この記事では実際の画面をキャプチャーし解説しているので、
初心者の方でも設置完了まで心配なく進められます!
目次:クリックで移動
Googleタグマネージャーのアカウントを作成(持っている方は読み飛ばしてね)
STEP
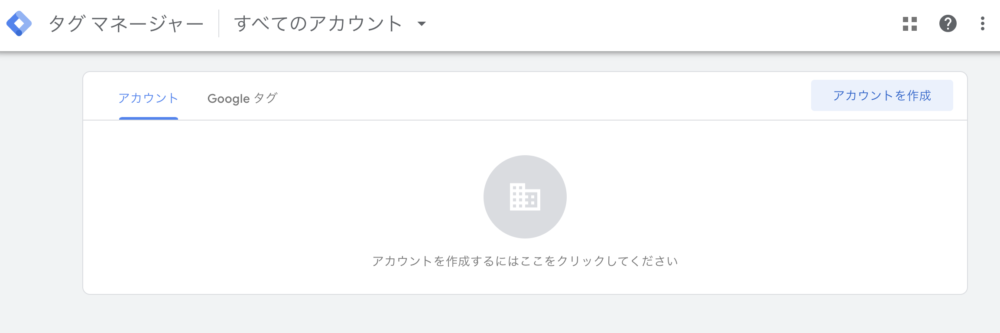
Googleタグマネージャーにアクセスする
STEP
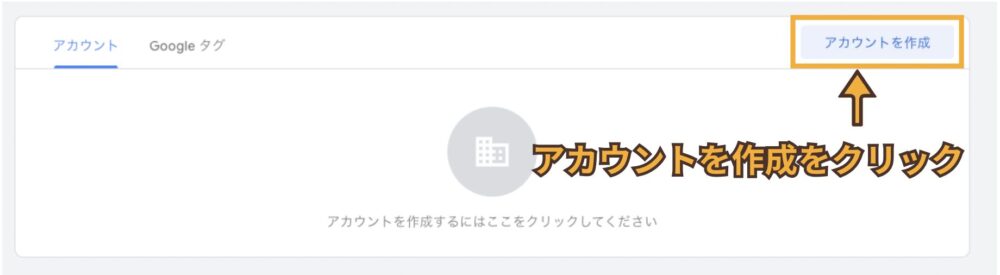
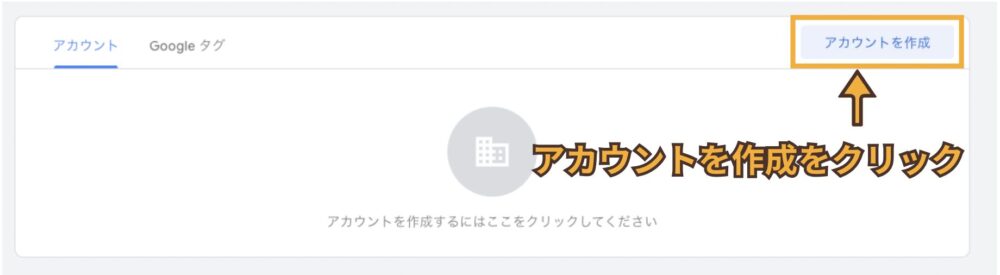
アカウントを新規作成する
