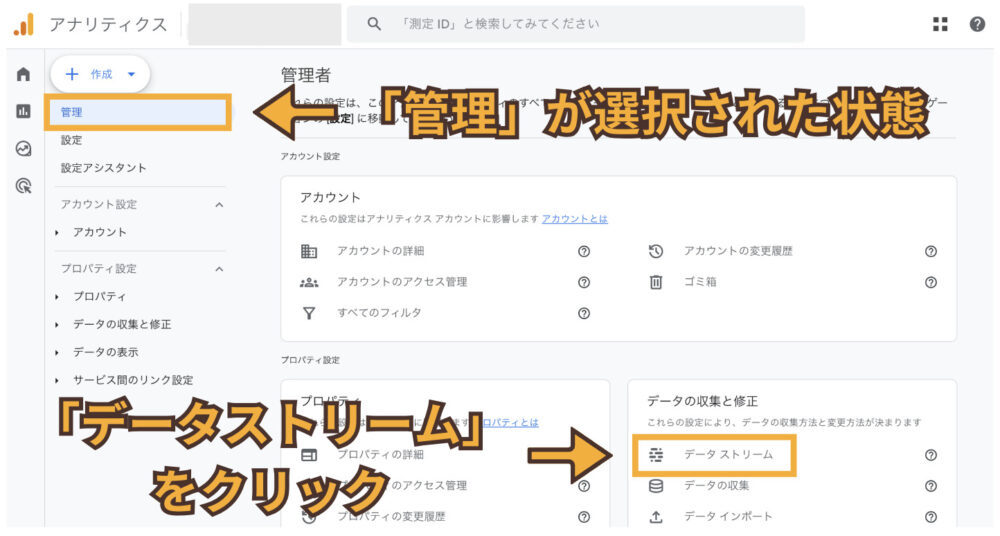
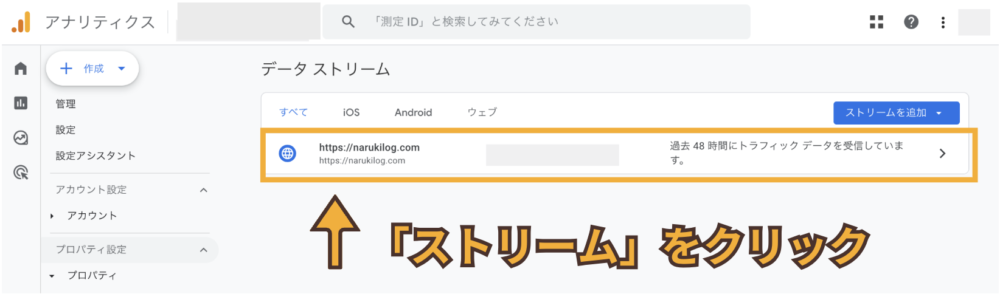
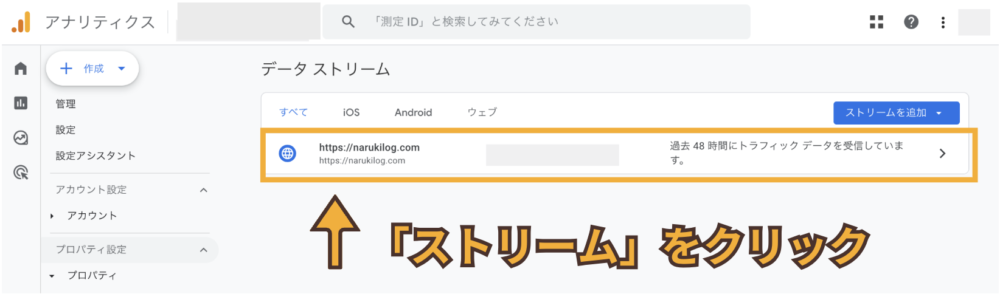
「管理」 の画面から左下の「データストリーム」をクリック。


