ウェブ解析士のナルキです!
この記事では、ワードプレステーマのAstraに最新のGoogleアナリティクス(GA4)を設置する方法を解説します。
実際の画面を説明画像として使っているので迷わず設置を進めることができます。
Googleアナリティクスの実装には最新の注意をはらいましょう!
- コードの実装を失敗してサイトの表示が崩れた…
- あれこれ操作してるうちにおかしなことになった…
- もとに戻すのに、結局数万円の修正がかかった…
googleアナリティクスはサイト内を操作して実装する必要があります。
サイト操作に不安がある方はナルキの実装代行1,000円ポッキリを是非ご利用ください。
- 即日対応!
- 必要な初期設定も料金内!
- 業界最安値!
たった7記事でブログを収益化した方法
収益化したブログの状態は
・新規ドメイン
・SNSの運用なし
・ブログ運用初めて
この状態でブログ運営を始めて7記事目を投稿したあたりに約5,000円ほどの収益化に成功しています。
どんな方法でブログを運用したのかを公開したいと思います。
(広まり過ぎると自分にも影響が出るかもなので、記事を消す可能性があります。)
AstraにGoogleアナリティクスを実装する手順
それではさっそく、アナリティクスの実装方法を解説していきます。
ステップは4つにわかれていますが、自身の状況に合わせて各項目を確認してください。
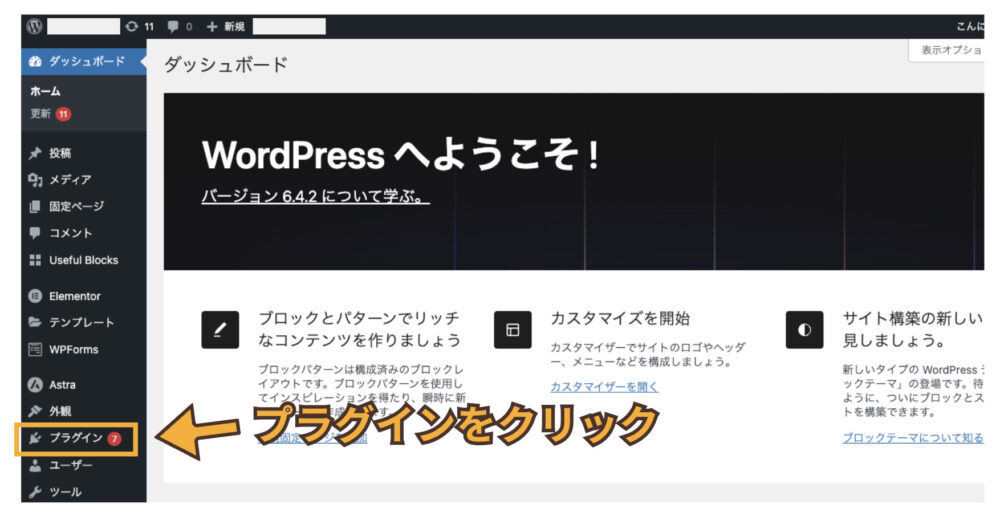
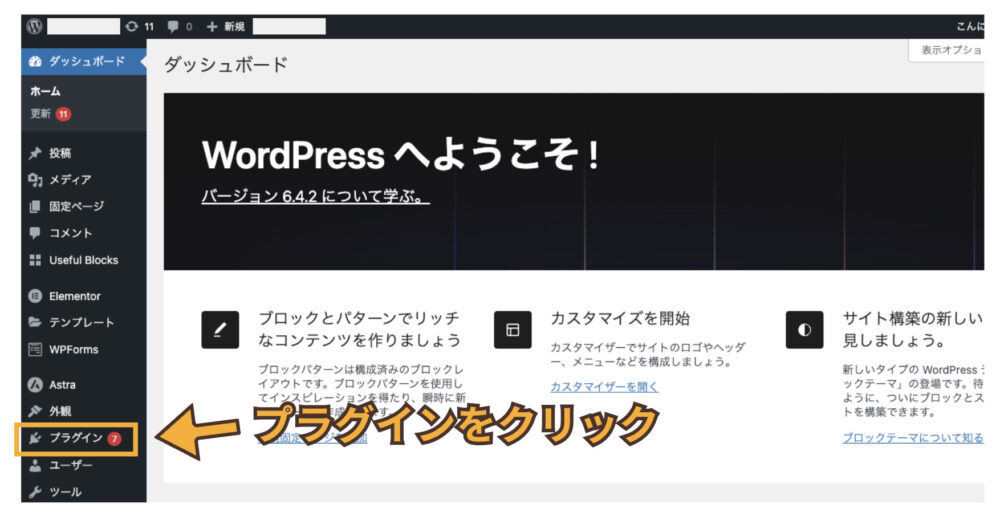
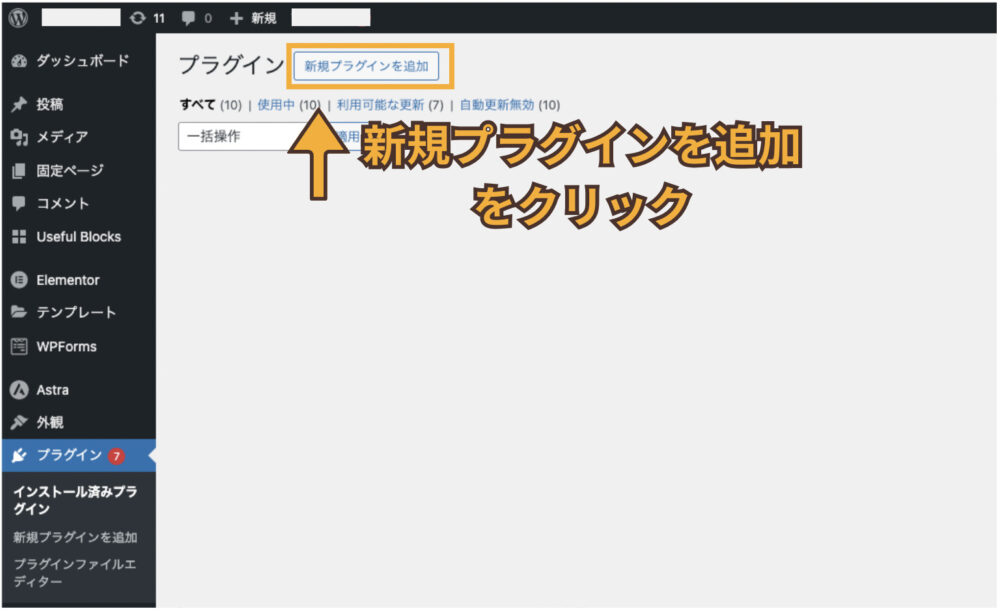
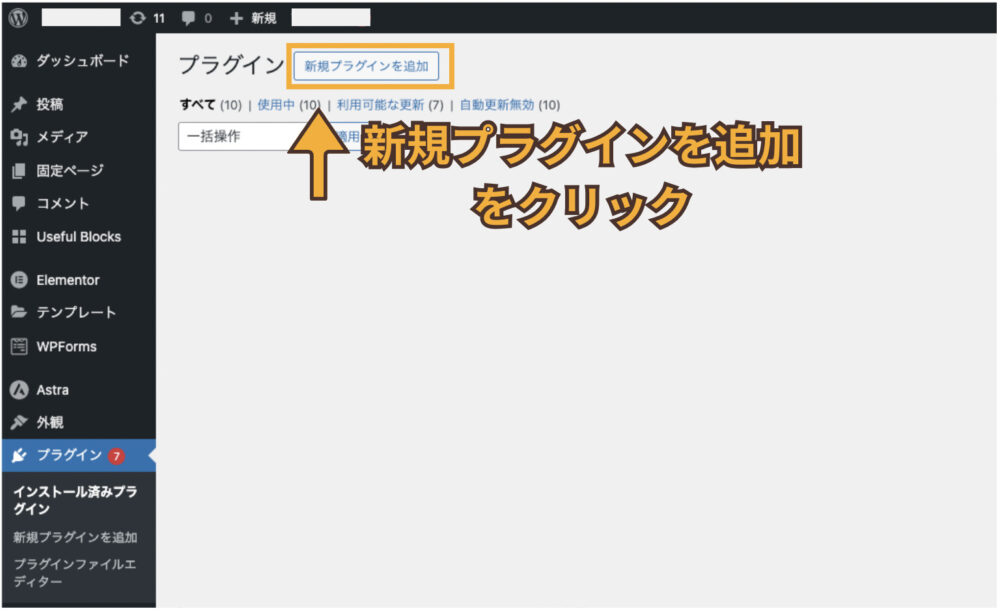
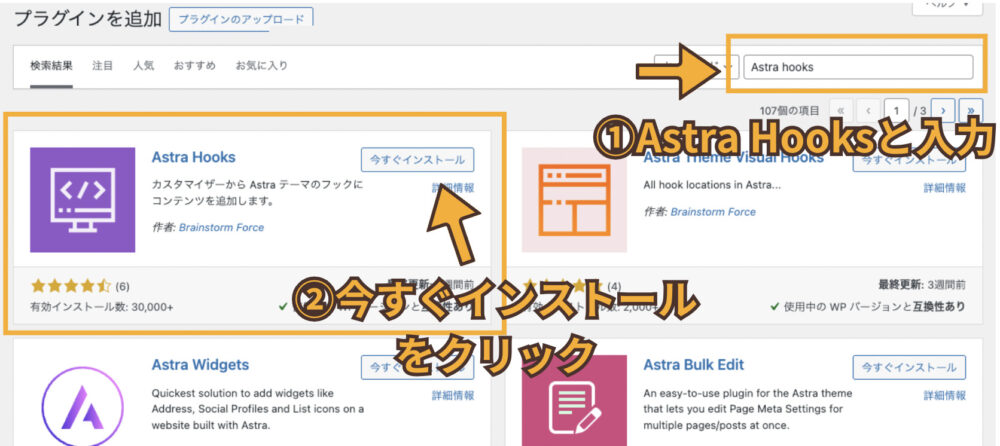
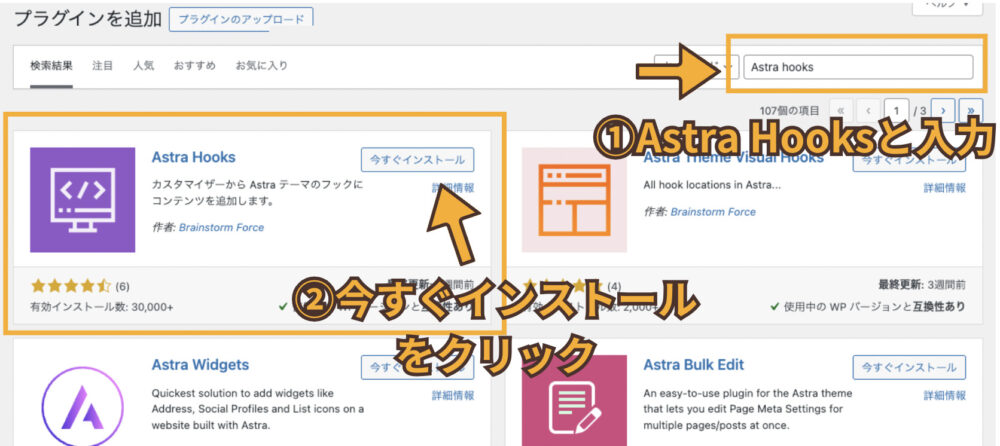
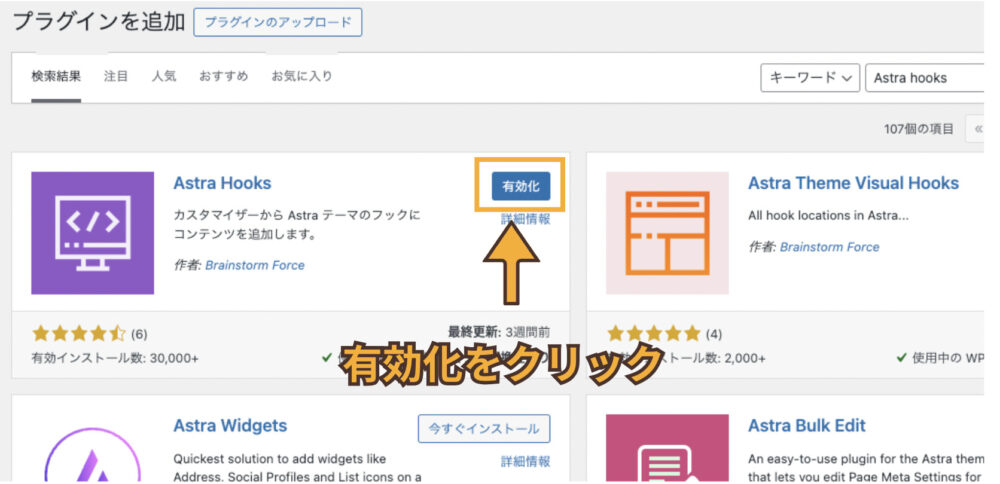
AstraにAsta Hooksプラグインをインストール
Asta Hooksプラグインとは、phpファイルなどのややこしいコードを直接編集することなくコードを追加できるものです。
Asta HooksはワードプレスのAstraテーマを開発している人が同じなので互換性などに心配することなく使えます。