右上の「アカウントを作成」をクリック。


・「アカウント名」 会社名やサイト名を入力する
・「国」 日本を選択(下までスクロールすると日本があります)
・「異名でデータを共有」 チェックは不要


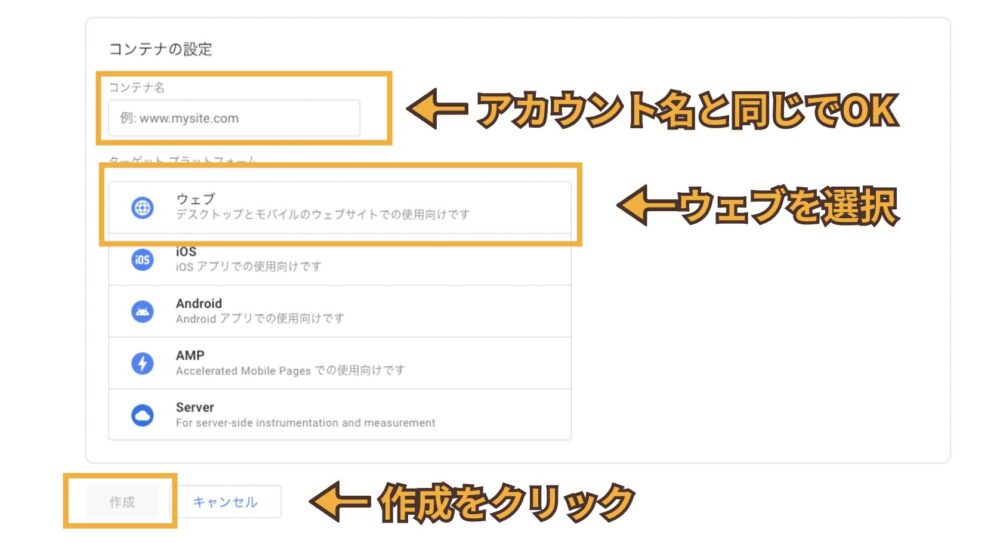
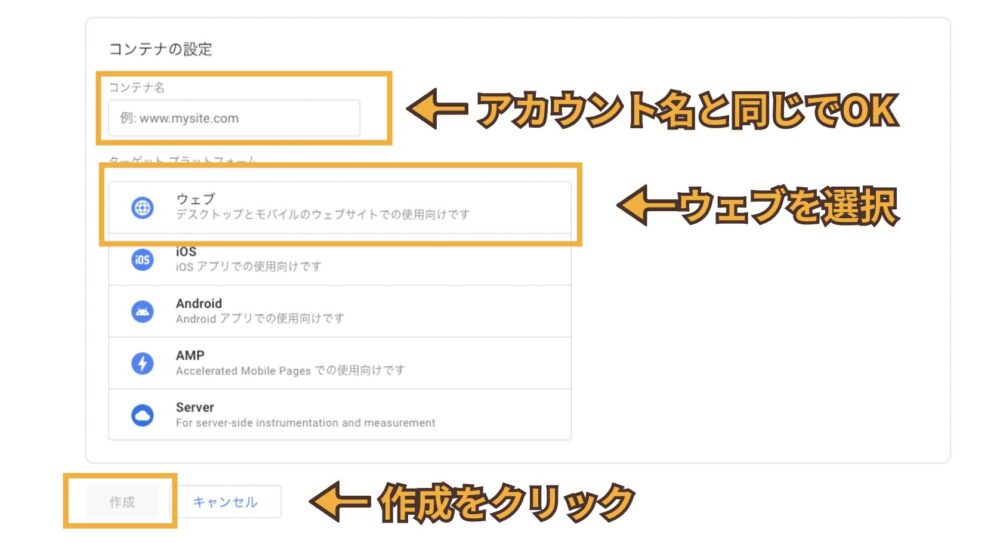
・「コンテナ名」 アカウント名と同じでOK
・「ターゲットプラットフォーム」 ウエブを選択する
最後に「作成」をクリックして進める。


STEP
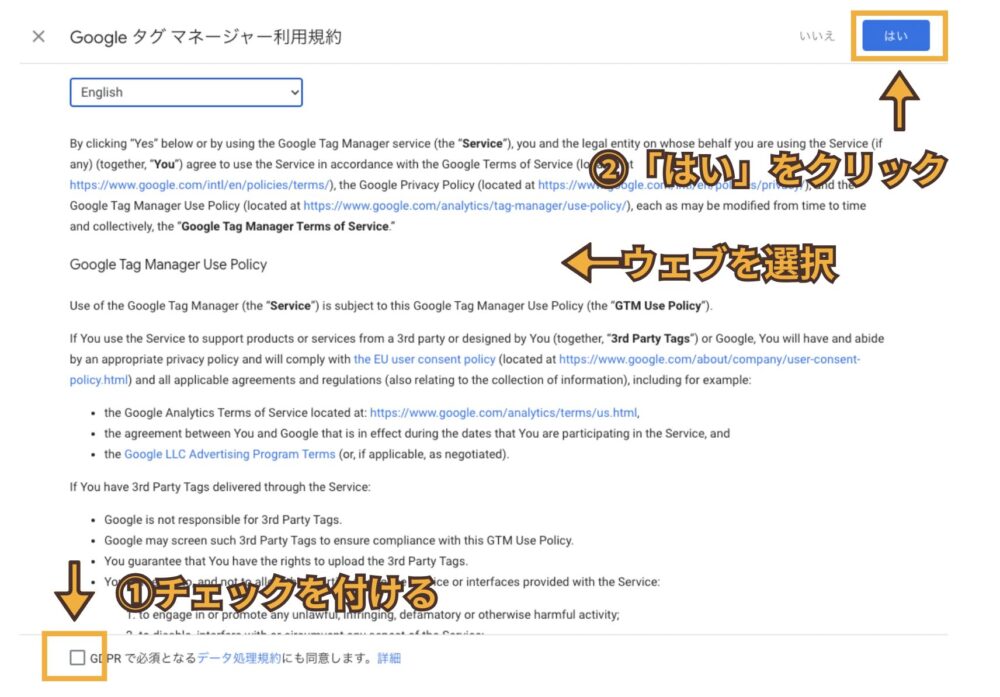
