お悩みさん
お悩みさんトラブルなくLightningとサーチコンソールを連携させたい。
この記事ではできる限り無駄なプラグインやコードを操作することなくサーチコンソールを連携させる方法を解説しています。
Lightningにサーチコンソールを設置する手順
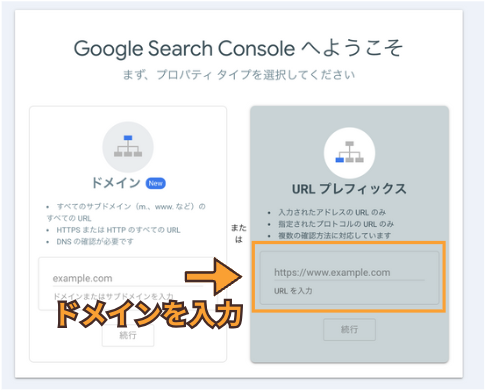
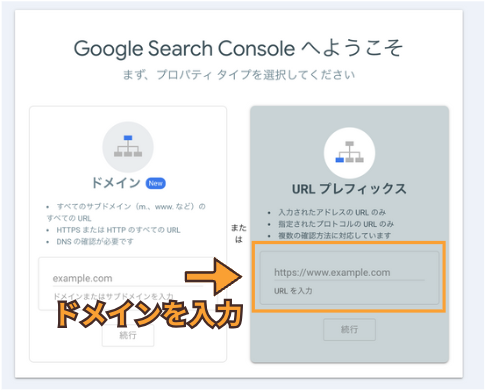
画面右側の「URLプレフィックス」にサイトのドメインを入力します。
ドメイン入力後は、下の「続行」ボタンをクリック。


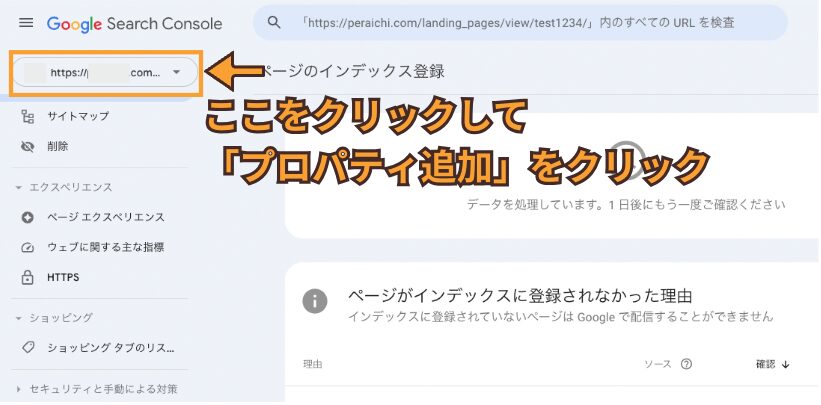
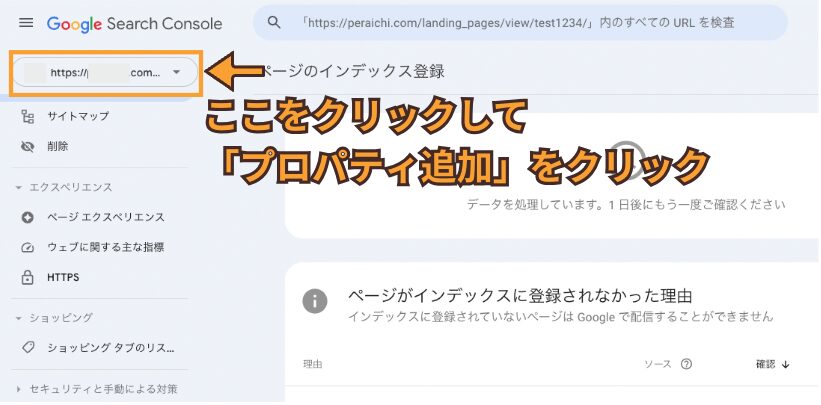
表示された画面が違う場合「プロパティ追加」をクリック