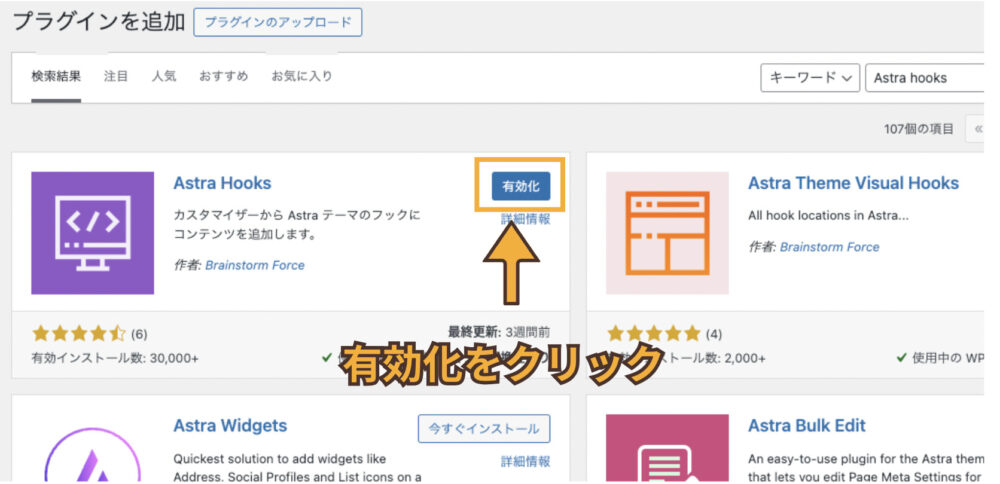
これでAstra Hooksプラグインが使える状態になりました。
次の工程ではこのAstra HooksにGoogleアナリティクスのタグコードを設定していきます。
Googleアナリティクスのアカウント作成
すでにアナリティクスのアカウントを持っている場合は次の GoogleアナリティクスからGoogleタグを取得にお進みだくさい。
こちらからGoogleアナリティクスのアカウント作成に進めます。
Googleアナリティクのサイトにアクセスすると、下記の画面が開きます。


『測定を開始』をクリックします。
ここから実際にGoogleアナリティクスのアカウント作成が始まります。
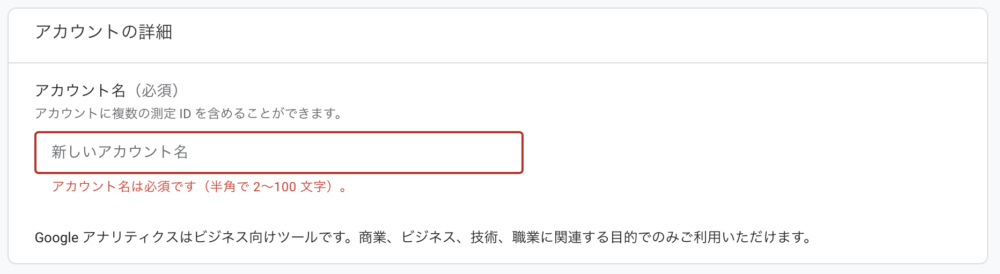
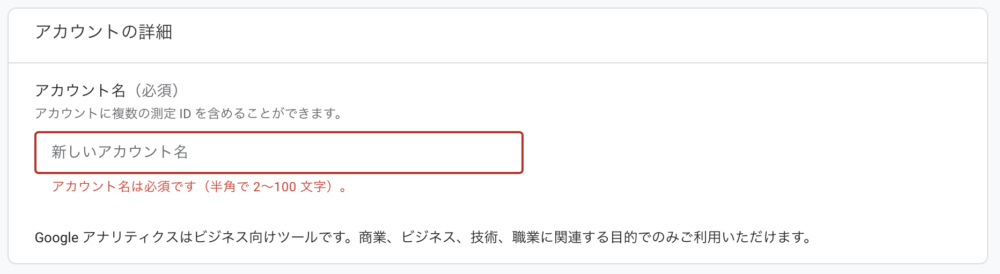
アカウントの作成
アカウント名は半角を2~100文字まで入力できます。
(ナルキの場合:naruki0123)


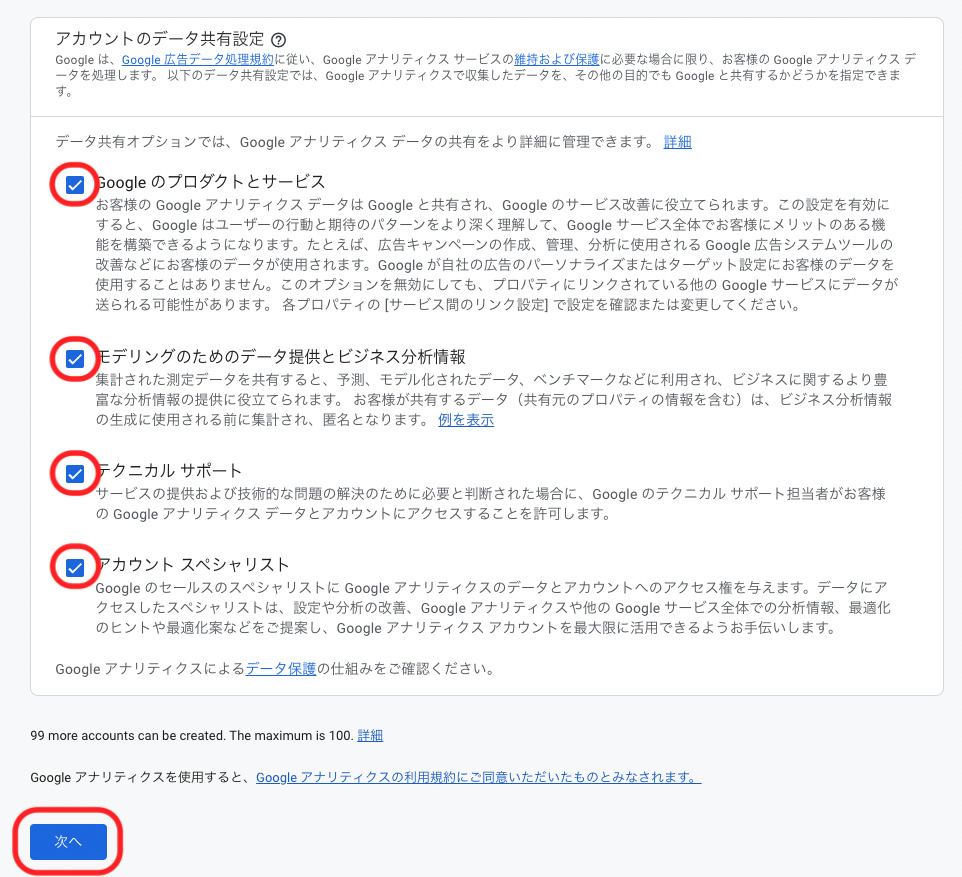
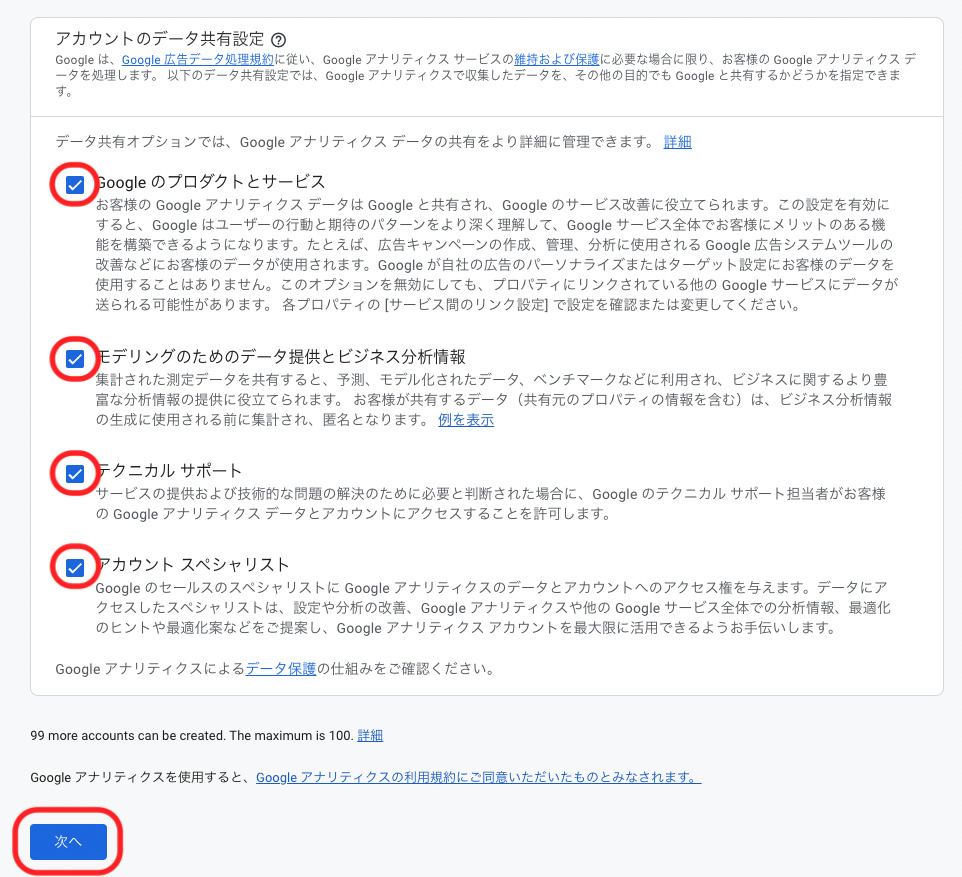
【アカウントのデータ共有設定】の項目に全てチェックをします。
チェックをしたら、【次へ】をクリックします。