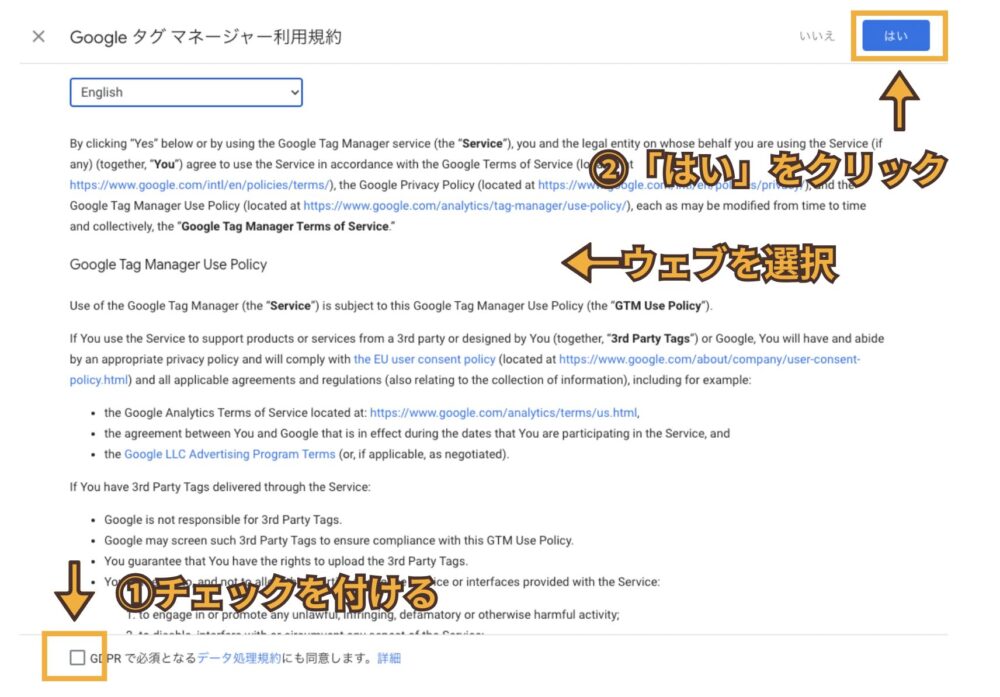
利用規約に同意する
①下の「GDPRのデータ処理規約に同意」にチェックを付ける
最後に、上の「はい」をクリック




SWELLにGoogleタグマネージャーを設置する
SWELLにGoogleタグマネージャーを設置するには2つの工程があります。
- SWELLにGoogleタグマネージャーのタグコードを設置する場所を開ける
- Googleタグマネージャーからタグコードを取得してSWELLに設置する
順番に解説するので進めていきましょう!