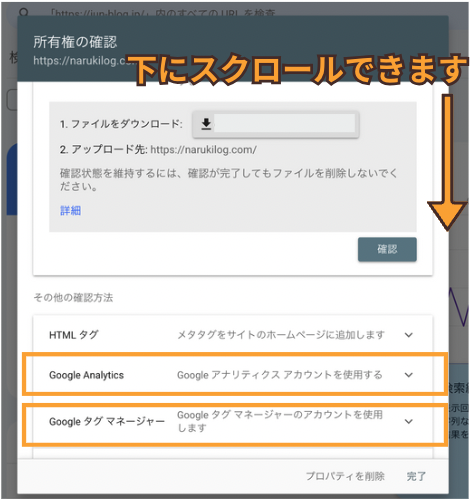
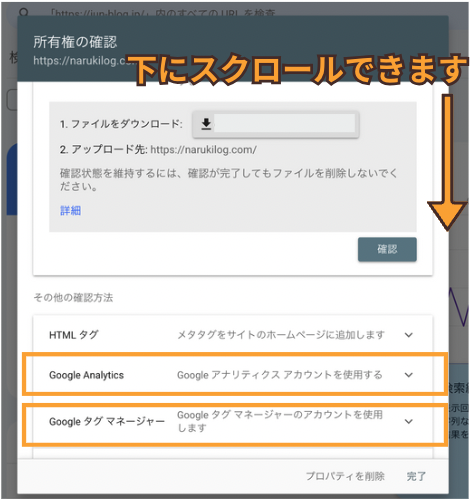
入力したドメインの所有権をサーチコンソールに証明する必要があります。
所有権の確認方法は5つあります。
- HTMLファイル (FTPソフトを使ってファイルを追加する必要がある)
- HTMLタグ (無駄なプラグインを追加する必要がある)
- Googleアナリティクス
- Googleタグマネージャー
- ドメイン名プロパイダ (サーバーの複雑な操作をする必要がある)
この中で簡単なものは、GoogleアナリティクスかGoogleタグマネージャーを使う方法です。
すでに実装が完了しているものをクリックして所有権の確認をしましょう。


実装していない場合、Googleアナリティクスまたは、Googleタグマネージャーの実装から進める必要があります。


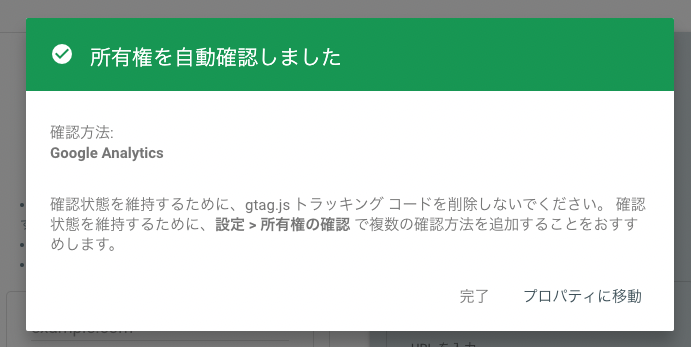
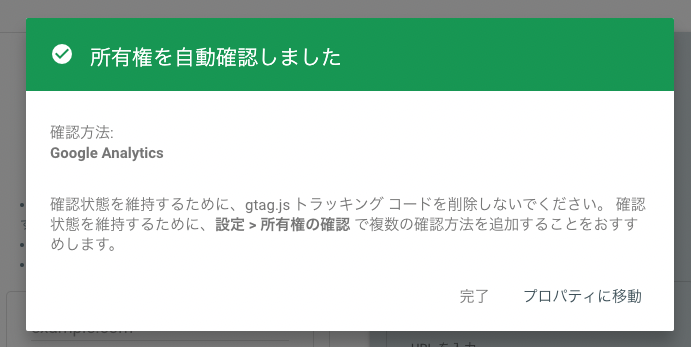
所有権を確認できると「プロパティ」に移動します。