プロパティの作成
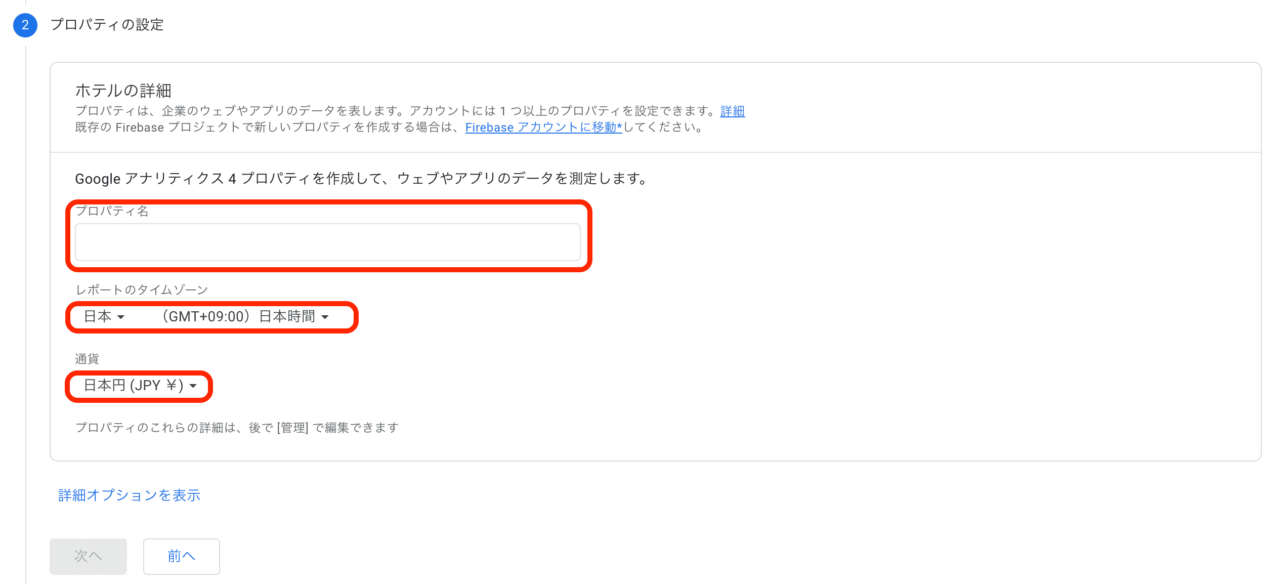
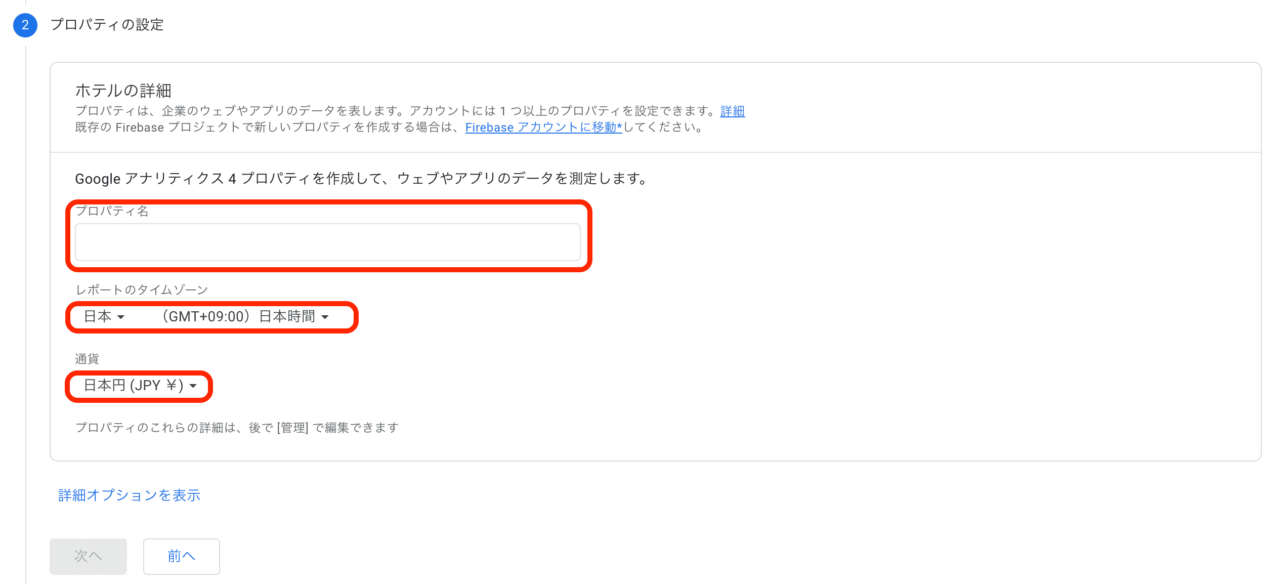
上から順に解説していきます。
【プロパティ名】全角でも半角でも入力できます。
(ナルキの場合:ナルキ0123)
【レポートのタイムゾーン】日本でサイト運用してる場合は、日本を設定。
【通貨】コチラも日本でサイト運用してる場合は、日本を設定。
【詳細オプションを表示】設定しなくても問題ありません。
入力が完了したら【次へ】をクリック。


お店やサービスの詳細
上から順に解説していきます。
【業種】当てはまるものを選択。(わからない場合は大体でOK!)
【ビジネスの規模】当てはまるものを選択。
入力が完了したら【次へ】をクリック。


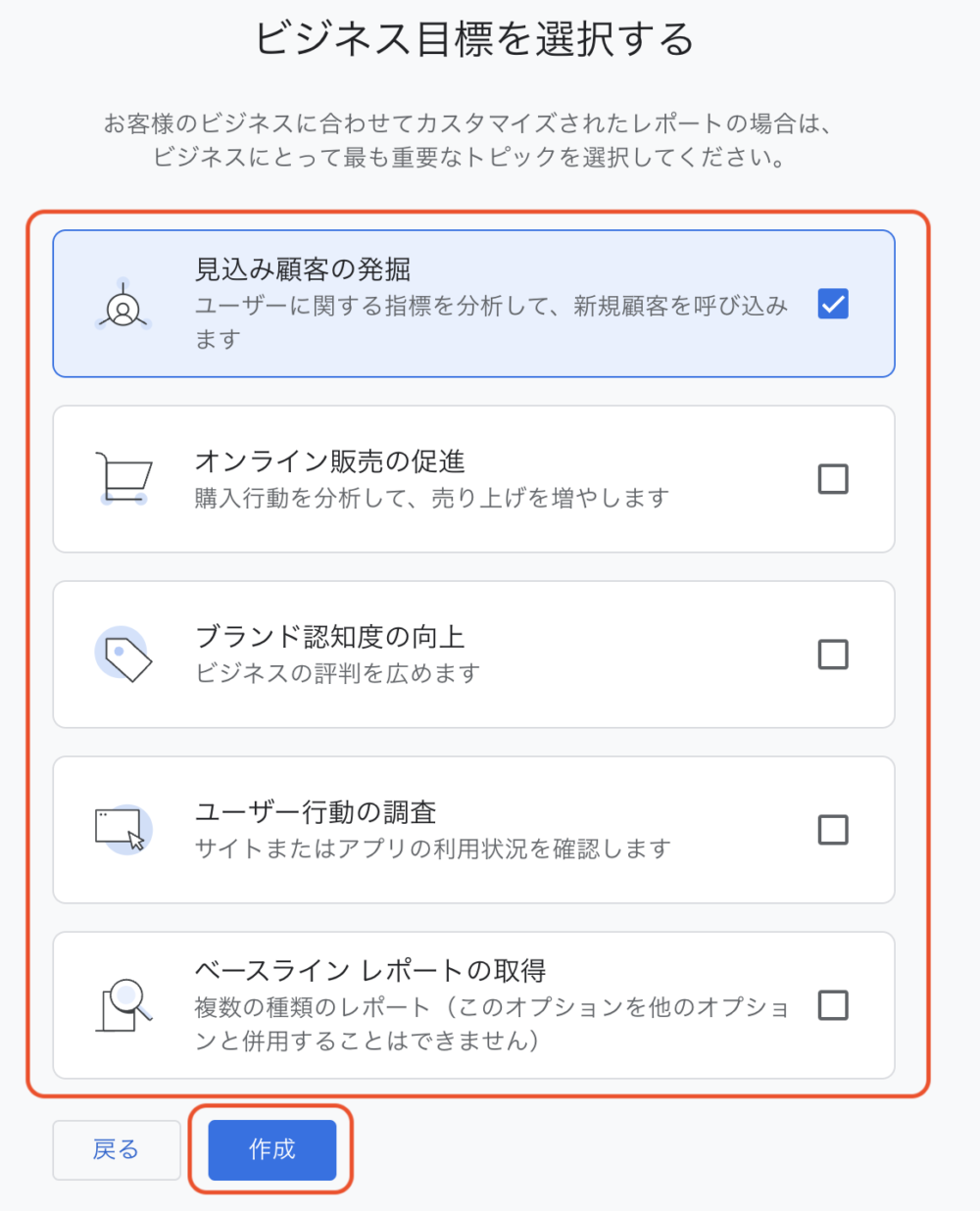
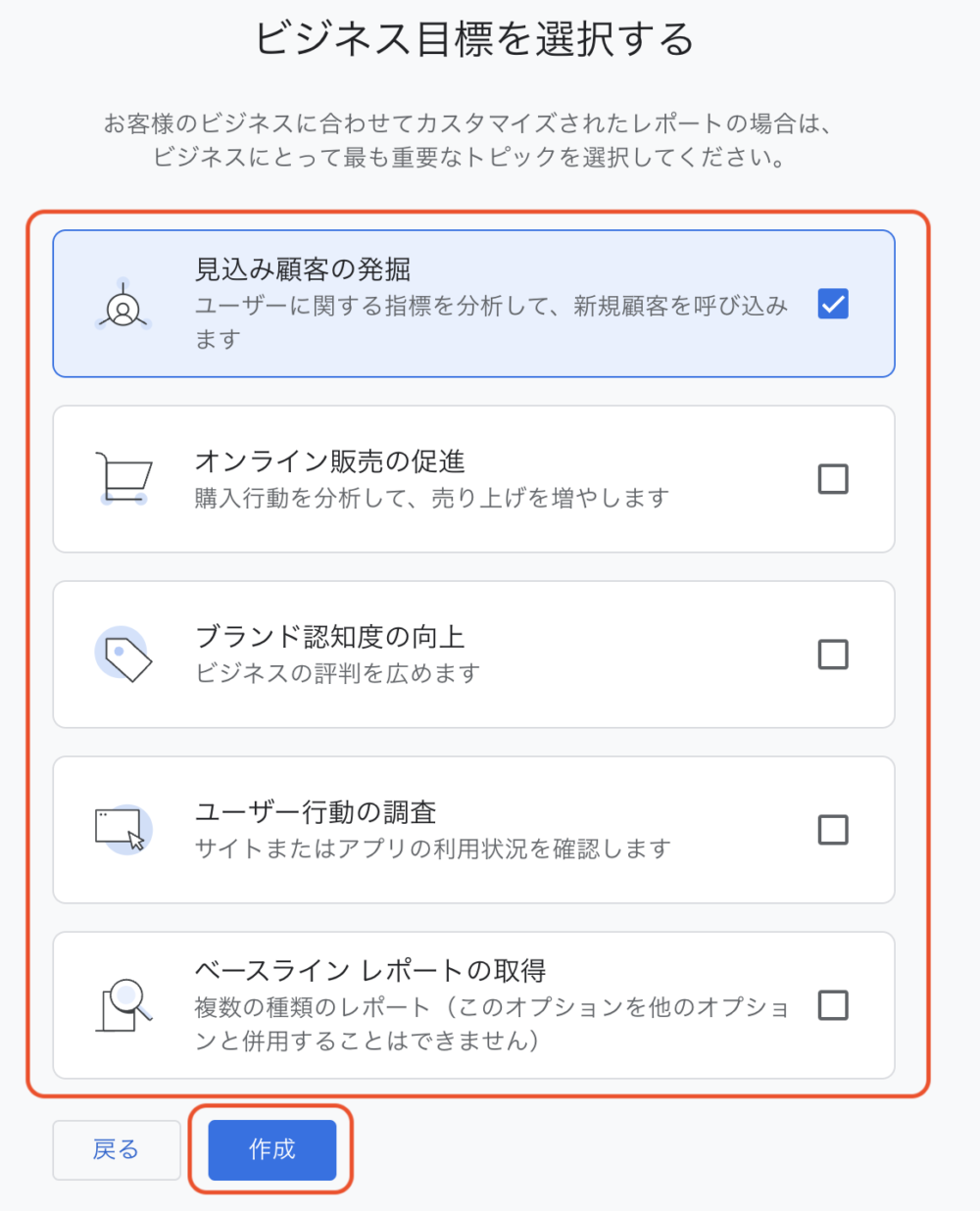
ビジネス目標
【ビジネス目標の選択】当てはまるものを選択。(わからない場合は大体でOK!)
選択が完了したら【作成】をクリック。