STEP
SWELLにGoogleタグマネージャーのタグコードを設置する場所を開ける
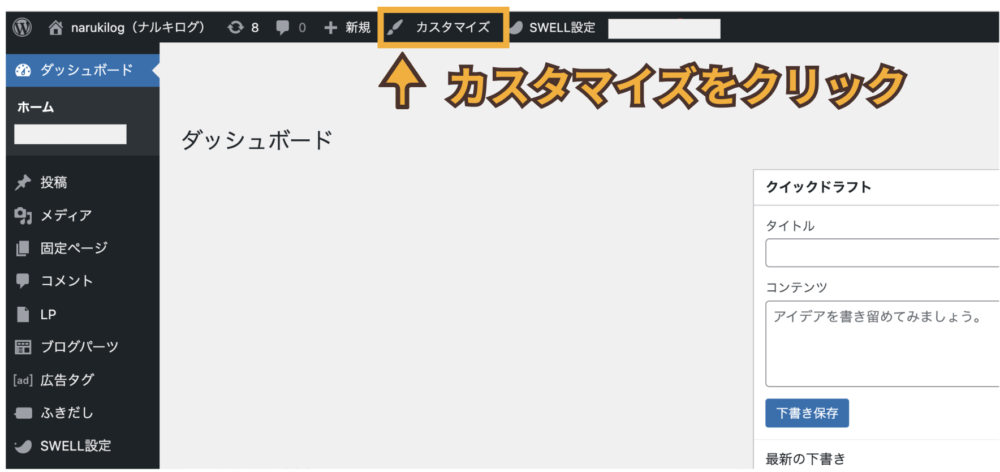
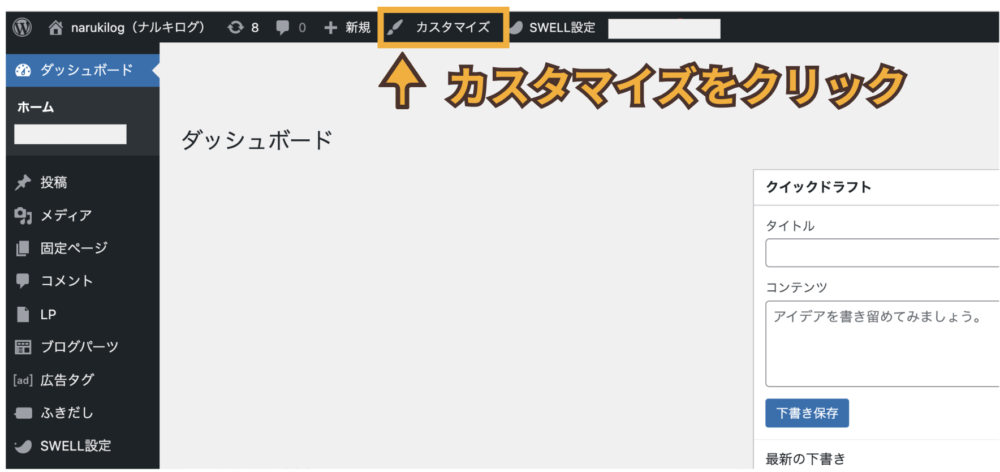
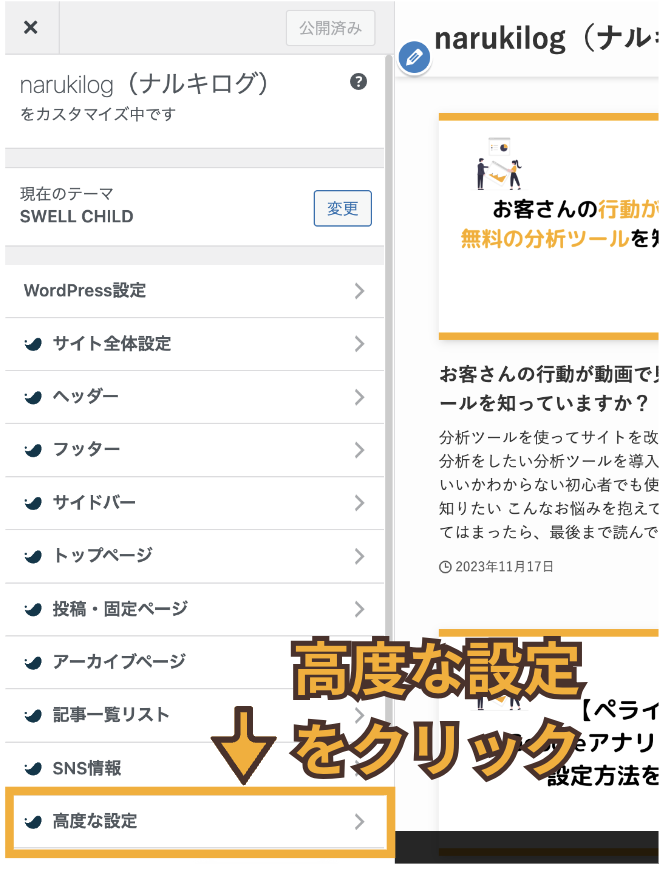
ワードプレスのダッシュボード画面から「カスタマイズ」をクリック。


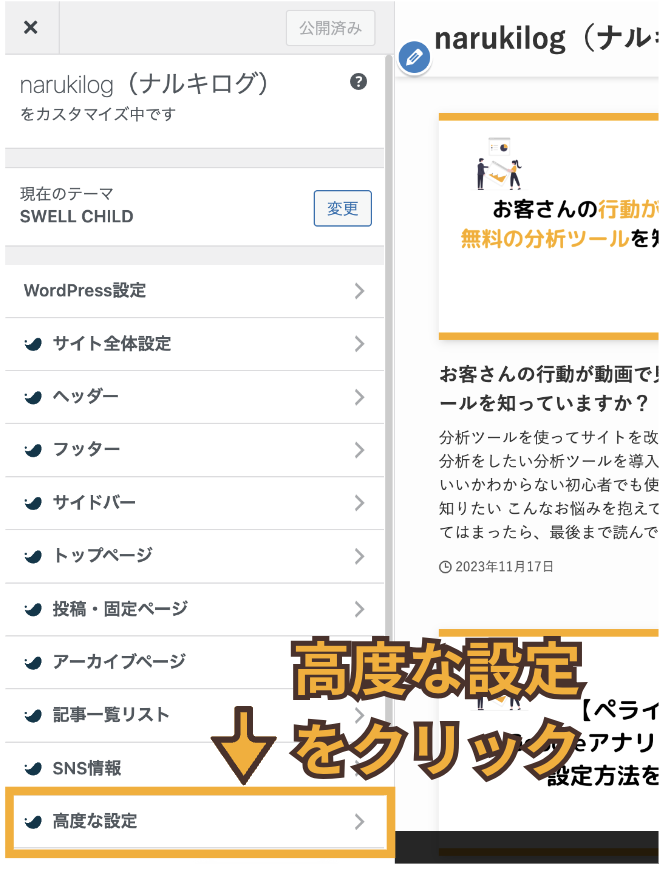