プロパティに移動できたら無事サーチコンソールとLightningを連携できたことになります。
次にXMLサイトマップを作成してサーチコンソールと連携させる必要があります。
Lightningとサーチコンソールを連携後はXMLサイトマップの連携が必要
Lightningとサーチコンソールを連携しただけでは、サーチコンソールに記事の最新情報が反映されません。
(厳密には放置していたらクローラーが巡回して登録される可能性がありますがいつになるかわかりません。)
サーチコンソールに新しく書いた記事やリライトした部分の最新情報を常に伝え続ける必要があります。
そこで必要になるのがXMLサイトマップです。
XMLサイトマップの作成とサーチコンソールに自動で送信してくれるプラグインが「XML Sitemap Generator for Google」になります。
LightningからXMLサイトマップをサーチコンソールに送る方法
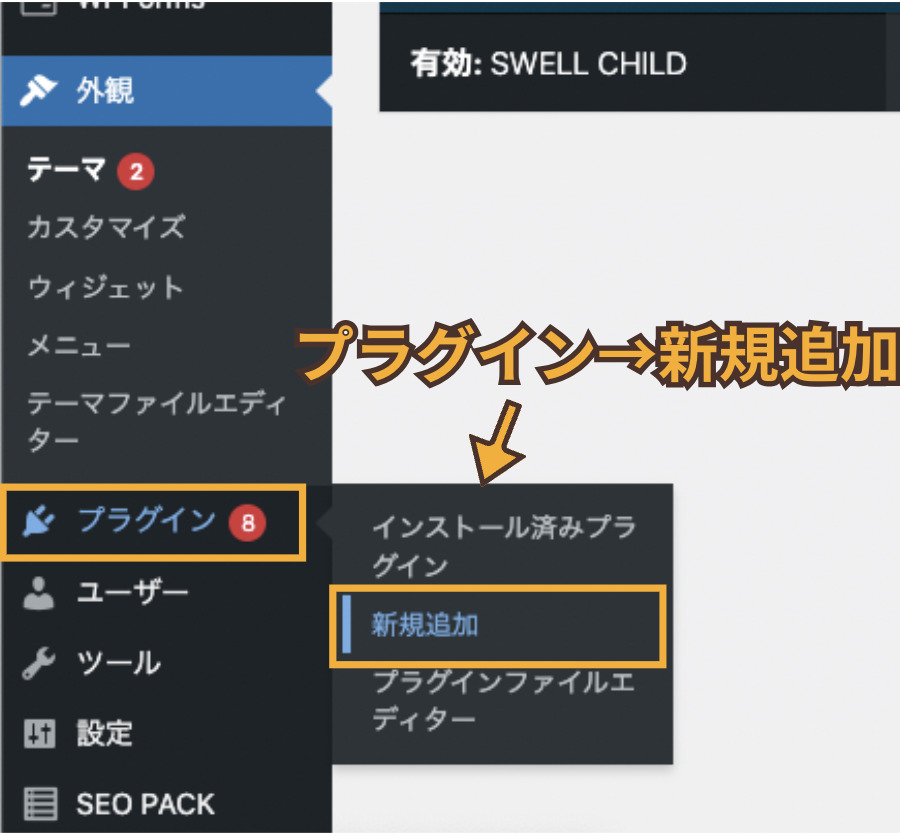
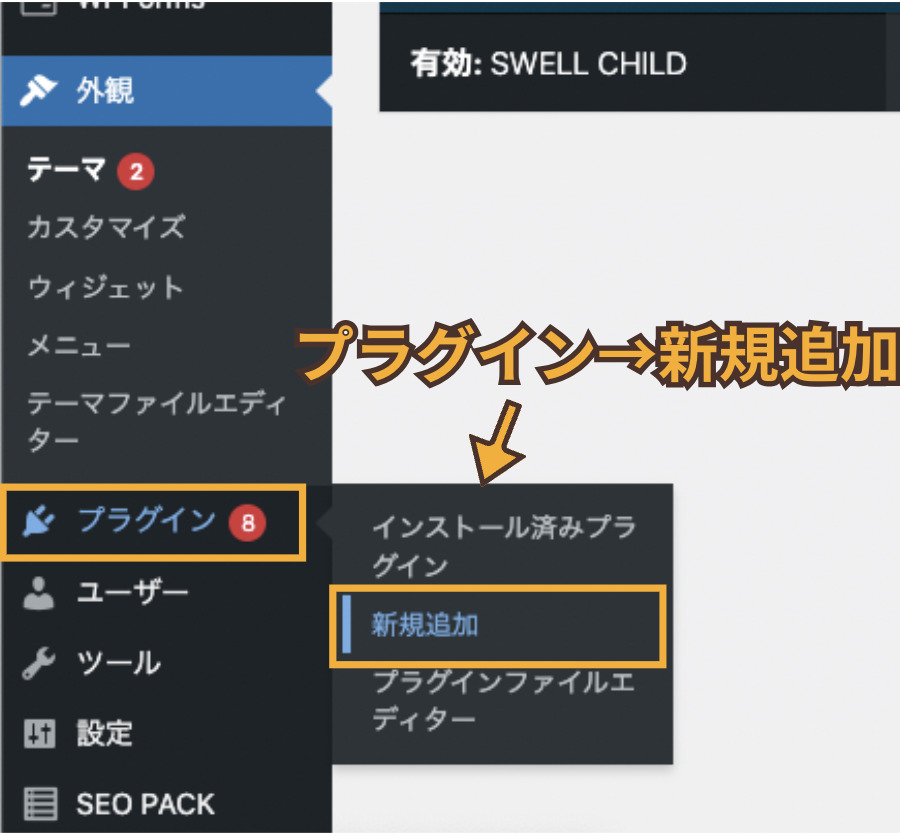
ワードプレスの管理画面からプラグイン⇨新規追加の順に選択。