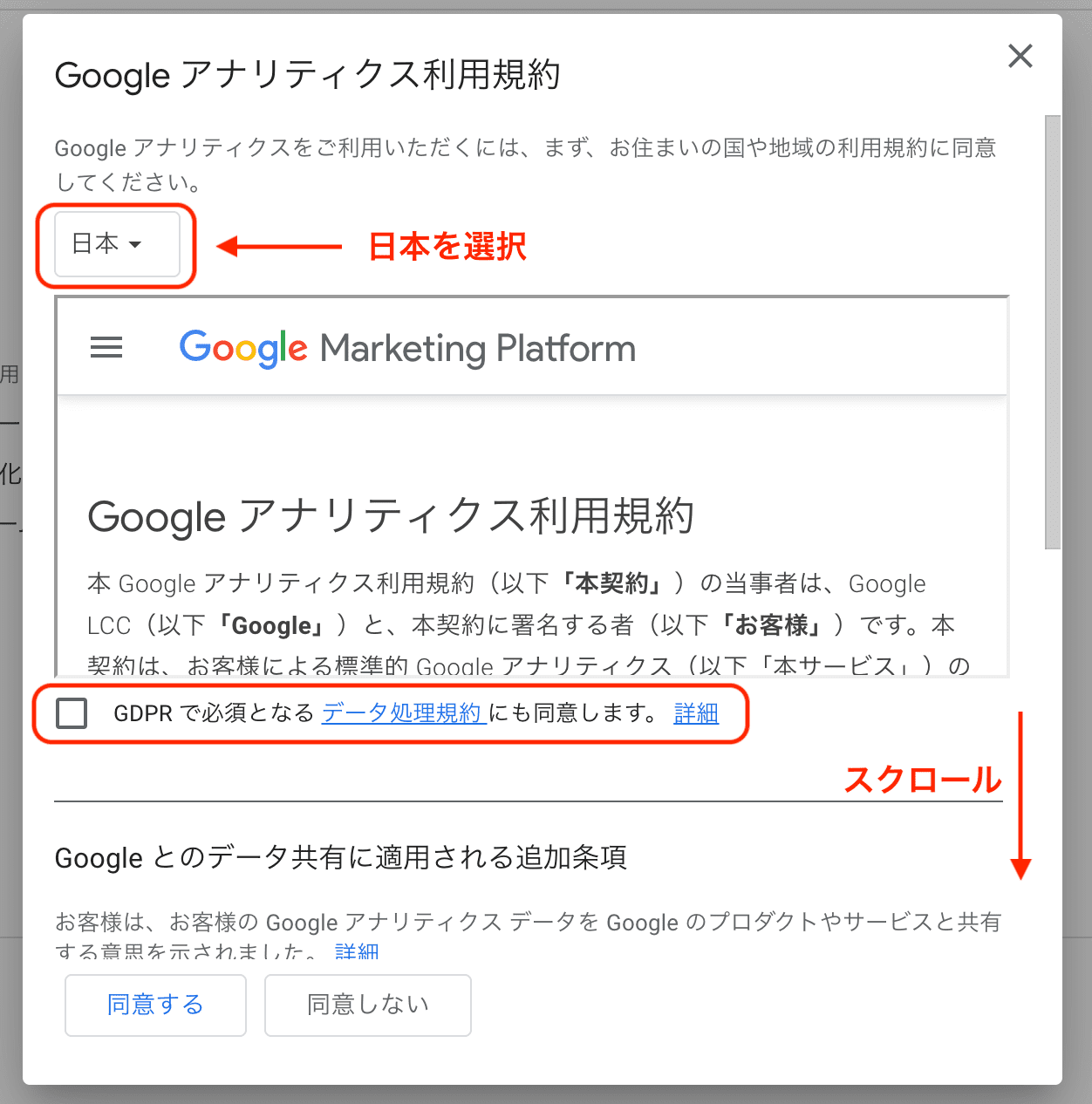
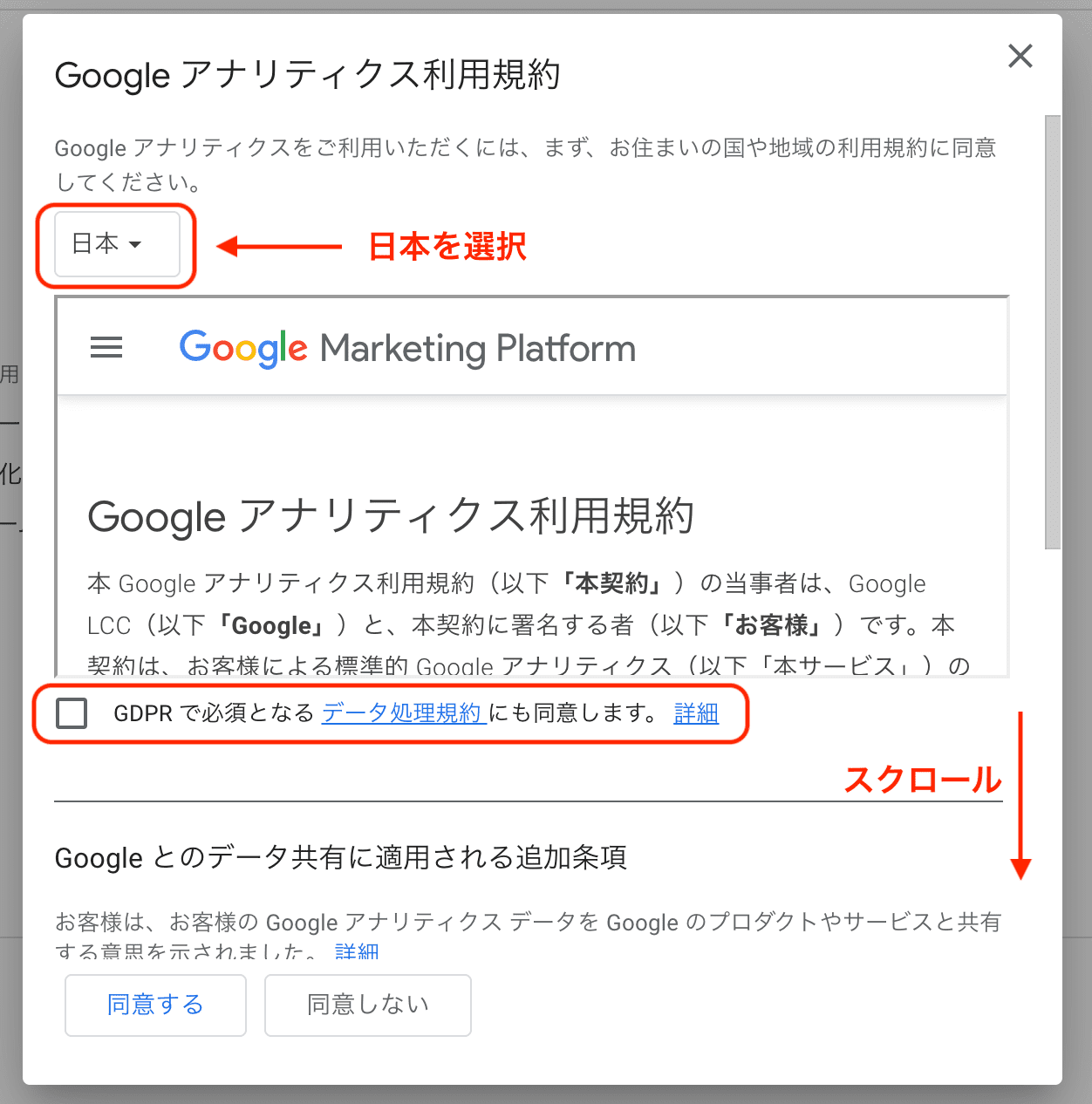
Googleアナリティクスの利用規約
下記画像のように【日本 】を選択すると日本語の表示することができます。
2箇所に同意する必要があるので注意してください。
2箇所目は画面を下にスクロールすると表示されます。
2つのチェックボックスにチェックを入れると【同意する】がクリックできるようになります。