カスタマイズの中の下にある「高度な設定」をクリック。


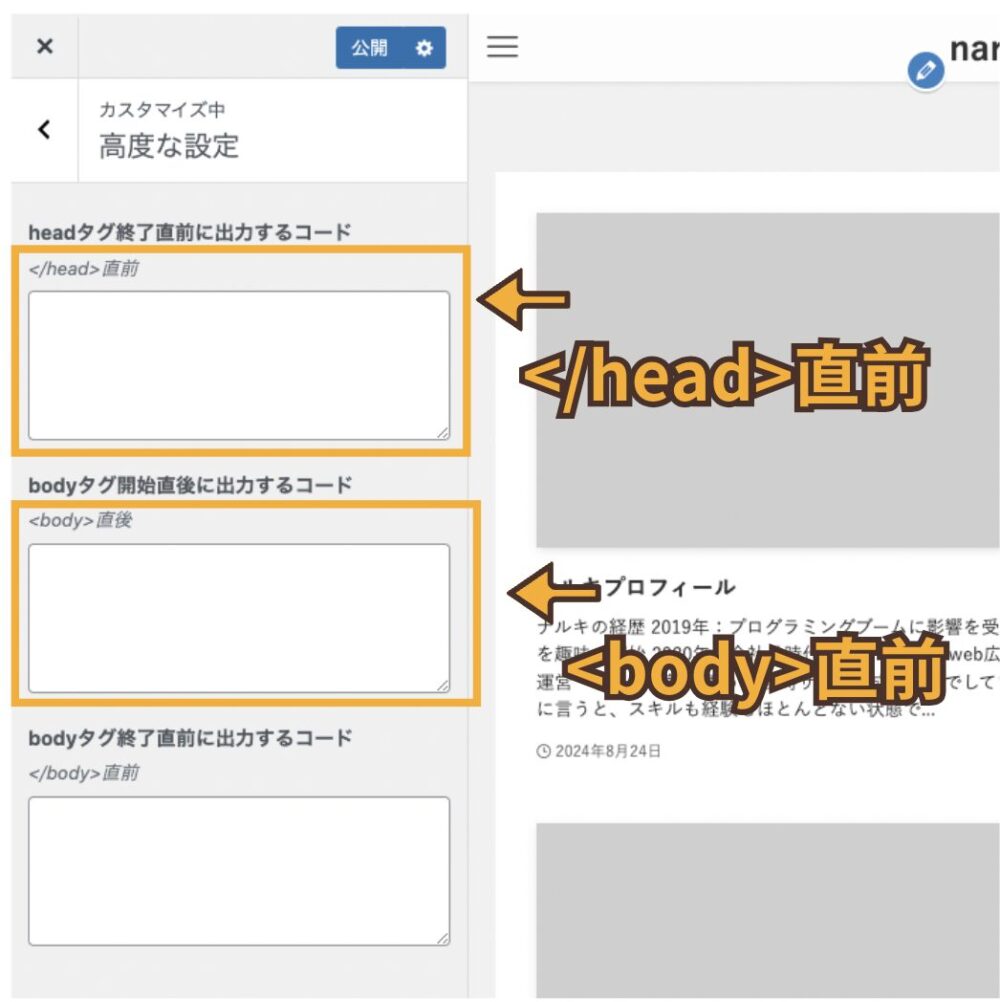
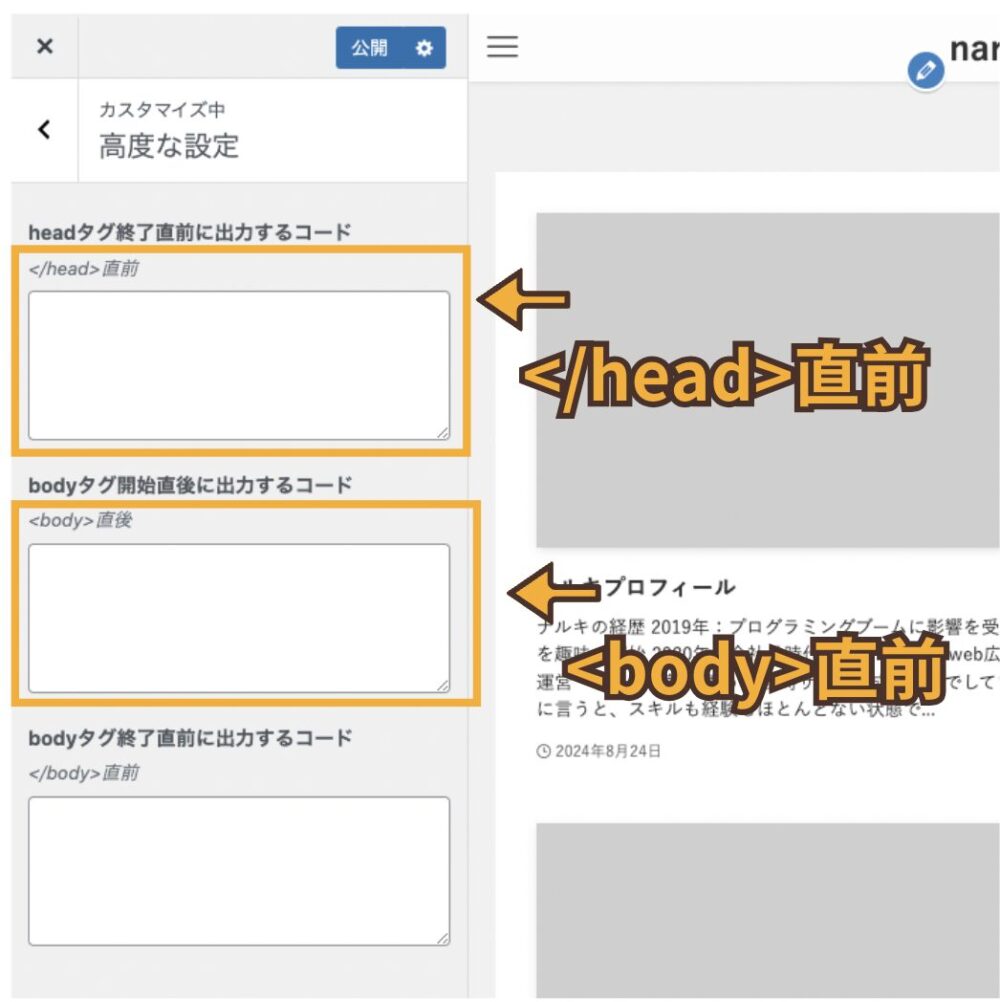
高度な設定の中には</head>直前と<body>直前があります。
この2箇所にタグマネージャーのコードを実装する必要があります。


次の工程では、タグマネージャーからコードを見つけて高度な設定に設置していきます。