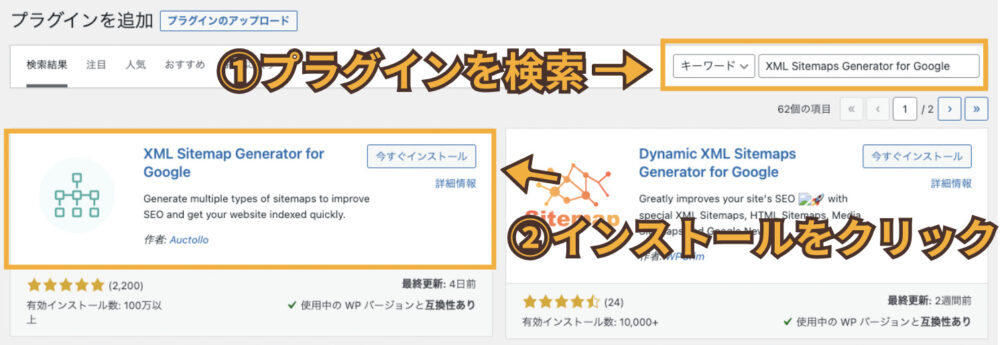
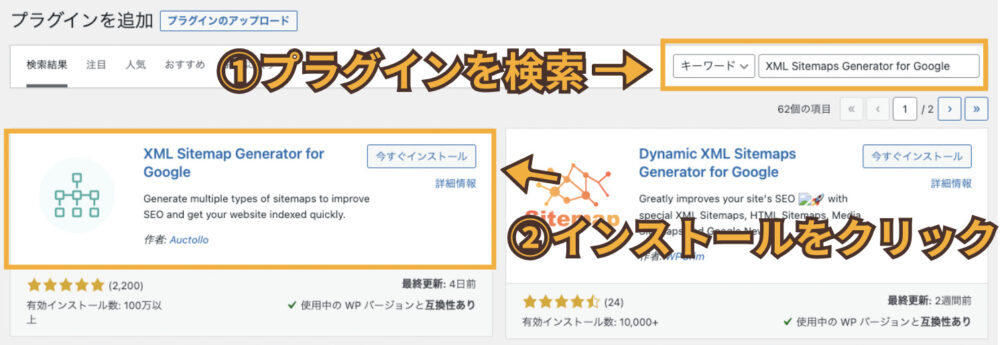
プラグインの検索窓から「XML Sitemaps Generator for GoogleInstallation」を検索。
プラグインを間違えないように「今すぐインストール」をクリック。