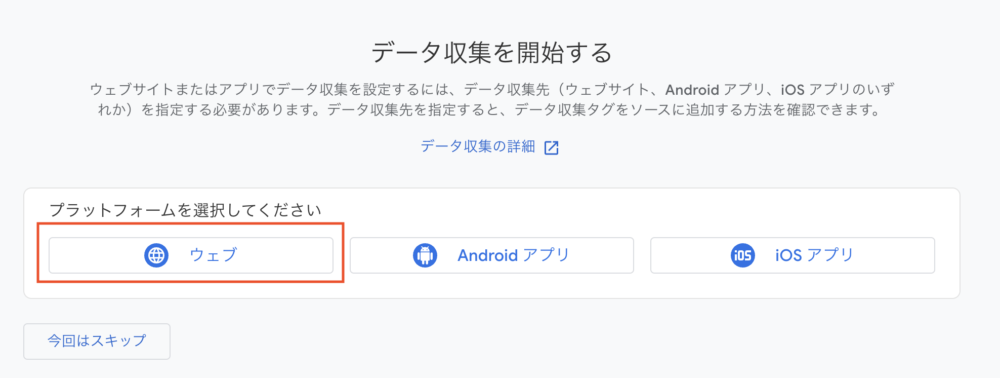
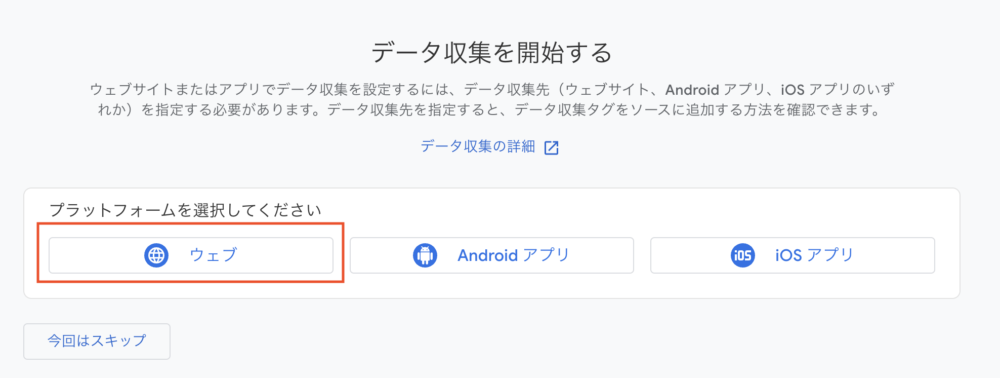
データ収集を開始する
【プラットフォームの選択】webサイトの場合は、ウェブを選択する。


データストリームの設定
上から順に解説していきます。


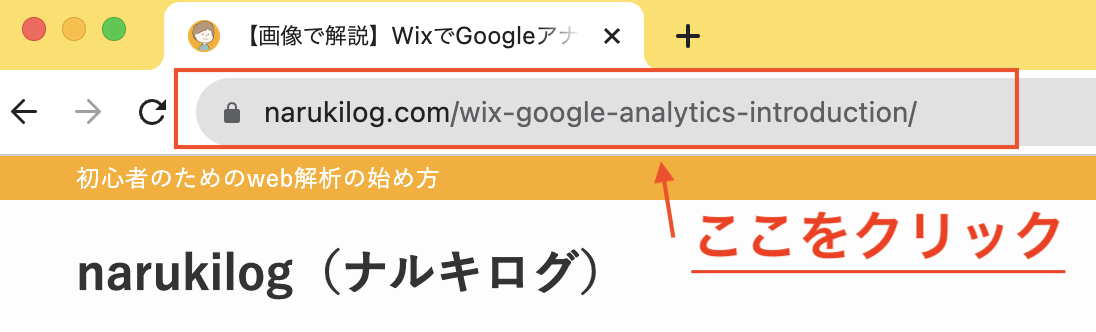
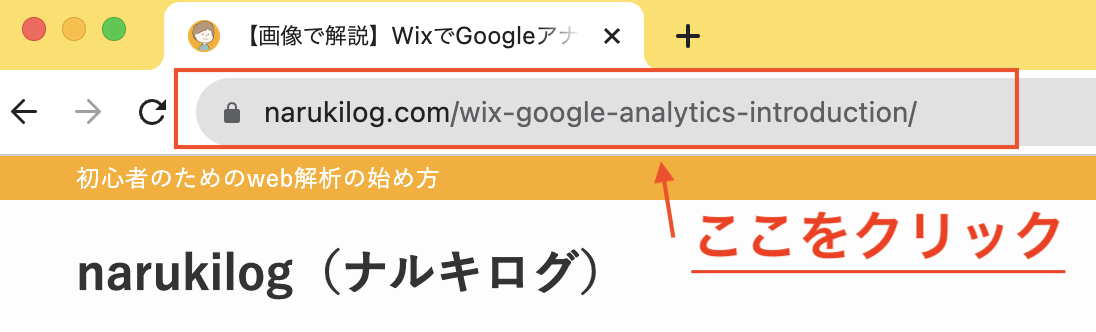
【ウェブサイトのURL】
①http://かhttps://を選択する。
②ウェブサイトのドメインを入力する。
(ナルキの場合:https://を選択、narukilog.comを入力)
わからない場合は、運営しているウェブサイトにアクセスし、上のURLのバーをクリックすると確認できます。


【ストリーム名】ウェブサイトなどの名前を入力。
(ナルキの場合:ナルキ0123)
【拡張測定機能】チェクボタンが青になっていればOK!


入力完了後、【ストリーム作成】ボタンをクリック。
これでGoogleアナリティクスのアカウント作成が 完了しました。
GoogleアナリティクスからGoogleタグを取得


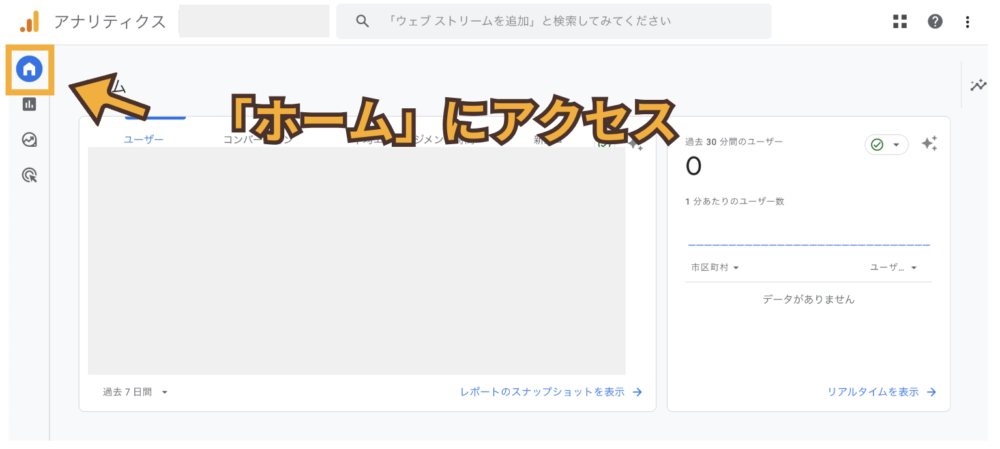
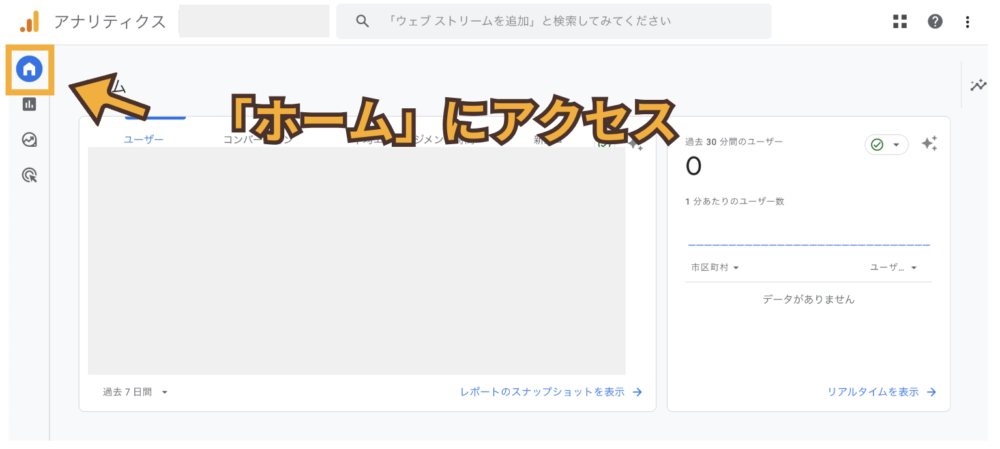
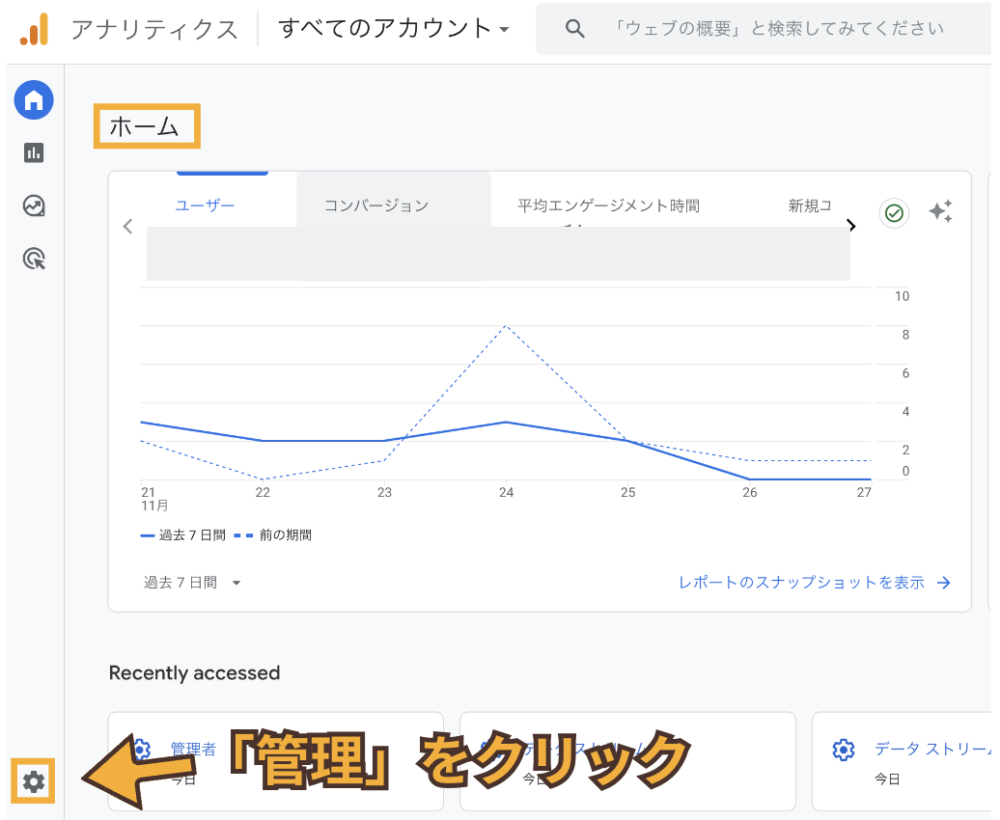
初めに、Googleアナリティクスの「ホーム」にアクセスする。