STEP
Googleタグマネージャーからコードを取得してSWELLに設置する
タグマネージャーに戻り、コードを取得していきます。
アカウント作成から始めている方は、下記の画像の画面で止まっている場合がありますので高度な設定に設置する工程に進みましょう!


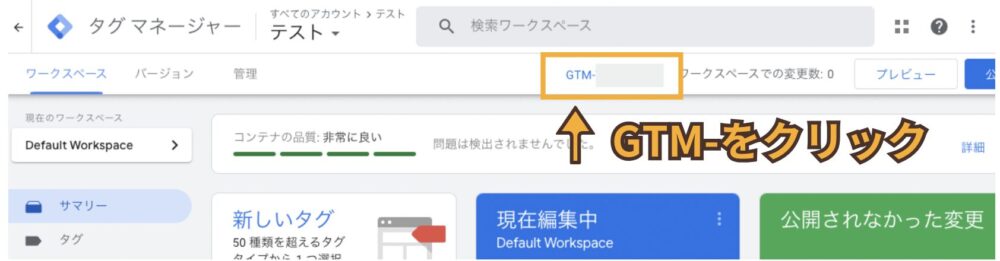
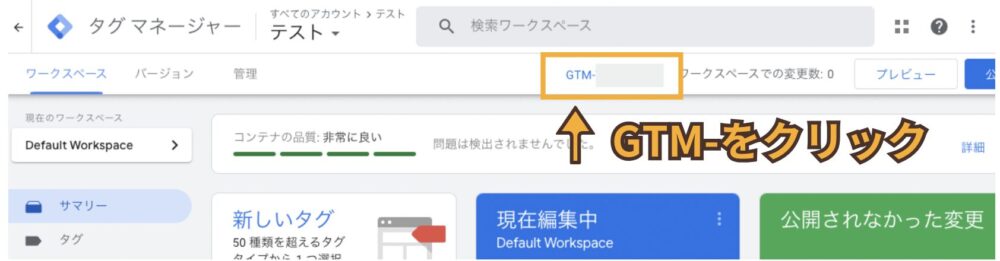