インストール完了後は「有効化」をクリック。


これでプラグインの導入は完了です!
プラグインを有効化にするだけでXMLサイトマップを生成することができます。
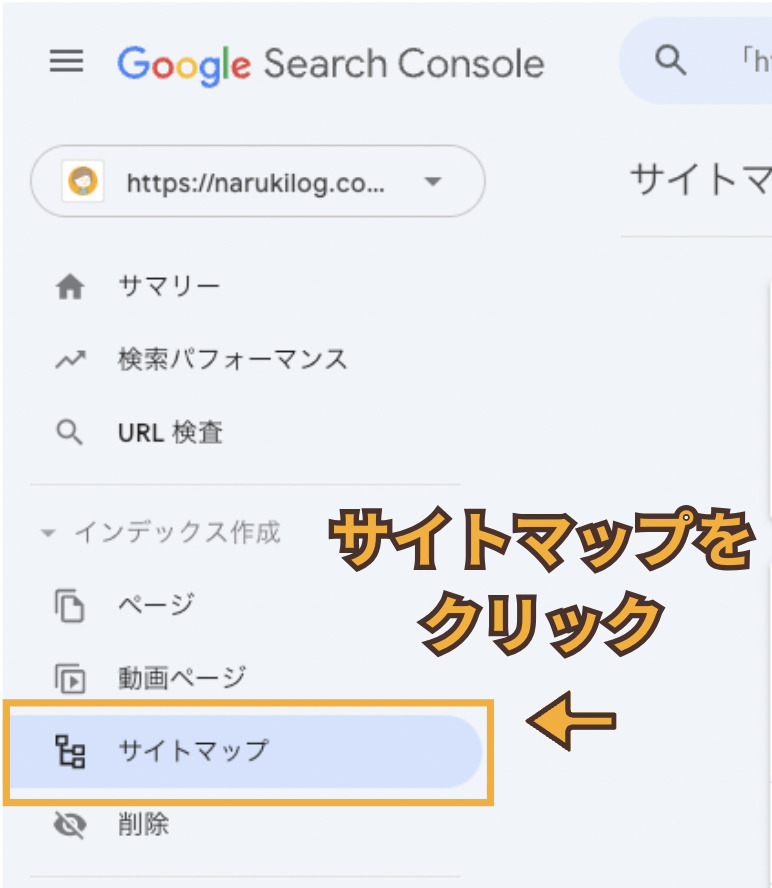
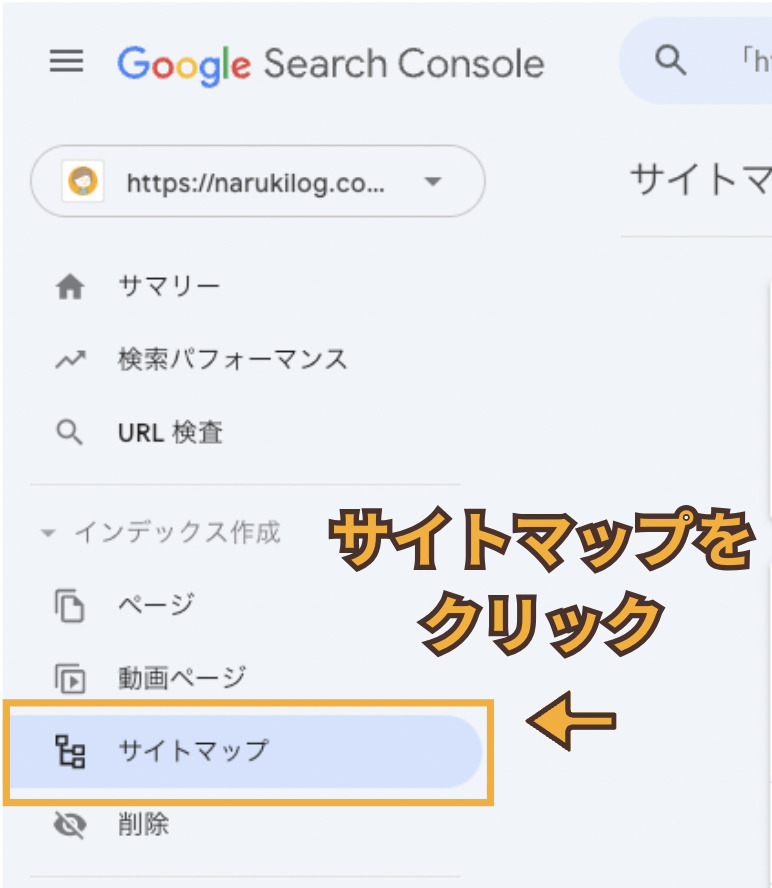
サーチコンソールをアクセスし、「サイトマップ」をクリック。


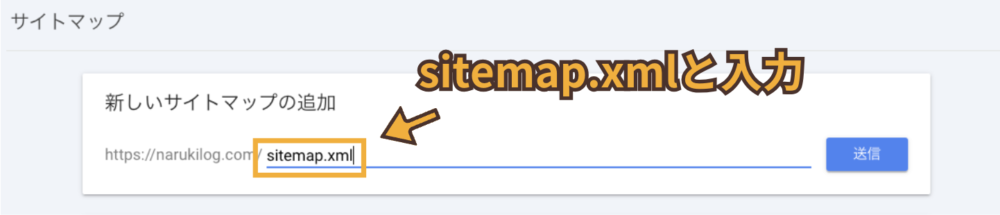
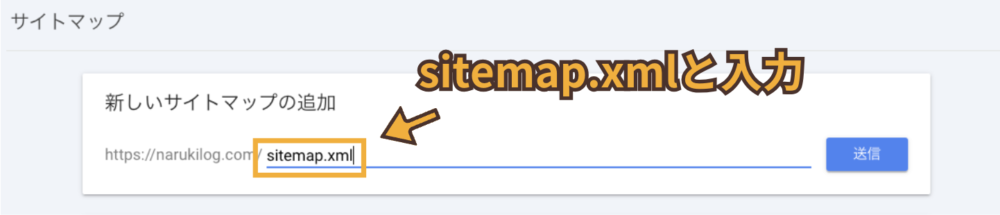
新しいサイトマップを追加の部分に「sitemap.xml」と入力し、「送信」ボタンをクリック。


送信されたサイトマップに「成功しました」を出ていれば全て完了です!


もし「取得できませんでした」と表示された場合はサイトをリロードするか、一度サーチコンソールを開いている画面を消して再度アクセスしてみてください。