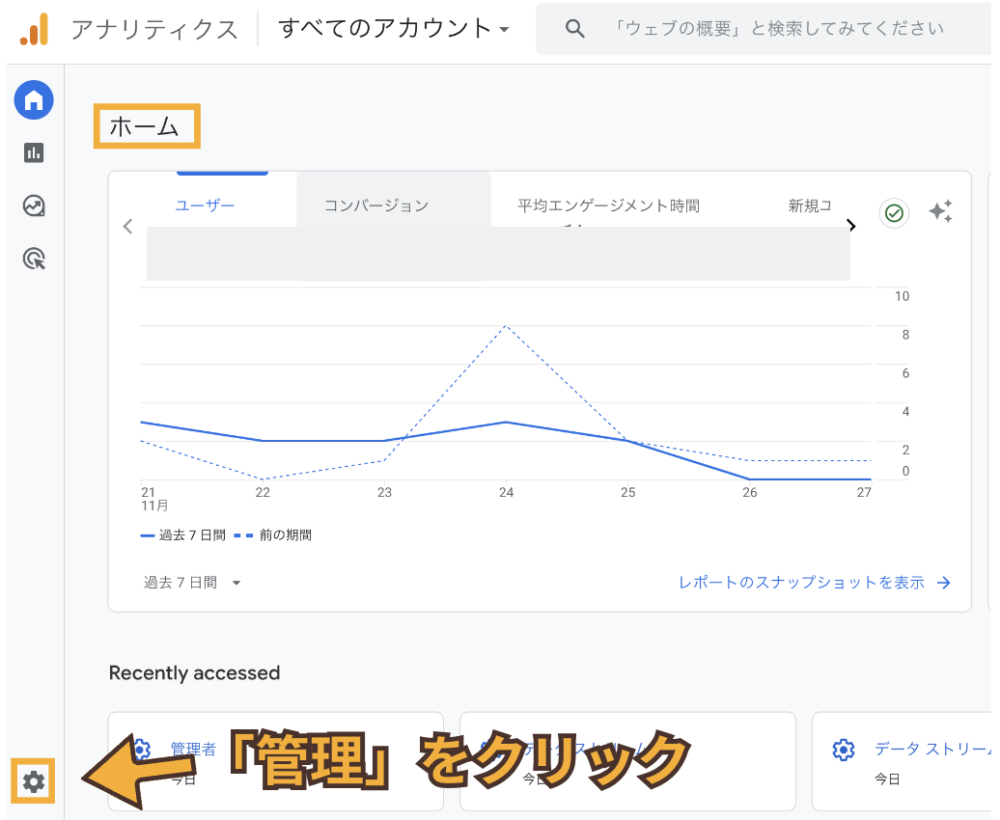
「管理」をクリック。


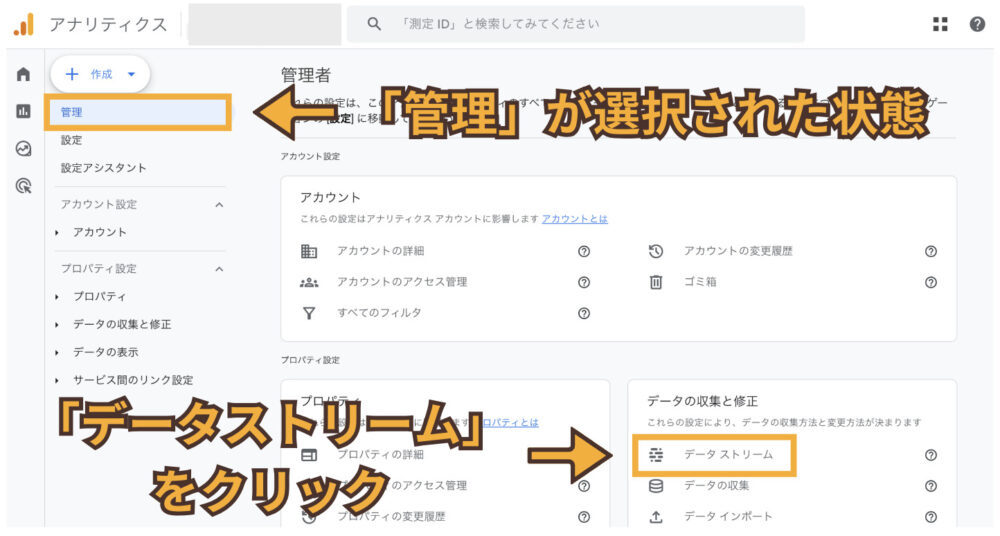
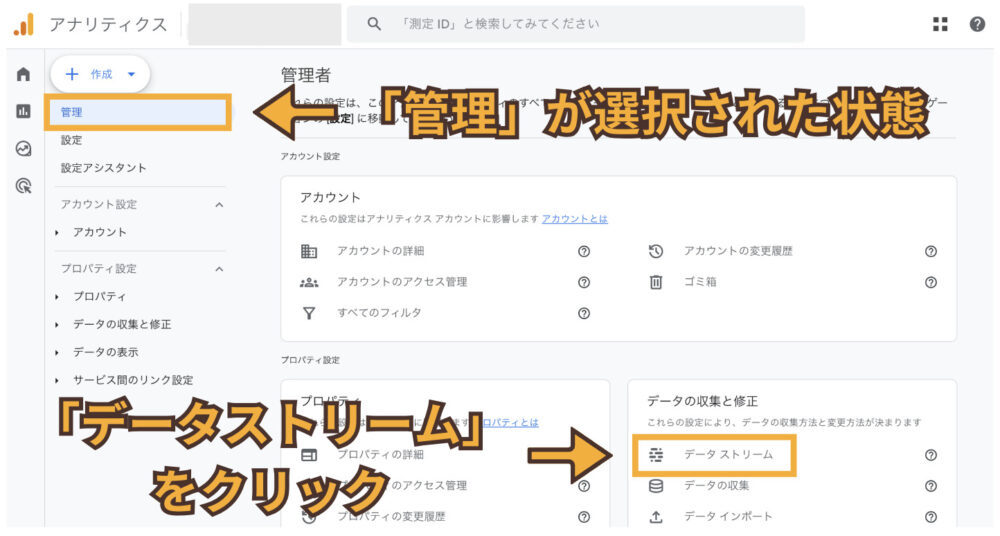
「管理」 の画面から左下の「データストリーム」をクリック。


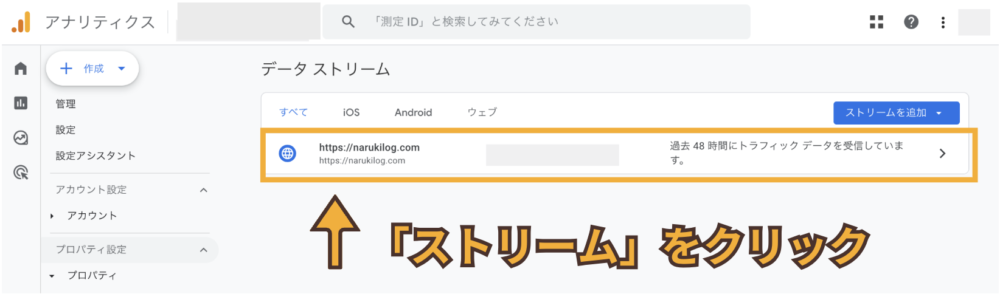
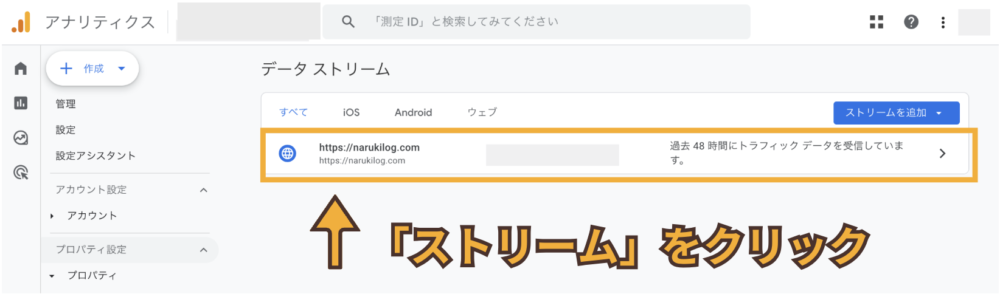
「ストリーム」をクリック。
複数ある場合、Googleアナリティクスを実装したいサイトのURLと同じURLのストリームを選択する。


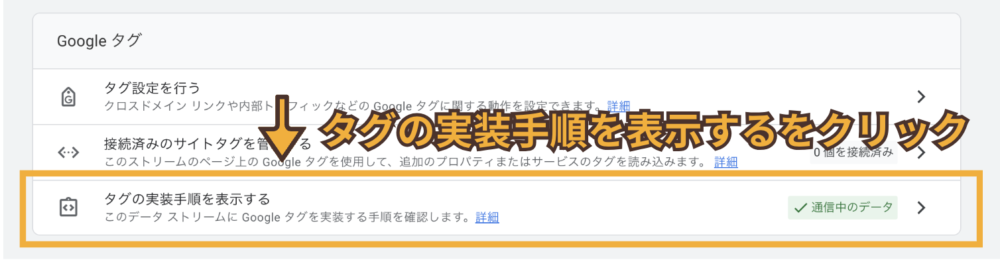
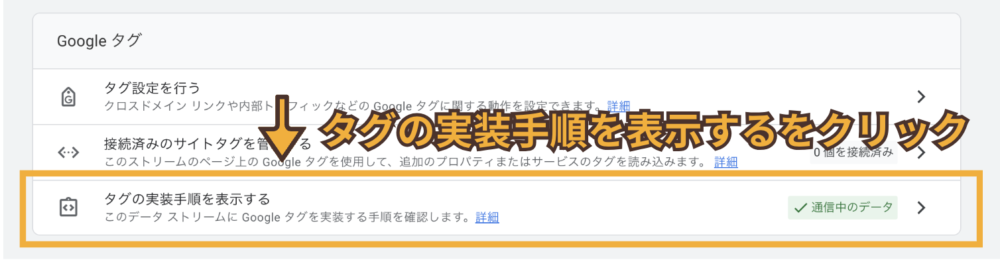
ウェブストリームの詳細画面を下にスクロールする。