「ストリーム」をクリック。
複数ある場合、Googleアナリティクスを実装したいサイトのURLと同じURLのストリームを選択する。


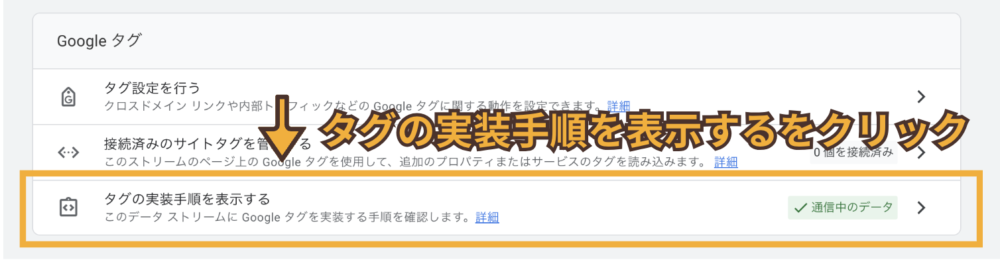
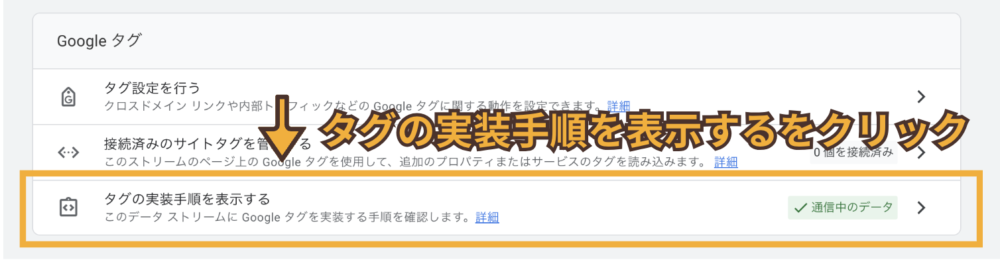
ウェブストリームの詳細画面を下にスクロールする。


「タグの実装手順を表示する」をクリック。


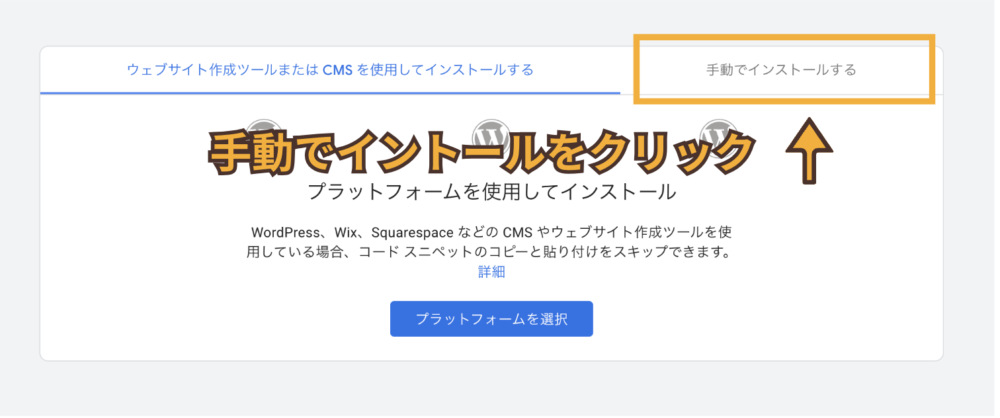
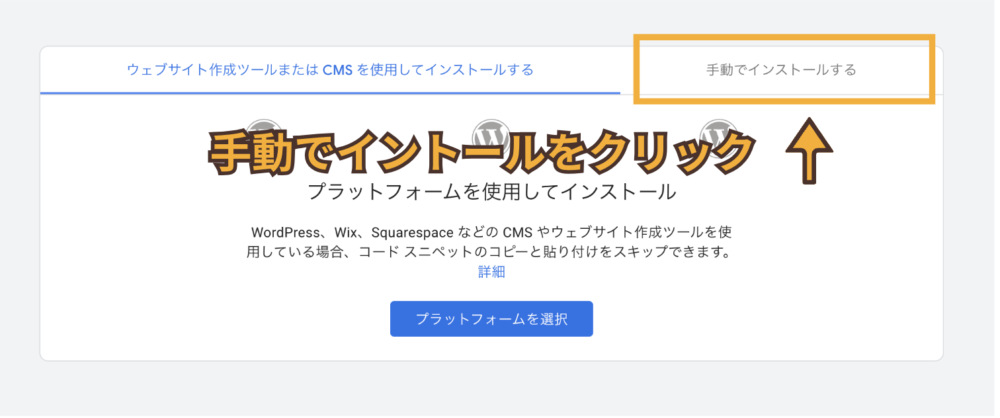
「手動でインストールする」をクリック。