タグマネージャーを開けると、上部に青い文字で「GTM-」から始まる文字列があるのでそこをクリック。


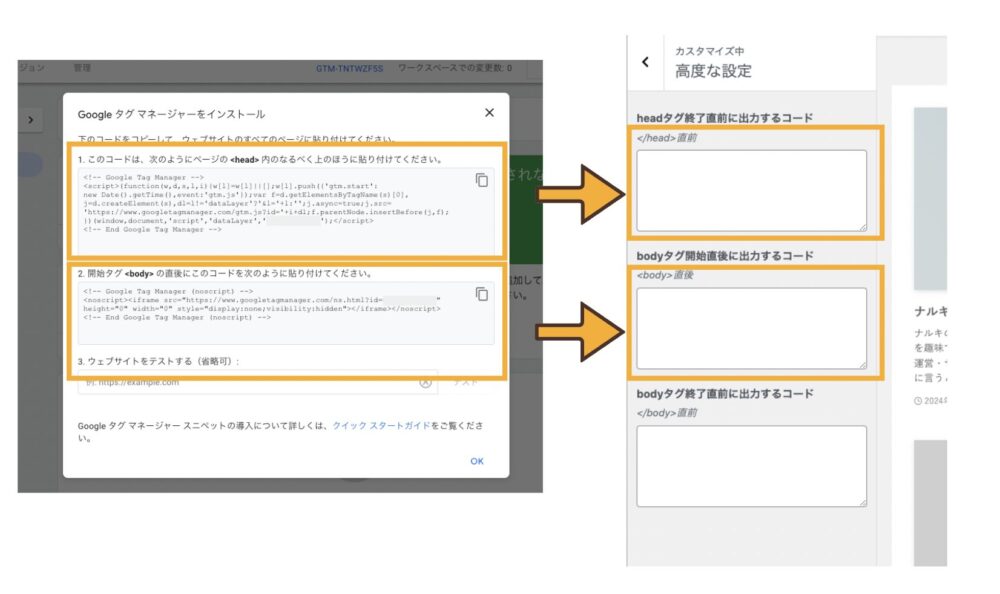
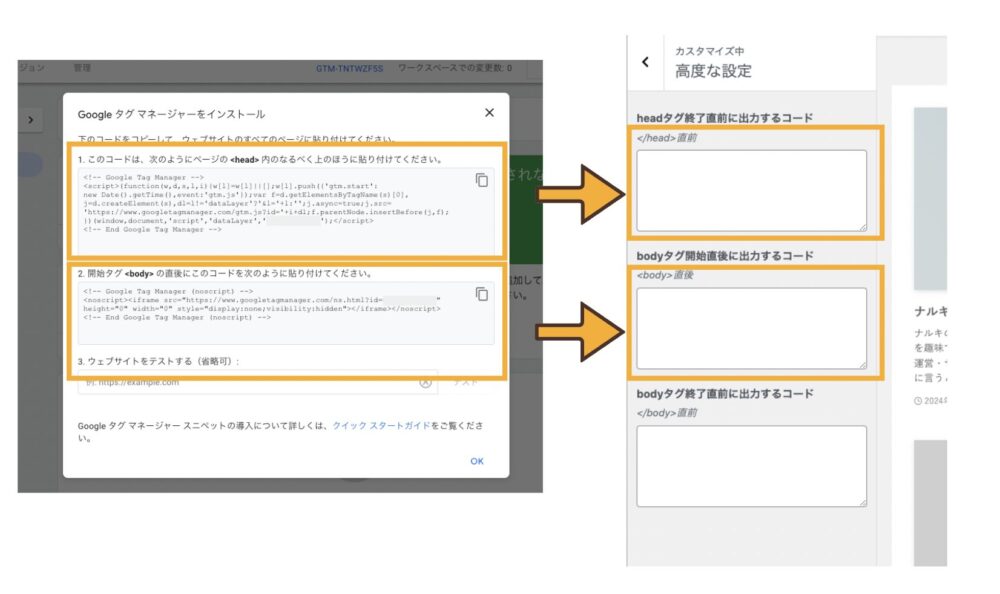
表示されたコードをSWELLにコピーして貼り付けます。


SWELLにタグマネージャーのコードが設置できたら、高度な設定の「公開」を忘れずに!
SWELLにタグマネージャーのコードが設置できたら、高度な設定の「公開」を忘れずに!
タグマネージャーとGoogleアナリティクス(GA4)の連携方法
あわせて読みたい記事




GoogleタグマネージャーとGoogleアナリティクス(GA4)を連携する方法 | narukilog(ナルキログ)
この記事では実際の画面をキャプチャーし解説しているので、初心者の方でも設置完了まで心配なく進められます! タグマネージャーとGoogleアナリティクス(GA4)の連携方法 S…