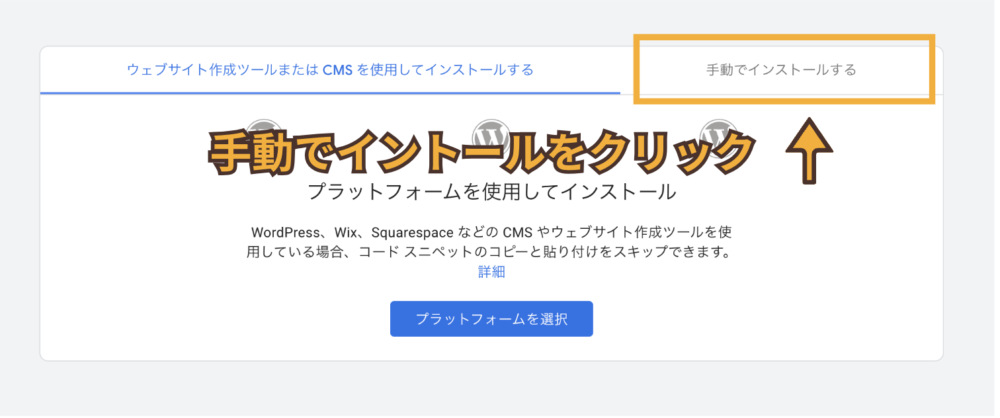
「タグの実装手順を表示する」をクリック。


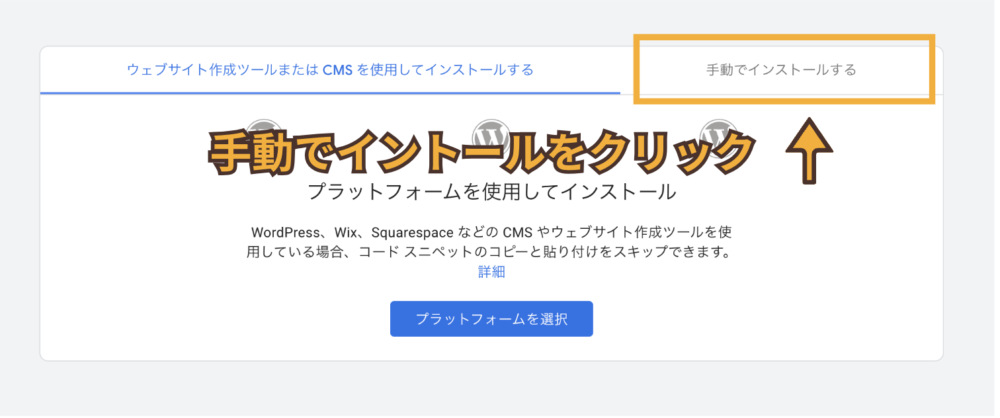
「手動でインストールする」をクリック。


コピーのボタンをクリック。
これで長々と書かれたコード(Googleタグ)を取得することができます。
Asta HooksプラグインにGoogleタグを実装
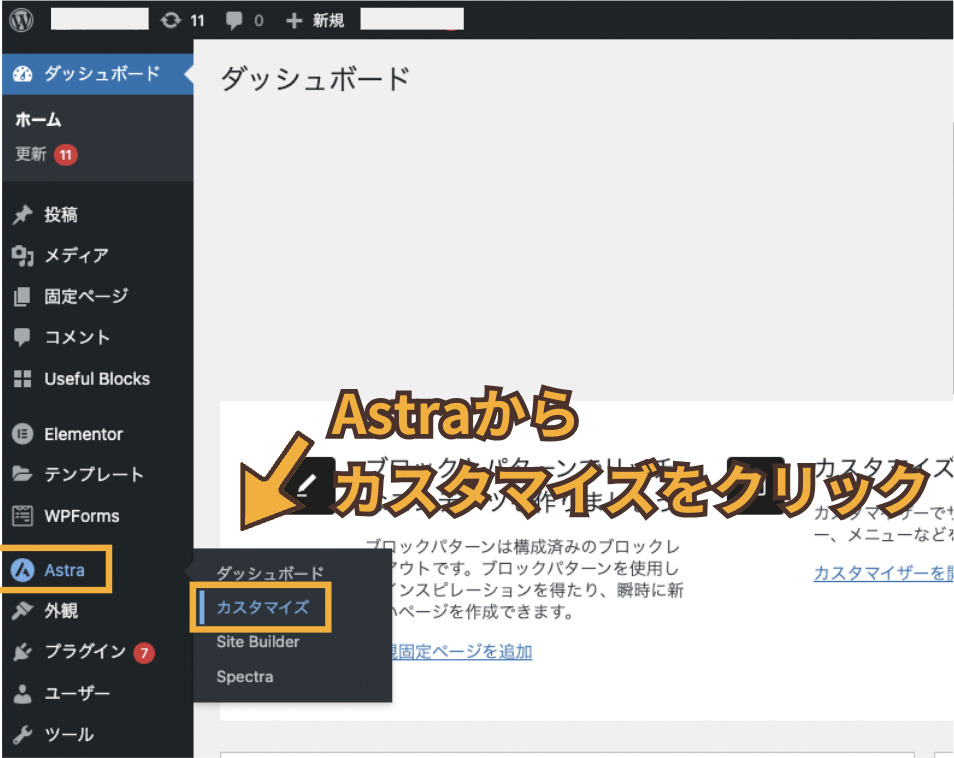
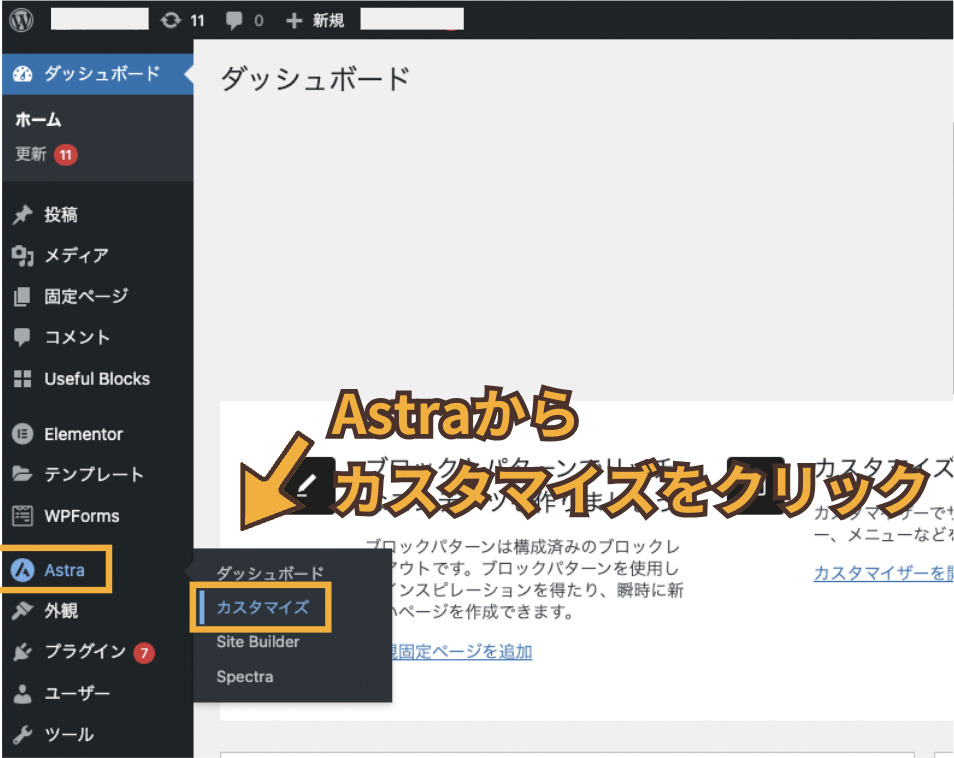
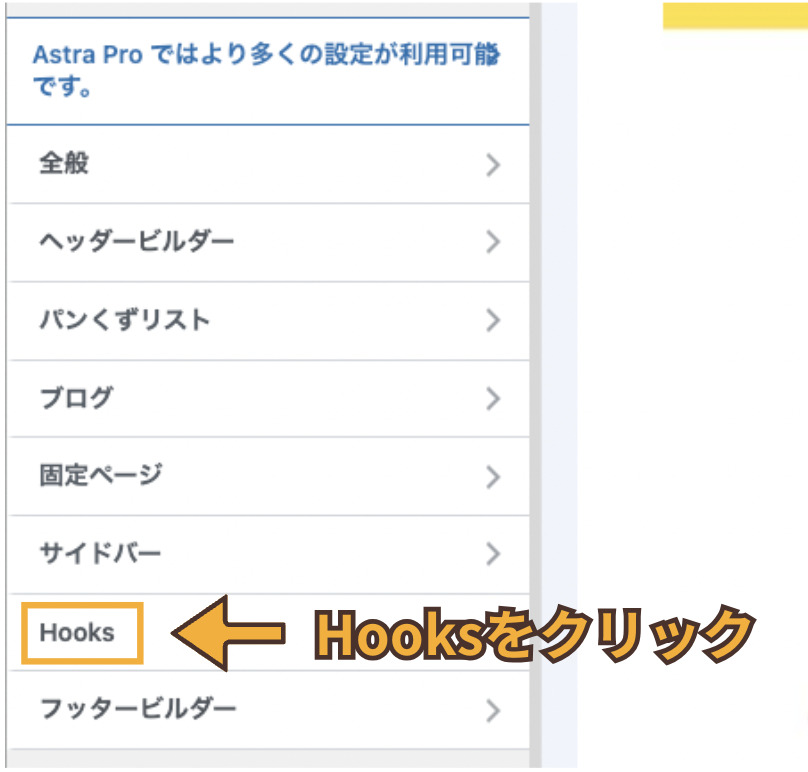
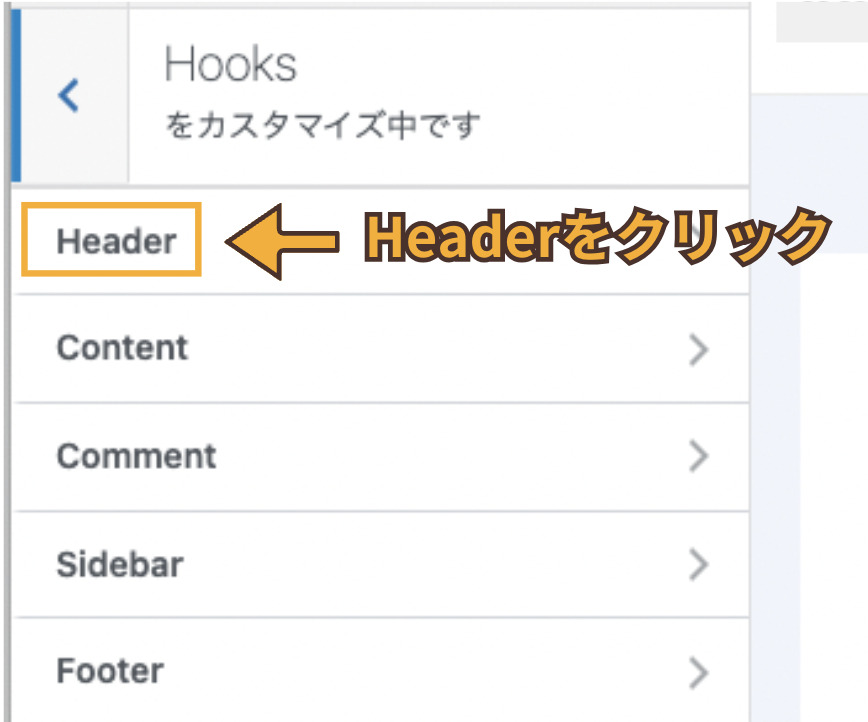
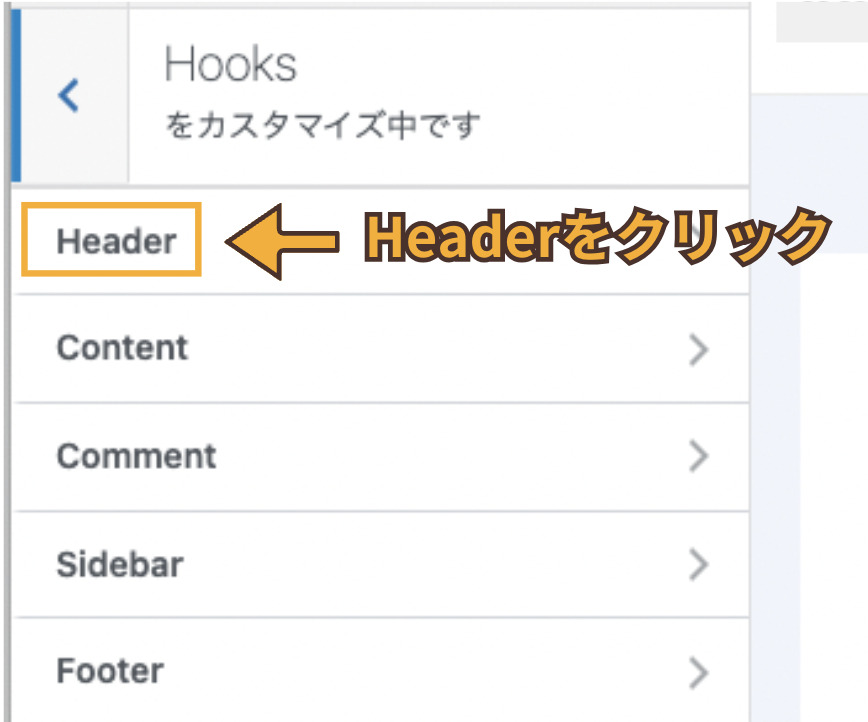
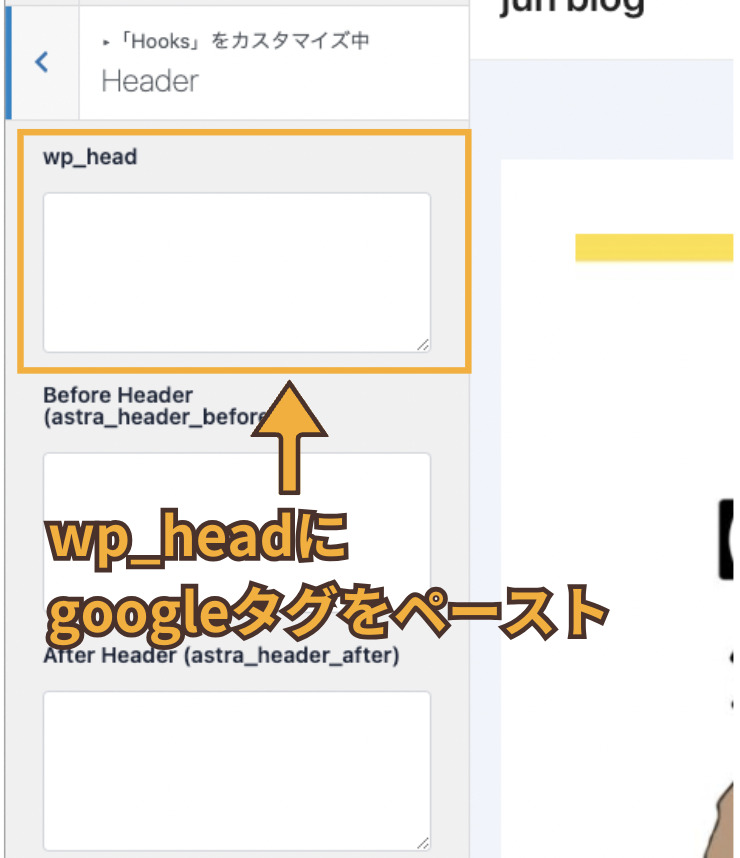
左のメニューから【Astra】を選択後、【カスタマイズ】をクリック。