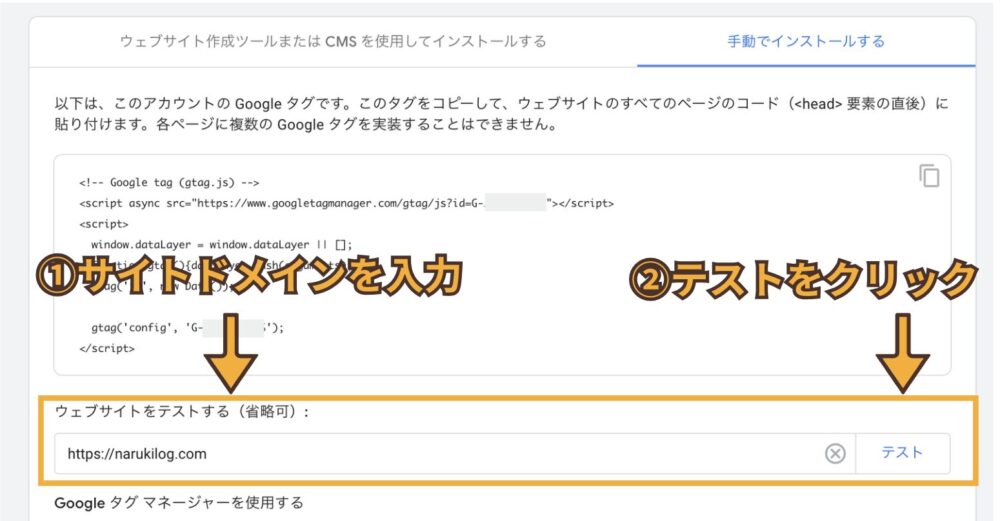
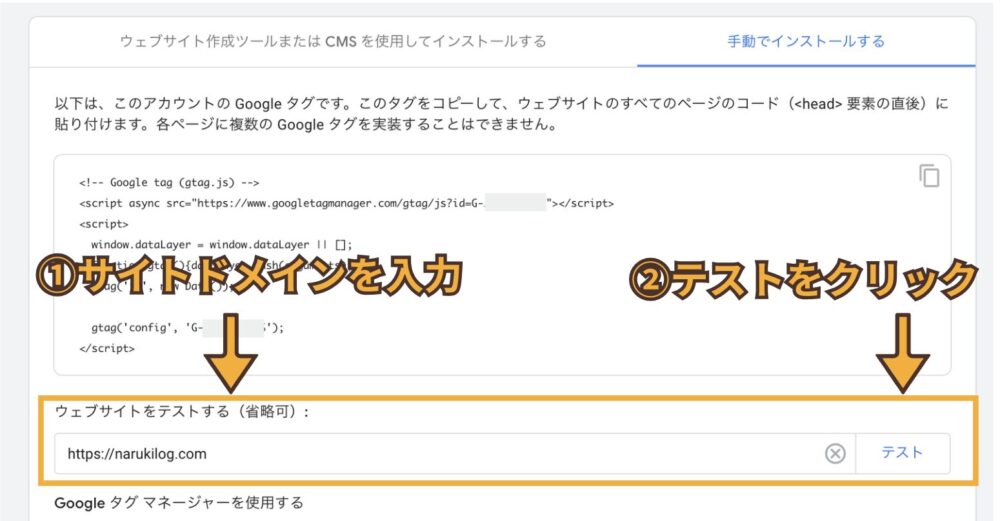
「ウェブサイトで Google タグが検出されませんでした。」と表示された場合は正しく実装できていないので、設定の見直しが必要です。
下記の記事を参考に実装の修正を行いましょう。


まとめ(Googelアナリティクは使いこなせば最強のツール)
この記事ではGoogleアナリティクスの実装方法を解説してきました。
Googleアナリティクスのデータをうまく使いこなすことで、サイトに訪れたユーザーの行動を知ることができます。
データ分析が苦手な方、アナリティクス初心者の方は下記のGoogleアナリティクスのオンライン講座がおすすめです。
Googleアナリティクスが反映されない…
Googleアナリティクス4・GA4にcocoonのデータが反映されない時に確認すること。
- Cocoonに貼り付けたアナリティクスの測定IDにミスがないか
- 測定IDを実装した後に、変更の保存を忘れていないか
- 自身がサイトにアクセスしアナリティクスのリアルタイムに反映されないか
実装完了後、リアルタイムにデータが反映されない場合は実装ミスの可能性が高いです。
どうしてもデータが反映されない



いろいろな設置方法を試したけど、アナリティクスが反映されない…
検出もされない…
こんなお悩みがある方はナルキが提供する
原因特定の代行サービスをご利用ください。
- データが反映されない原因の特定から再実装までを丸投げOK
- 即日対応(最短で当日に問題解決可能)
- ココナラを通してお取引するので安心してご依頼いただけます!
- オンラインでテキストでのやり取りなのでどこからでもご依頼可能
- 業界最安値の3000円〜お受けしています