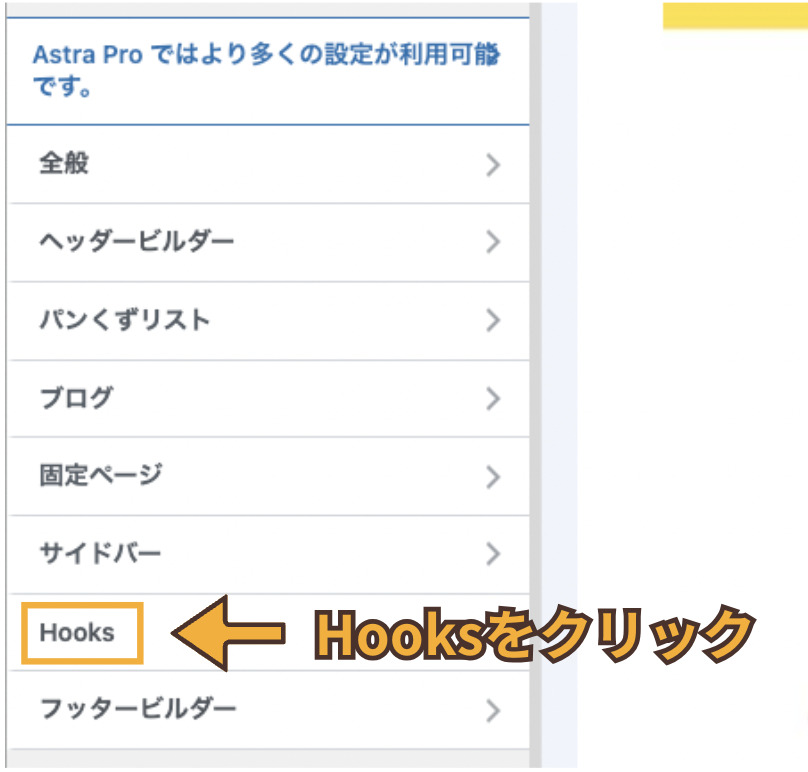
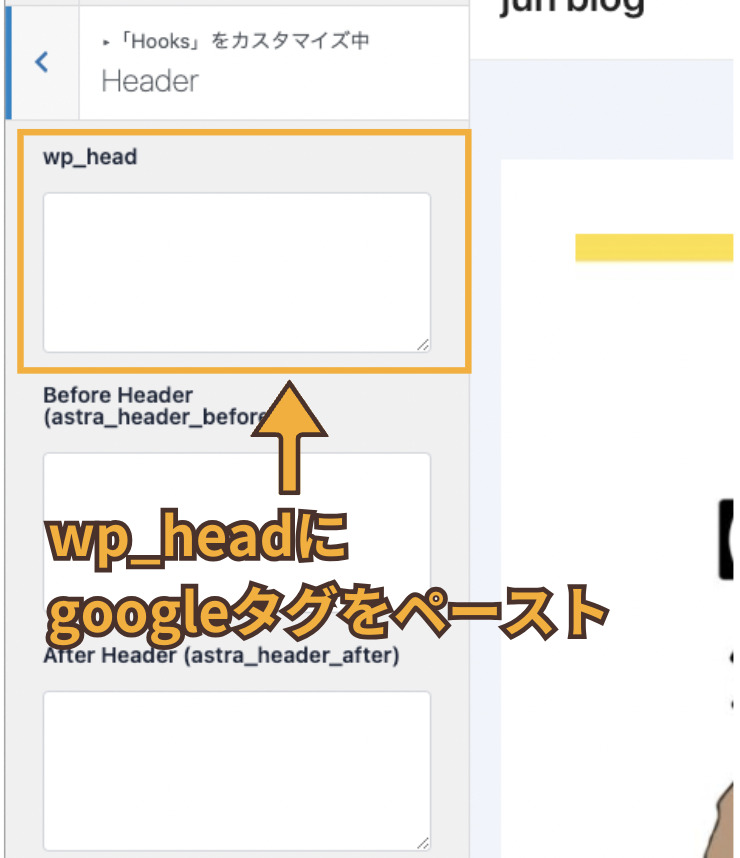
GoogleアナリティクスからコピーしてきたGoogleタグをwp_headにペーストする。


最後に【公開】をクリックして内容を保存する。
これでAstraにGoogleアナリティクスを実装することができました。
Googleアナリティクス/GA4にAstraのデータが反映されない…
Googleアナリティクス4・GA4にAstraのデータが反映されない時に確認すること。
- Asta Hooksプラグインに貼り付けたアナリティクスのGoogleタグにミスがないか
- Asta Hooksプラグインを有効化にできているか
- wp_headの中にGoogleタグを実装できているか
- Googleタグを実装した後に、公開のボタンを押し忘れていないか
- 自身がサイトにアクセスしアナリティクスのリアルタイムに反映されないか
実装完了後、リアルタイムにデータが反映されない場合は実装ミスの可能性が高いです。
どうしてもデータが反映されないときは
ナルキが提供する
原因特定代行サービスをご利用ください。
- データが反映されない原因の特定から再実装までを丸投げOK
- 追加料金なしで即日対応です!
- ココナラを通してお取引するので安心してご依頼いただけます!
- 上記の内容で業界最安値の1,000円でご対応いたします!
\ 今なら300円引きクーポン もらえる/
Astraサイト内のユーザー内行動を録画できるツール
行動が動画で見れるツールは『Microsoftが開発したClarity(クラリティ)』です。
実際にClarityの画面を撮影したものを下記から確認できます。
今回撮影した内容
・お客さんがこのナルキログにアクセス
・記事を途中まで閲覧
・フォームからのお問い合わせを完了
このようなお客さんの行動を動画として見れるのがClarityです。